vue生成二维码QR Code的简单实现方法示例
目录
- qrcodejs2
- vue-qr
qrcodejs2
下载qrcodejs2
cnpm i -S qrcodejs2
使用


<template>
<span ref="qrCodeUrl"></span>
</template>
<script>
import QRCode from "qrcodejs2";
export default {
data() {
return {};
},
mounted() {
this.creatQrCode();
},
methods: {
creatQrCode() {
let a = new QRCode(this.$refs.qrCodeUrl, {
text: "hello 大家好", // 需要转换为二维码的内容
width: 100,
height: 100,
colorDark: "black", //#000000为黑色
colorLight: "white",
});
console.log("二维码:", a);
},
},
};
</script>
vue-qr
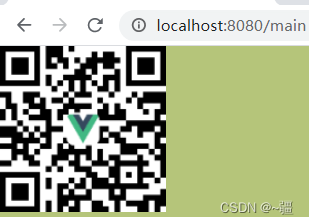
可在二维码中心添加图片
下载:
cnpm i -S vue-qr
使用:

实现效果
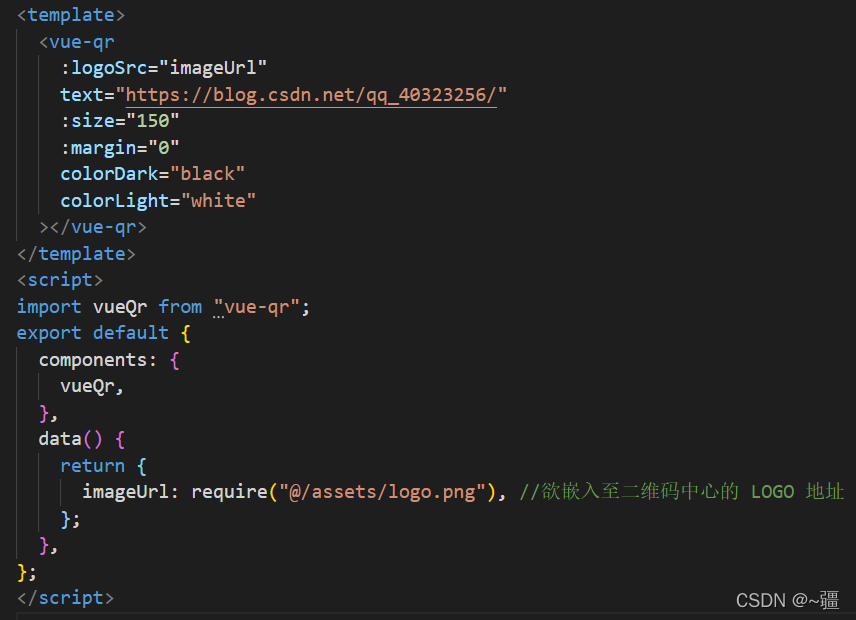
代码示例
<template>
<vue-qr
:logoSrc="imageUrl"
text="https://blog.csdn.net/qq_40323256/"
:size="150"
:margin="0"
colorDark="black"
colorLight="white"
></vue-qr>
</template>
<script>
import vueQr from "vue-qr";
export default {
components: {
vueQr,
},
data() {
return {
imageUrl: require("@/assets/logo.png"), //欲嵌入至二维码中心的 LOGO 地址
};
},
};
</script>
以上就是vue生成二维码QR Code的实现示例详情的详细内容,更多关于vue生成二维码QR Code的资料请关注我们其它相关文章!
相关推荐
-
深入了解Vue使用vue-qr生成二维码的方法
目录 npm下载 步骤 (1)导入 (2)vue-qr参数 示例 总结 "二维码"的英文是"QR Code","QR"是"Quick Response"的缩写,反映出这种二维码具有"超高速识读"的特点."Quick Response Code"也就是"快速响应码". npm下载 npm install vue-qr --save 下载成功: 步骤 (1)导入 impo
-
vue中实现动态生成二维码的方法
最近项目中有个裂变分享的需求,需要在页面中根据分享人的身份动态生成二维码图片放置在页面中,所以研究了一下这个功能的实现,同时把实现过程记录如下: 1.引入二维码生成模块 npm install qrcodejs2 --save 注意:此处安装qrcodejs2,安装依赖后可在main方法中进行全局引用设置,也可单独某个页面中进行引用设置. 2.引入使用 import QRCode from 'qrcodejs2'; 备注:在main中设置全局可使用 Vue.prototype.qrCode 3.
