Electron实现应用打包、自动升级过程解析
上次成功搭建了vue + electron的helloworld程序,这次将electron应用打包及自动升级的流程梳理了一下。
1. 应用打包
使用electron builder打包只需要在vue.config.js中配置即可,这里需要注意的是,默认情况下electron builder打包出来的安装程序是不能修改安装目录的,需要allowToChangeInstallationDirectory这个配置设置为true。
// see https://cli.vuejs.org/config
module.exports = {
productionSourceMap: false,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
builderOptions: {
appId: 'com.itqn.electron.helloworld',
productName: 'helloworld',
// see https://www.electron.build/configuration/publish#genericserveroptions
publish: {
provider: 'generic',
url: 'http://192.168.1.100/itqn/electron/helloworld'
},
win: {
// must be at least 256x256
icon: './public/favicon.ico'
},
asar: false,
nsis: {
oneClick: false,
// 允许修改安装目录
allowToChangeInstallationDirectory: true,
allowElevation: true,
createDesktopShortcut: true,
createStartMenuShortcut: true,
shortcutName: 'helloworld'
}
}
},
configureWebpack: {
resolve: {
symlinks: true
}
}
}
}
接着执行下面的命令进行应用打包
npm run electron:build
如果成功打包,将为在项目的dist_electron目录中生成对应的exe。
打包过程中可能出现favicon.icon must be at least 256x256的错误,这里需要在网上用工具将icon转化为256x256的即可。
2. 自动升级
使用electron的自动升级功能,需要安装electron-updater这个依赖,这里只是开发时用到,所以使用-D安装。
npm install electron-updater -D
编写更新程序update.js
import { dialog } from 'electron'
import { autoUpdater } from 'electron-updater'
import http from 'http'
// see https://www.electron.build/auto-update#events
autoUpdater.on('update-downloaded', info => {
if (process.env.NODE_ENV === 'production') {
// https://electronjs.org/docs/api/auto-updater#autoupdaterquitandinstall
// 这里先拉取更新信息,在对话框中显示版本的更新内容
const req = http.request('http://192.168.1.3/itqn/electron/helloworld/info.txt', req => {
let detail = ''
req.setEncoding('utf-8')
req.on('data', chunk => {
detail += chunk.toString()
})
req.on('end', () => {
dialog.showMessageBox(
{
icon: __static + '/favicon.png',
type: 'info',
title: '软件更新',
message: `已更新到最新版本(${info.version})请重启应用。`,
detail: detail,
buttons: ['确定']
},
idx => {
// 点击确定的时候执行更新
if (idx === 0) {
autoUpdater.quitAndInstall()
}
}
)
})
})
req.end()
}
})
export default autoUpdater
然后在程序启动的时候进行版本检测,如果有新版会自动更新。
在background.js中引入update.js,并在ready事件中检测版本。
import autoUpdater from './update'
app.on('ready', async () => {
// 这里只在生产环境才执行版本检测。
if (process.env.NODE_ENV === 'production') {
autoUpdater.checkForUpdates()
}
createWindow()
})
这样,Electron桌面应用程序就支持在线自动更新了,下面将使用nginx进行自动更新测试。
3. 升级测试
默认情况下,创建应用的版本为0.1.0,这里测试应用从0.1.0自动升级为0.1.1。
安装 0.1.0 版本
为了测试应用自动更新,需要在本地安装一个0.1.0版本,将应用打包成exe,然后安装在自己的电脑上。
升级版本为 0.1.1
将应用升级为 0.1.1 版本,只需要将package.json中的版本号更新为0.1.1即可。
{
"name": "electron-helloworld",
"version": "0.1.1",
}
这里为了测试方便,可以在Helloworld.vue中加入版本,或者读取应用版本号。
<div>{{txt}}</div>
<button @click="readTxt">读取文件信息</button>
<div>v0.1.1</div>
重新打包应用,打包成功后dist_electron目录中会多出几个文件,下面这三个是升级需要用到的:
helloworld Setup 0.1.1.exe
helloworld Setup 0.1.1.exe.blockmap
latest.yml
发布新版本 0.1.1
新版本打包后需要发布到服务器中,这里可以使用nginx做为服务器。
需要注意的是,应用程序中指定的服务器更新地址为:
http://192.168.1.3/itqn/electron/helloworld
所以必须将应用发布到这里,才能实现自动升级(这里我使用的是本地IP,实际使用应该是用域名)。
使用nginx作为服务器,需要在本地安装nginx,可以在官网下载nginx,解压即可。
修改nginx的配置conf/nginx.conf
http {
server {
listen 80;
location / {
root D:/nginx/www;
}
}
}
这里指定了nginx的root为D:/nginx/www,所以需要在www这个目录下创建itqn/electron/helloworld这个目录,最终的目录路径为:
D:\nginx\www\itqn\electron\helloworld
将新版本打包的三个文件放到helloworld这个目录中,然后新增一个info.txt文件编写更新内容,最后helloworld目录下的文件如下:
helloworld Setup 0.1.1.exe
helloworld Setup 0.1.1.exe.blockmap
latest.yml
info.txt
启动nginx服务器
start nginx.exe
如果服务启动正常,通过浏览器访问<http://192.168.1.3/itqn/electron/helloworld/info.txt>将可以看到更新内容。
最后启动已经安装好0.1.0程序。

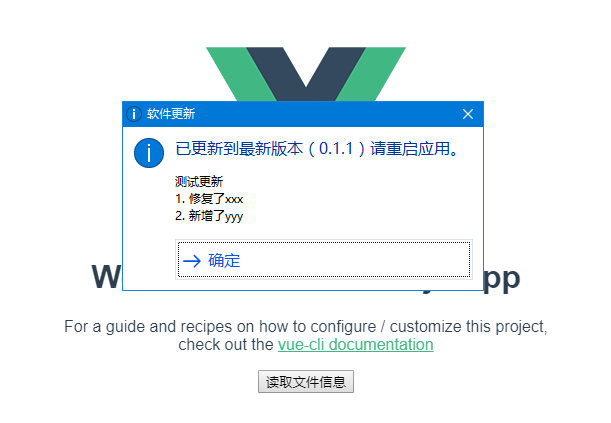
可以看到程序启动后,弹出了新版本的更新内容,这里点击确定执行更新,更新成功后会自动重启应用。
下面是更新后的界面,可以看到应用已经更新到了最新版本0.1.1。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

