详解Matlab如何绘制圆角半透明图例
目录
- 基本使用
- 使用说明
- 完整代码
目前MATLAB的legend图例是不支持圆角和半透明的,欸,不能咱就自己画,就是把原始图例隐藏后不断追踪其位置绘制半透明的圆角矩形嘛,这有任何难度吗???完全没有!!因此就有了这篇推送(目前不支持三维绘图):
基本使用
继续假设我们编写了如下代码:
t=0:0.35:3*pi;
plot(t,sin(t),'Marker','d','LineWidth',2,'Color',[102,194,166]./255)
hold on
plot(t,cos(t./2),'Marker','o','LineWidth',2,'Color',[252,140,97]./255)
plot(t,t,'Marker','^','LineWidth',2,'Color',[140,161,204]./255)
lgd=legend('y=sin(t)','y=cos(t/2)','y=t');
lgd.Location='northwest';
lgd.FontSize=13;
title(lgd,'Func','FontSize',14)
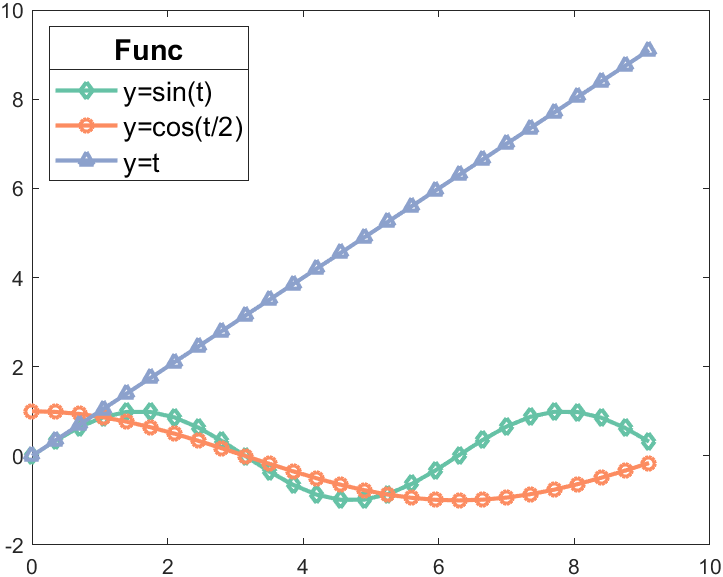
绘图结果如下:

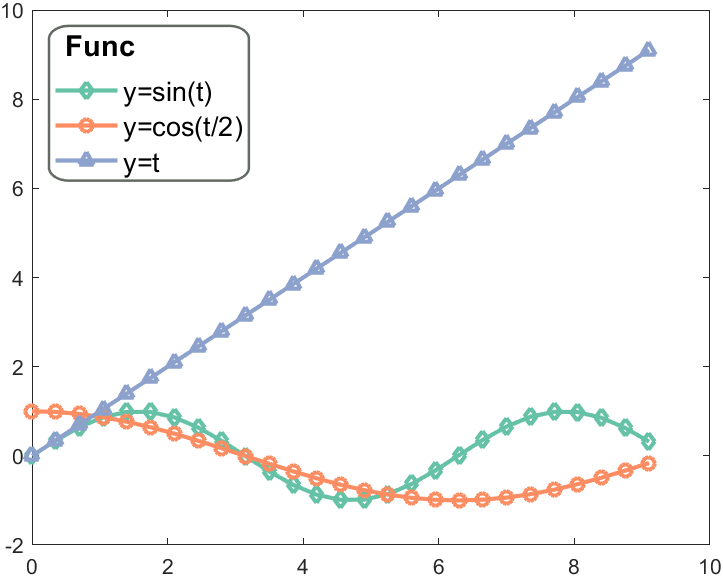
在代码最后加上一行:
prettyLegend()