-
Vue 微信端扫描二维码苹果端却只能保存图片问题(解决方法)
这几天做个了项.就是微信扫描二维码的然后进入公众号网页巴拉巴拉的,然后就很顺利的遇到了在安卓端扫码的时候,顺利的一塌糊涂,然后到了苹果端的时候,就只能出现一个保存图片,然后就写一下记录一下这问题的解决方法. 问题 机型:iphone 7p 这里的二维码是一张图片,微信返回的图片,具体下图 然后是正常情况下.当我们开始扫码的时,应该是这个样子 这个是正常的,但是在苹果端的时候就懵了,下面的菜单就只有一个保存图片.那么如何解决呢,请看下面. 解决方案 解决方案其实有两种. 使用 qrcodeJs 就
-
vue中使用vue-qriously插件生成二维码
需求:项目中需要把链接地址生成二维码,用户扫描二维码就可以打开页面实现如下:使用了vue-qriously插件使用步骤: 安装 npm install vue-qriously --save-dev main.js入口文件中引入 import Vue from 'vue' import VueQriously from 'vue-qriously' Vue.use(VueQriously) 在vue文件中使用 <template> <qriously :value="baseU
-
vue生成二维码QR Code的简单实现方法示例
目录 qrcodejs2 vue-qr qrcodejs2 下载qrcodejs2 cnpm i -S qrcodejs2 使用 <template> <span ref="qrCodeUrl"></span> </template> <script> import QRCode from "qrcodejs2"; export default { data() { return {}; }, mounte
-
.NET SkiaSharp 生成二维码验证码及指定区域截取方法实现
目录 正文 依赖的 Nuget 组件如下 正文 在最新版的 .NET 平台中,微软在逐步放弃 System.Drawing.Imaging ,给出的理由如下: System.Drawing命名空间对某些操作系统和应用程序类型有一些限制. 在Windows, System.Drawing 依赖于GDI+操作系统附带的本机库. 某些Windows SKUS Windows Server Core 或 Windows Nano)不包含此本机库作为 OS 的一部分. 如果使用此命名空间并且无法加载库,则
-
C#实现将网址生成二维码图片方法介绍
二维码是什么 二维码 QR Code,全称为:Quick Response Code,最早用于日本汽车制造业追踪零部件.QR现有40个标准版本,4个微型版本.相比一维码(也就是我们目前还在常用的条码),拥有更高密度的编码,可存储的信息量更大.一维码只能存储字母和数字,二维码可容纳多达1850个大写字母或者2710个数字或者1108个字符或者500多个汉字,比条码存储量多了几十倍.另外,二维码可以把图片.声音.文字.等可以数字化的信息进行编码. 除此之外:二维码比一维码译码错误率要低得多(误码率不
-
C#通过第三方组件生成二维码(QR Code)和条形码(Bar Code)
用C#如何生成二维码,我们可以通过现有的第三方dll直接来实现,下面列出几种不同的生成方法: 1):通过QrCodeNet(Gma.QrCodeNet.Encoding.dll)来实现 1.1):首先通过VS2015的NuGet下载对应的第三方组件,如下图所示: 1.2):具体生成二维码方法如下 private void GenerateQRByQrCodeNet() { QrEncoder qrEncoder = new QrEncoder(ErrorCorrectionLevel.H); Q
-
PHP使用QR Code生成二维码实例
使用PHP QR Code生成二维码 HP QR Code是一个PHP二维码生成类库,利用它可以轻松生成二维码,官网提供了下载和多个演示demo,查看地址: http://phpqrcode.sourceforge.net/ 下载官网提供的类库后,只需要使用phpqrcode.php就可以生成二维码了,当然您的PHP环境必须开启支持GD2. phpqrcode.php提供了一个关键的png()方法,其中 参数$text表示生成二位的的信息文本: 参数$outfile表示是否输出二维码图片 文件,
-
C#利用QrCode.Net生成二维码(Qr码)的方法
现在网上很多应用都是用二维码来分享网址或者其它的信息.尤其在移动领域,二维码更是有很大的应用场景.因为项目的需要,需要在网站中增加一个生成二维码分析网址的功能,在谷歌大幅度抽筋的情况下无奈使用百度.百度N多,找到一些项目,但是可用性不强.(有一个项目是用VS2005开发的,在2010中调试不开.)终于在codeplex上找到一个"神器",这个"神器"可以很方便的生成二维码,速度那是相当的快,并且可支持中文,遵从MIT协议. QrCode.Net是一个使用C#编写的用
-
Vue——前端生成二维码的示例
与后端生成二维码相比,前端生成二维码更具有灵活性,下面就介绍两种前端生成二维码的方式,两种方式相比之下,vue-qr比qrcode多了一个再中间添加logo的功能. 方式一:qrcode npm npm install --save qrcodejs2 import import QRCode from 'qrcodejs2' 使用 <div class="qrcode" ref="qrCodeUrl"></div> <script
-
VUE微信H5生成二维码海报保存在本地相册的实现
目录 一.效果 二.说明 三.思路 四.效果 五.代码实现 六.遇到的问题 一.效果 二.说明 公司需求:宣传海报从后台获取,二维码地址也从后台获得,然后生成一个海报,海报上固定位置放二维码,长按图片可以保存在本地相册(其实前面的需求是点击按钮,下载海报图到本地相册,然后h5下载的实现原理是生成一个a标签链接,然后下载,在电脑模拟器可以下载,在微信浏览器一点反应没有,所以退一步,长按保存),下面是使用版本,UI插件用的是vant(有赞) vue:“^2.6.11”, “html2canvas”:
随机推荐
- SWT(JFace)小制作 FileBrowser文件浏览
- Ajax请求session失效该如何解决
- 真伪静态区别方法分析
- 域名涨价以后,如何修改代理成本价?
- Oracle数据库数据丢失恢复的几种方法总结
- 一张图带我们入门Python基础教程
- Python中的作用域规则详解
- PHP Web木马扫描器代码 v1.0 安全测试工具
- PHP自动生成月历代码
- python进阶_浅谈面向对象进阶
- jQuery实现的文字hover颜色渐变效果实例
- C#隐式运行CMD命令(隐藏命令窗口)
- Lua中写排序算法实例(选择排序算法)
- 原生JS实现《别踩白块》游戏(兼容IE)
- 解析JavaScript中点号“.”的多义性
- JavaScript中的闭包
- Android开发中模仿qq列表信息滑动删除功能
- PHP个人网站架设连环讲(四)
- 直接应用项目中的Android图片缓存技术
- Android实现菜单关联activity的方法示例