搭建 springboot selenium 网页文件转图片环境的详细教程
1. 环境准备
需要有 chrome 浏览器 + chrome driver + selenium 客户端
离线 chrome 下载地址
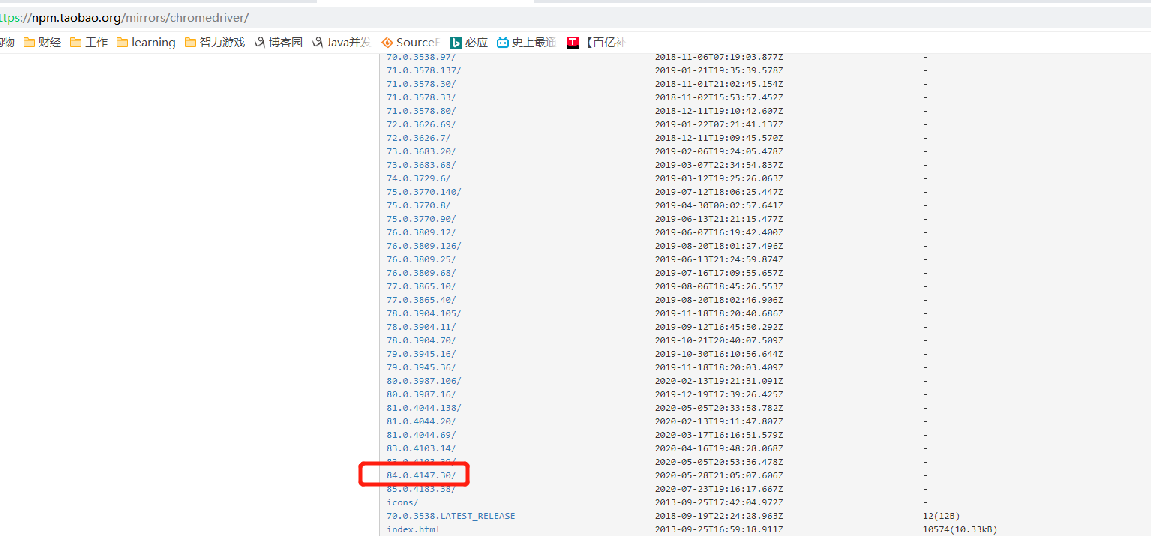
# 64位 linux 系统 https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm # 64位 weindow 系统 http://www.google.cn/chrome/browser/desktop/index.html?standalone=1&platform=win64 # 32位 weindow 系统 http://www.google.cn/chrome/browser/desktop/index.html?standalone=1&platform=win # 官网 chromedriver http://chromedriver.storage.googleapis.com/index.html # 淘宝 chromedriver 镜像 https://npm.taobao.org/mirrors/chromedriver/
说明:chrome 和 chromedriver 版本需要一致
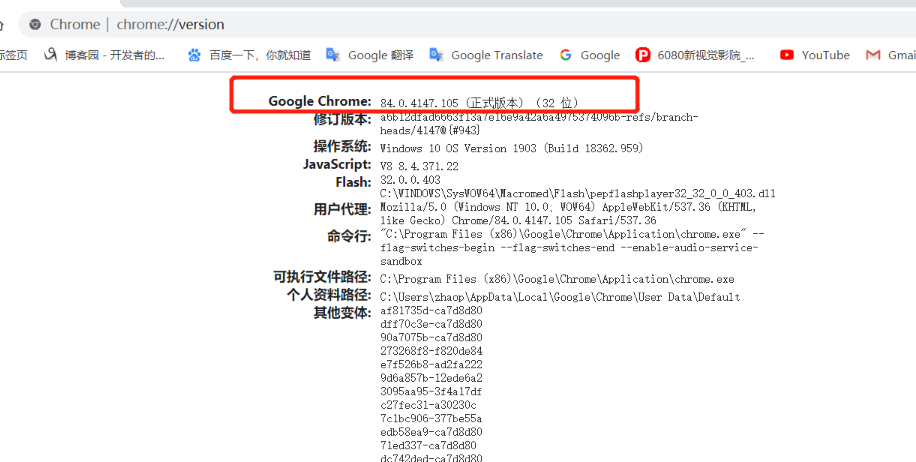
1.2 查看 chrome 版本信息。在chrome浏览器输入以下地址
chrome://version/

1.3 例如我选择的是

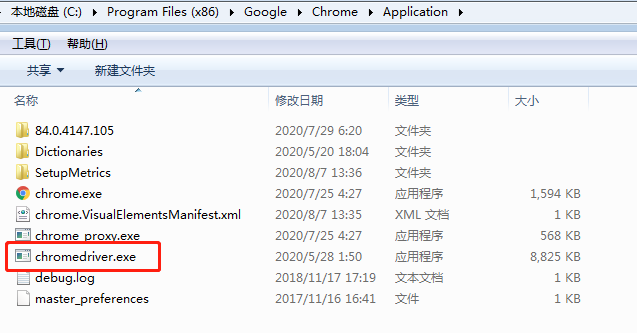
2. 将 chromedriver 放到 chrome 安装目录下

3. 在 springboot 项目中引入 selenium 依赖
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
4
参考文献:
https://blog.csdn.net/l707268743/article/details/80942246
https://www.cnblogs.com/sqy123/p/9057348.html#_labelTop
https://www.cnblogs.com/lfri/p/10542797.html
到此这篇关于搭建 springboot selenium 网页文件转图片环境的详细教程的文章就介绍到这了,更多相关springboot selenium 网页文件转图片环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
SpringBoot2整合activiti6环境搭建过程解析
这篇文章主要介绍了SpringBoot2整合activiti6环境搭建过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 依赖 <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </d
-
详解springboot + profile(不同环境读取不同配置)
具体做法: 不同环境的配置设置一个配置文件,例如:dev环境下的配置配置在application-dev.properties中:prod环境下的配置配置在application-prod.properties中. 在application.properties中指定使用哪一个文件 1.application-dev.properties(dev环境下的配置) profile = dev_envrimont 2.application-prod.properties(prod环境下的配置) pr
-
Spring boot工具类静态属性注入及多环境配置详解
由于需要访问MongoDB,但是本地开发环境不能直接连接MongoDB,需要通过SecureCRT使用127.0.0.2本地IP代理.但是程序部署到线上生产环境后,是可以直接访问MongoDB的,因此开发好程序后,总是要修改一下MongoDB服务器的IP才能提交代码,这样很是不方便. private static final String PUBCHAT_HOST = "127.0.0.2"; // private static final String PUBCHAT_HOST =