不过这样只体现了圆角的性质,并没有体现其半透明,要体现其半透明的性质坐标区域最好不是白色的,哎我们直接和上一篇一结合不就好了(Matlab绘制酷炫坐标区域的方法详解)
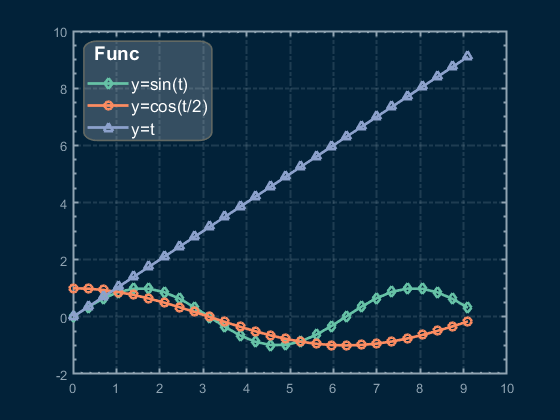
例如最后加上两行(注意请将图例修饰加在坐标区域修饰后面):
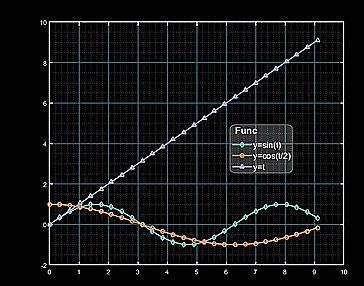
prettyAxes().dark2()
prettyLegend()

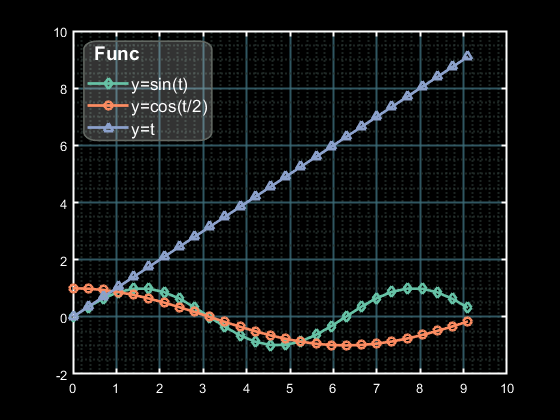
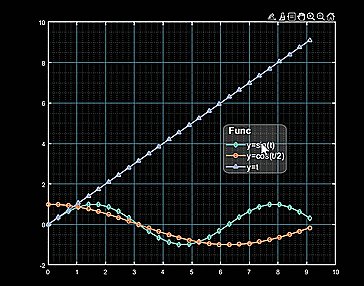
prettyAxes().dark()
prettyLegend()

使用说明
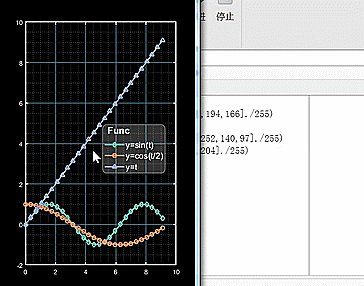
当拖拽图例到其他位置,图例框会跟随:

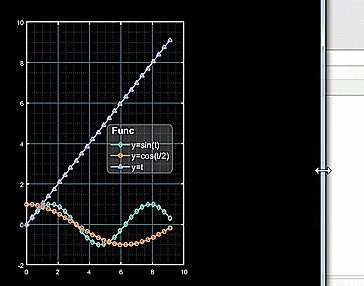
当调整图窗大小导致图例框大小异常时,在图例附近晃动鼠标即可修复大小:

