Django media static外部访问Django中的图片设置教程
有两种方式:一种是图片放在static中,一种是图片放在media中
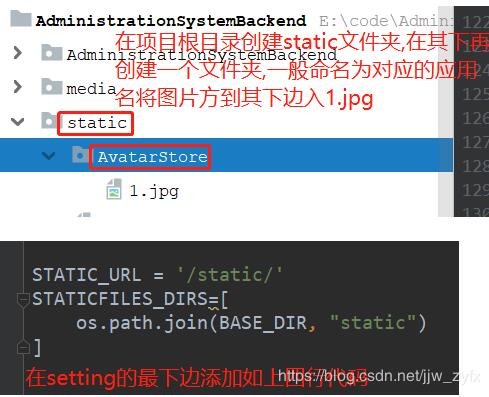
第一种:

即:
STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR, "static") ]
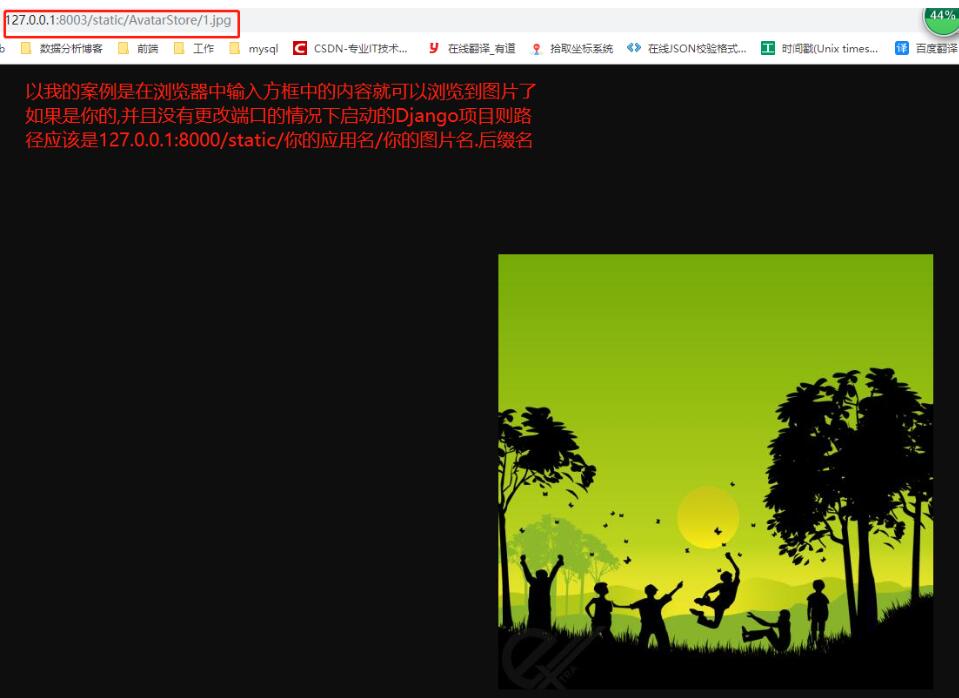
运行项目然后

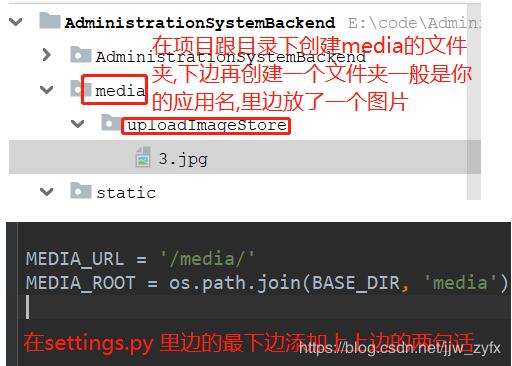
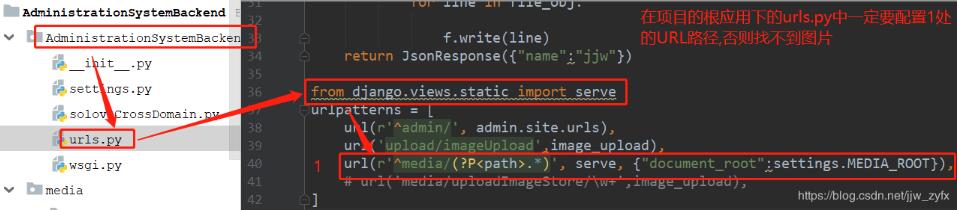
第二种方式:
用media这个文件存储图片,音视频等文件



补充知识:django {{ MEDIA_URL }}值为空
在模板中:
<a href="#nowhere" rel="external nofollow" ><img width="100px" src="{{ MEDIA_URL }}{{ product.productImages.all.first.image }}"></a> {# img/productSingle_middle/676.jpg #}
结果{{ MEDIA_URL }}为空
解决方法:
在settings.py的TEMPLATES 中添加:
django.template.context_processors.media
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',添加这行或者下面一行
#'django.core.context_processors.media',python3会报错
],
},
},
]
以上这篇Django media static外部访问Django中的图片设置教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决django 多个APP时 static文件的问题
每个APP下都有自己的static文件夹,那如何设置将不会混用呢 以下是实例(我项目里有两个APP(login 和main)) 1.首先在setting 文件修改配置路径 STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "MGStudio", "static"), os.path.join(BASE_DIR, "main", "static"
-
Django 实现将图片转为Base64,然后使用json传输