-
使用Spring boot 的profile功能实现多环境配置自动切换
通常服务端应用开发需要经过以下几个流程: 开发 -> 测试 -> RC验证 -> 上线 这就涉及到四个不同的环境,开发环境.测试环境.RC环境以及生产环境,为了避免不同环境之间相互干扰,通常需要独立部署数据库.缓存服务器等,那么应用配置也要做相应的调整. 为了解决不同环境配置切换问题,很多人的做法是:把配置文件根据不同的环境,放到不同的目录或文件中,打包时通过gradle或maven,通过命令行参数指定要打哪个环境的包.这样就可以针对不同的环境生成不同的包.但这样的做法有以下几个问题:
-
详解Spring Boot配置文件之多环境配置
一. 多环境配置的好处: 1.不同环境配置可以配置不同的参数~ 2.便于部署,提高效率,减少出错~ 二. properties多环境配置 1. 配置激活选项 spring.profiles.active=dev 2.添加其他配置文件 application.properties: #激活哪一个环境的配置文件 spring.profiles.active=dev #公共配置 spring.jackson.date-format=yyyy-MM-dd HH:mm:ss: 运行的时候还可以制定激活的环
-
spring boot 下支付宝的开箱既用环境
sdk-alipay spring boot下支付宝的开箱既用环境 使用场景 spring boot应用中需要接入支付宝 开始使用 pom.xml中引入依赖 <dependency> <groupId>net.guerlab</groupId> <artifactId>sdk-alipay-starter</artifactId> <version>1.0.3</version> </dependency> b
-
搭建 springboot selenium 网页文件转图片环境的详细教程
1. 环境准备 需要有 chrome 浏览器 + chrome driver + selenium 客户端 离线 chrome 下载地址 # 64位 linux 系统 https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm # 64位 weindow 系统 http://www.google.cn/chrome/browser/desktop/index.html?standalone=1&platfo
-
vue+springboot上传文件、图片、视频及回显到前端详解
目录 效果图 设计逻辑 数据库表 前端vue html js代码 前端思路 储存文件信息 上传文件对象 后端上传下载代码 完整代码 workinfo.vue SubmitHomeworkController 总结 效果图 预览: 设计逻辑 数据库表 前端vue html <div class="right-pannel"> <div class="data-box"> <!--上传的作业--> <div style=&quo
-
在 Windows 下搭建高效的 django 开发环境的详细教程
从初学 django 到现在(记得那时最新版本是 1.8,本文发布时已经发展到 3.1 了),开发环境一直都是使用从官方文档或者别的教程中学来的方式搭建的.但是在实际项目的开发中,越来越感觉之前的开发环境难以适应项目的发展.官方文档或一些教程中的环境搭建方式主要存在这些问题: python manage.py runserver 启动的开发服务器热重载非常慢,尤其是当项目中导入了大量模块时,有时候改一次代码要等几秒钟才能完成重载. 主力开发环境为 Windows + PyCharm,然而有时候依
-
搭建vscode+vue环境的详细教程
一.安装vue.js 1.简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
IDEA+Maven搭建Spring环境的详细教程
1. Spring简介 Spring是一个轻量级控制反转(IoC)和面向切面(AOP)的容器框架. 2. Spring的优势 1.方便解耦, 简化开发: 通过Spring提供的IOC容器, 可以将对象间的依赖关系交由Spring进行控制, 避免硬编码所造成的过度耦合. 2.AOP编程的支持: 通过AOP功能方便进行面向切面编程, 许多不容易用传统OOP实现的功能可以通过AOP轻松实现. 3.声明式事物编程: 通过声明方式灵活的进行事务管理, 提高开发效率和质量. 4.方便程序测试: 可以用非容器