完整代码
function legendBox=prettyLegend(ax)
if nargin<1
ax=gca;
end
hold on
legendTitleColor=[0,0,0];
if mean(ax.Color)<0.5
legendTitleColor=[1,1,1];
ax.Legend.TextColor=[1,1,1];
end
ax.Legend.AutoUpdate='on';
% ax.Legend.FontSize=11;
% ax.Legend.Title.FontSize=14;
ax.Legend.AutoUpdate='off';
% 如果在图窗外则不设框
if ~isempty(regexpi(ax.Legend.Location,'out', 'once'))
ax.Legend.Box='off';
lgdPos=ax.Legend.Position;
% 依据legend所处figure坐标和axes范围计算Legend坐标
xyMin=[(lgdPos(1)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMax=[(lgdPos(1)+lgdPos(3)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)+lgdPos(4)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
ax.Legend.UserData.NewBkg=[];
% 隐藏原标题
ax.Legend.Title.Visible='off';
% 绘制新legend标题
ax.Legend.UserData.NewTitle=text(ax,xyMin(1),xyMax(2),[' ',ax.Legend.Title.String],...
'FontSize',ax.Legend.Title.FontSize,'VerticalAlignment','top','FontWeight','bold','Color',legendTitleColor);
else
ax.Legend.Box='off';
lgdPos=ax.Legend.Position;
% 依据legend所处figure坐标和axes范围计算Legend坐标
xyMin=[(lgdPos(1)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMax=[(lgdPos(1)+lgdPos(3)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)+lgdPos(4)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xDiff=(xyMax(1)-xyMin(1));
yDiff=(xyMax(2)-xyMin(2));
% 绘制圆角矩形作为新框
ax.Legend.UserData.NewBkg=rectangle(ax,'Position',[xyMin,xDiff,yDiff],'Curvature',0.2,...
'LineWidth',1.2,'EdgeColor',[0.39 0.41 0.39],'FaceColor',[1 1 1 .2]);
%ax.Legend.Title.FontSize=14;
% 隐藏原标题
ax.Legend.Title.Visible='off';
% 绘制新legend标题
ax.Legend.UserData.NewTitle=text(ax,xyMin(1),xyMax(2),[' ',ax.Legend.Title.String],...
'FontSize',ax.Legend.Title.FontSize,'VerticalAlignment','top','FontWeight','bold','Color',legendTitleColor);
end
% 返回值
legendBox.Title=ax.Legend.UserData.NewTitle;
legendBox.Box=ax.Legend.UserData.NewBkg;
oriFunc=ax.Parent.WindowButtonMotionFcn;
set(ax.Parent,'WindowButtonMotionFcn',@bt_move);% 设置鼠标移动回调
function bt_move(~,~)
oriFunc();
if ~isempty(regexpi(ax.Legend.Location,'out', 'once'))
lgdPos=ax.Legend.Position;
% 依据legend所处figure坐标和axes范围计算Legend坐标
xyMin=[(lgdPos(1)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMax=[(lgdPos(1)+lgdPos(3)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)+lgdPos(4)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMin(1)=max(xyMin(1),ax.XLim(1));
xyMin(2)=max(xyMin(2),ax.YLim(1));
xyMax(1)=min(xyMax(1),ax.XLim(2));
xyMax(2)=min(xyMax(2),ax.YLim(2));
% 重设位置属性
ax.Legend.UserData.NewTitle.Position=[xyMin(1),xyMax(2)];
else
lgdPos=ax.Legend.Position;
% 依据legend所处figure坐标和axes范围计算Legend坐标
xyMin=[(lgdPos(1)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMax=[(lgdPos(1)+lgdPos(3)-ax.Position(1))/ax.Position(3)*(ax.XLim(2)-ax.XLim(1))+ax.XLim(1),...
(lgdPos(2)+lgdPos(4)-ax.Position(2))/ax.Position(4)*(ax.YLim(2)-ax.YLim(1))+ax.YLim(1)];
xyMin(1)=max(xyMin(1),ax.XLim(1));
xyMin(2)=max(xyMin(2),ax.YLim(1));
xyMax(1)=min(xyMax(1),ax.XLim(2));
xyMax(2)=min(xyMax(2),ax.YLim(2));
xDiff=(xyMax(1)-xyMin(1));
yDiff=(xyMax(2)-xyMin(2));
% 重设位置属性
ax.Legend.UserData.NewBkg.Position=[xyMin,xDiff,yDiff];
ax.Legend.UserData.NewTitle.Position=[xyMin(1),xyMax(2)];
end
end
end
到此这篇关于详解Matlab如何绘制圆角半透明图例的文章就介绍到这了,更多相关Matlab圆角半透明图例内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