最近使用Django来进行图像的传输,由于要求需要使用Json格式进行请求,所以我们尝试了二进制编码放在json里,发现bytes格式不能打入json,于是转为了base64 将图片转为json 图片转为json有2中方法,一个是二进制后再转,一个是转为矩阵以后再转. import base64 import cv2 #通过opencv转base64 img_im= cv2.imread("D://32.png") aa=base64.b64encode(cv2.imencode('.
-
Django添加bootstrap框架时无法加载静态文件的解决方式
项目结构如下: 开始时在setting.py中设置如下; html文件中的写法如下: 这样设置一直无法加载静态文件,只需要修改setting.py文件如下: 就可以加载到静态文件了. 补充知识:Django-项目上线后,静态文件配置失效以及404.500页面的全局配置 一.项目上线后静态文件失效 1.因为项目还没上线的时候,django会默认从setting.py中这个设置 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BAS
-
浅谈在django中使用filter()(即对QuerySet操作)时踩的坑
代码伺候: 先看如下代码: 例1: message = Message.objects.filter(pk=message_id2) message[0].id = message_id2 message[0].content = content2 message[0].message_type = message_type2 print(message[0].id) print(message[0].content) message[0].save() 可正常从QuerySet中读取数据,并打
-
Django media static外部访问Django中的图片设置教程
有两种方式:一种是图片放在static中,一种是图片放在media中 第一种: 即: STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR, "static") ] 运行项目然后 第二种方式: 用media这个文件存储图片,音视频等文件 补充知识:django {{ MEDIA_URL }}值为空 在模板中: <a href="#nowhere" rel="external
-
vmware中CentOS7网络设置教程详解
为了能够使用XShell来管理我们安装好的CentOS7系统,所以我们要先设置CentOS7的网络使其能够联网. 1.选择vmware的编辑,然后点击虚拟网络编辑器 2.点击更改设置(需要有管理员权限) 3.选择VMnet0为桥接模式,选择自动或者网卡 4.打开"网络和共享中心"选择"VMware Virtual Ethernet Adapter for VMnet8"网卡,右键选择属性,勾选VMware Bridge Protocol,同时设置ip为自动获取 5.