-
IDEA配置maven环境的详细教程(Unable to import maven project报错问题的解决)
IDEA配置maven环境 一.配置maven本地环境 先参照以下博客进行maven的安装,配置 IDEA 如何搭建maven 安装.下载.配置(图文) 使用IntelliJ IDEA 配置Maven(入门) maven本地环境配置成功 二.IDEA配置maven环境 1.使用IDEA内置maven及默认配置 需要修改IDEA内置maven的setting.xml文件,更改中央仓库的地址,否则下载jar包会极其的慢. 以下是默认的maven配置,其中 .m2这个文件夹不是自己创建的,是IDE
-
VS Code配置Go语言开发环境的详细教程
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/IDE没有最好只有最适合. 下载与安装 VS Code官方下载地址:https://code.visualstudio.com/Download 三大主流平台都支持,请根据自己的电脑平台选择对应的安装包. 双击下载好的安
-
从零搭建Spring Boot脚手架整合OSS作为文件服务器的详细教程
1. 前言 文件服务器是一个应用必要的组件之一.最早我搞过FTP,然后又用过FastDFS,接私活的时候我用MongoDB也凑合凑合.现如今时代不同了,开始流行起了OSS. Gitee: https://gitee.com/felord/kono day06 分支 欢迎Star GitHub: https://github.com/NotFound403/kono day06 分支 欢迎Star 2. 什么是OSS 全称为Object Storage Service,也叫对象存储服务,是一种解决
-
window下homestead开发环境安装详细教程
一.资源准备 链接:http://pan.baidu.com/s/1mh7qUBe 密码:p4wx 1. virtualbox.box文件放在C盘根目录上. 2. metadata.json文件放在C盘用户目录上.比如我的是 C:\Users\pc 3. Git-2.9.3-64-bit.exe 下载安装,全部默认就好. 4. vagrant_1.8.5.msi 下载安装. 5. VirtualBox-5.1.4-110228-Win.exe 下载安装. 二.简介 1. 什么是vagrant?
-
在Sublime Editor中配置Python环境的详细教程
了解如何 在sublime编辑器中安装python软件包,以 实现自动完成等功能,并在sublime编辑器本身中运行build. 安装Sublime软件包控制 首先下载用于sublime编辑器的程序包控件. 转到URL: https : //packagecontrol.io/installation#st3 崇高包装控制 现在记下Sublime Editor中安装软件包的文件夹的位置.您可以通过单击 首选项>浏览包 来找到位置. 浏览套餐 单击" Package Control.subl
随机推荐
- jQuery EasyUI Tab 选项卡问题小结
- java中equals和等号(==)的区别浅谈
- Java实现数据库连接池简易教程
- oracle自动清理archivelog文件的具体方法
- IOS开发OC代码中创建Swift编写的视图控制器
- .net cs后台刷新aspx页面的四种方式
- js判断字符长度及中英文数字等
- WordPress分页伪静态加html后缀
- python的urllib模块显示下载进度示例
- 浅析PHP程序防止ddos,dns,集群服务器攻击的解决办法
- java实现的各种排序算法代码示例
- thinkphp 多表 事务详解
- Java concurrency集合之 CopyOnWriteArrayList_动力节点Java学院整理
- JS面向对象编程浅析
- C#控制IE进程关闭和缓存清理的实现代码
- C#实现利用反射简化给类字段赋值的方法
- Android ListView组件详解及示例代码
- “@”的路来
- 人机交互程序 python实现人机对话
- 基于Axios 常用的请求方法别名(详解)