-
django允许外部访问的实例讲解
1.关闭防火墙 service iptables stop 2.设置django 开开启django时,使用0.0.0.0:xxxx,作为ip和端口例如: python manage.py runserver 0.0.0.0:9000 然后在settings里修改ALLOWED_HOSTS = [], 改为ALLOWED_HOSTS = ['*',],注意不要漏掉",". 其他机器就可以通过这台机器的ip和端口号访问django了. 例如:http://192.168.14.40:90
-
Django MEDIA的配置及用法详解
如果需要在数据库中存储图片或视频类的数据,我们可以配置MEDIA. 下面的示例将以上传一张图片的形式来说明MEDIA的配置及用法. 第一步 settings.py # media配置 MEDIA_URL = 'media/' # 用于指定url路径 MEDIA_ROOT = os.path.join(BASE_DIR, "媒体库") # 用于指定上传文件的存储路径 第二步 urls.py from django.conf.urls import url from django.cont
-
Python的Django框架中TEMPLATES项的设置教程
TEMPLATES Django 1.8的新特性 一个列表,包含所有在Django中使用的模板引擎的设置.列表中的每一项都是一个字典,包含某个引擎的选项. 以下是一个简单的设定,告诉Django模板引擎从已安装的应用程序(installed applications)的templates子目录中读取模板: TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'APP_DIRS': True,
-
详解Python的Django框架中的templates设置
TEMPLATES Django 1.8的新特性 一个列表,包含所有在Django中使用的模板引擎的设置.列表中的每一项都是一个字典,包含某个引擎的选项. 以下是一个简单的设定,告诉Django模板引擎从已安装的应用程序(installed applications)的templates子目录中读取模板: TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'APP_DIRS': True,
-
django之静态文件 django 2.0 在网页中显示图片的例子
小白,有错的地方,希望大家指正~ 使用的是django2.0 python3.6 1.首先,要在settings.py中设置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') 2.url.py中,在加入 from django.conf.urls.static import static from . import settings urlpatterns = [ path('admin/', admin.sit
-
将Django项目部署到CentOs服务器中
首先,把项目上传到虚拟机中. scp -r C:\Users\Administrator\Desktop\fresh root@192.168.218.128:/home/fresh/ 在虚拟环境中运行,确保uwsgi安装好. pip install uwsgi 验证: 浏览器正常访问ip+端口,能正常访问,说明安装好了. settings文件的修改: 将HOST改为本机地址. python manage.py collectstatic 收集admin静态文件 修改uwsgi.ini 在项目文
-
Python Django中的STATIC_URL 设置和使用方式
使用Django静态设置时,遇到很多问题,经过艰苦的Baidu, stack overflow, Django原档阅读,终于把静态图片给搞出来了.特记录下来. 关键的概念:Django中,静态资源的存放通过设置 STATIC_URL, STATICFILES_DIRS 来设置,一般STATIC_URL设置为:/static/ STATIC_URL='/static/', 这个static 是在Django 具体APP下建立的static目录,用来存放静态资源.而STATICFILES_DIRS一
-
用Python的Django框架编写从Google Adsense中获得报表的应用
我完成了更新我们在 Neutron的实时收入统计.在我花了一周的时间完成并且更新了我们的PHP脚本之后,我最终认决定开始使用Python进行抓取,这是值得我去花费我的时间和精力的事情.我建立了一个 Django程序,它可以从不同的来源存储收入统计,我可以用这些去简历视图和用于统计工具的API. 所以在过去的几天里,我写了一个脚本,它可以登入到其他的网页并抓取数据,或者,如果这些网页有 API,可以直接访问 API.我发现了一些事情. 1.requests>httplib2(requests多于h
随机推荐
- asp.net中MVC借助Iframe实现无刷新上传文件实例
- jQuery实现炫酷的鼠标轨迹特效
- java swing标准对话框具体实现
- iOS二维码的生成代码
- zf框架的db类select查询器join链表使用示例(zend框架)
- python使用正则表达式提取网页URL的方法
- C#实现求一组数据众数的方法
- Vue.js:使用Vue-Router 2实现路由功能介绍
- PHP中file_exists使用中遇到的问题小结
- 基于NodeJS的前后端分离的思考与实践(三)轻量级的接口配置建模框架
- NextRecordset 和 GetRows 双簧合奏
- ASP网站出现 msxml3.dll 错误 80072ee7 错误的解决方法
- Linux Shell脚本系列教程(二):终端打印命令详解
- Win2003服务器高安全配置(冰盾防火墙设置方法)
- java 中复合机制的实例详解
- [ASP]使用类,实现模块化
- c#不使用系统api实现可以指定区域屏幕截屏功能
- require.js 加载过程与使用方法介绍
- 说说如何在Vue.js中实现数字输入组件的方法
- wxPython实现绘图小例子

