Vue移动端用淘宝弹性布局lib-flexible插件做适配的方法
淘宝弹性布局lib-flexible
lib-flexible并不单独使用,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem,在项目中还是按照设计稿写上对应的固定像素(px)就行。
移动端适配的具体步骤
第一步:安装插件 lib-flexible
npm i lib-flexible --save-dev
第二步:安装px2rem loader
npm install px2rem-loader --save-dev
第三步:在main.js中引入lib-flexible
import 'lib-flexible/flexible'
第四步:在build中的util.js文件中配置px2rem-loader
先找到build文件里面的utils.js文件,找到cssLoaders函数,把px2rem-loade(下面代码)添加到函数中。
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 // remUnit为转换rem的基础 设计稿单位/等分数 = remUnit
}
}
然后再找到cssLoaders中的generateLoaders的函数,添加上px2rem-loader。
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}

(请忽略我的编辑器背景,哈哈!)
项目展示
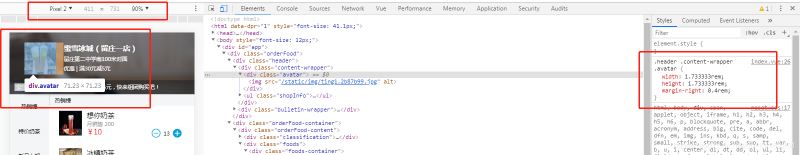
代码中头像宽高样式为130px,项目是以750px的设计稿为例,

以375px的屏幕为例:

以411px的屏幕为例:

以768px的屏幕为例:

总而言之,当项目使用来lib-flexible插件后,元素的宽度会根据手机的分辨率大小自动调节,来实现移动端屏幕的适配!
不过目前此插件已停止维护,但是不耽误使用,搜索lib-flexible时,github上出来的事amfe-flexible,

下面有amfe-flexible的git地址,大家没事也可以学习学习,虽然lib-flexible很好用但是我们也要与时俱进啊! amfe-flexible.
总结
到此这篇关于Vue移动端用淘宝弹性布局lib-flexible插件做适配的方法的文章就介绍到这了,更多相关vue移动端适配插件lib-flexible内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue移动端html5页面根据屏幕适配的四种解决方法
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用. 方法一:引入淘宝开源的可伸缩布局方案 引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击) 淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-wid
-
基于vue-cli配置lib-flexible + rem实现移动端自适应
安装flexible npm install lib-flexible --save 引入flexible 在项目入口文件main.js中添加如下代码,引入flexible import 'lib-flexible' px 转 rem 使用 webpack 的 px2rem-loader,自动将px转换为rem 安装px2rem-loader npm install px2rem-loader --save-dev 配置px2rem-loader 在vue-cli生成的文件中,找到以下文件 bu
-
vue项目中使用lib-flexible解决移动端适配的问题解决
第一部分:项目中引入lib-flexible 一.项目中安装lib-flexible $ npm install lib-flexible --save 二.在项目的入口js文件中引入lib-flexible import 'lib-flexible' 通过要以上两步,就完成了在vue项目使用lib-flexible来解决移动端适配了. lib-flexible会自动在html的head中添加一个meta name="viewport"的标签,同时会自动设置html的font-size
-
vue做移动端适配最佳解决方案(亲测有效)
vw 解决方案 1. 安装并配置PostCss插件 复制代码 代码如下: npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S 2. 对 PostCss 进行配置 找到在根目录中的.postcssrc.js,对PostCSS插件进行配置 module.exports = { "plugins":
-
详解vue移动端项目的适配(以mint-ui为例)
1.使用vue-cli脚手架生成项目骨架,略. 2.相关配置: rem适配: index.html加入以下代码,并在head中加入以下meta; <script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWi
-
Vue移动端用淘宝弹性布局lib-flexible插件做适配的方法
淘宝弹性布局lib-flexible lib-flexible并不单独使用,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem,在项目中还是按照设计稿写上对应的固定像素(px)就行. 移动端适配的具体步骤 第一步:安装插件 lib-flexible npm i lib-flexible --save-dev 第二步:安装px2rem loader npm install px2rem-loader --save-dev 第三步:在main.js中引入lib-
-
js中flexible.js实现淘宝弹性布局方案
本文的内容就是介绍淘宝弹性布局方案lib-flexible实践,分享给大家供大家参考,具体内容如下 1. 页面需求 这是要做的页面效果(不要对设计置评,这不是开发人员决定的): 这是尺寸标注图(750*1334): 然后美工在750*1334的设计稿之上,按我的要求提供以下素材的切图: 包括两个下载按钮的背景图片,logo,底部梯形的渐变背景和body部分的mobile 背景图.注意这些图片都是在750*1334的设计稿里面切出来的,所以尺寸都是设计稿里的原始尺寸,比如android.png:
-
vue实现的仿淘宝购物车功能详解
本文实例讲述了vue实现的仿淘宝购物车功能.分享给大家供大家参考,具体如下: 下面是一张众所周知的淘宝购物车页面,今天要讲解的案例就是用vue.js做一个类似的页面 首先简单介绍一下可能会用到的一些vue.js的用法: v-bind,绑定属性:例如v-bind:class="{'class1':flag}",这是常用的绑定样式的方法,如果flag为true则class=class1:v-bind:src="image",image就是图像的路径; v-if=&quo
-
Android实现打开手机淘宝并自动识别淘宝口令弹出商品信息功能
Android开发实现打开手机淘宝,并自动识别淘口令,弹出商品信息,大家都遇到过被莫名其妙拉进一个微信群,然后群主开始发一些商品的链接,我们点击这个链接,会让我们复制一个口令(就像这个¥AzZK0hPyou5¥),当我们复制这个口令打开淘宝会自动弹出这个商品的信息.今天,就来和大家分享一下,这个需求是如何实现的. 1.首先我们需要后台帮助我们对接淘宝的商品接口,因为这个东西(¥AzZK0hPyou5¥)是淘宝提供的,我们要做的只是通过网络请求我们的后台,把这个口令拿到就行,至于后台是如何调用淘宝
-
Flutter 弹性布局基石flex算法flexible示例详解
目录 flex 布局算法 非弹性组件在 main 轴受到的约束是 unbounded fit 参数 Expanded Spacer flex 布局算法 Flutter 弹性布局的基石 是 flex 和 flexible.理解了这两个 widget,后面的row,column 就都轻而易举了.本文用示例的方式详细介绍 flex 的布局算法. 先布局 flex 为 0 或 null 的 child.在 main 轴上 child 受到的约束是 unbounded.如果 crossAxisAlignm
-
vue实现类似淘宝商品评价页面星级评价及上传多张图片功能
最近在写一个关于vue的商城项目,然后集成在移动端中,开发需求中有一界面,类似淘宝商城评价界面!实现效果图如下所示: 评价页 点击看大图,且可左右滑动 功能需求分析 1.默认为5颗星,为非常满意,4颗满意,根据不同星级显示不同满意程度. 2.评价内容,最多为200字. 3.上传图片最多上传6张,图片不可拉伸,可删除,可点击放大左右滑动展示 具体实现关键代码 关于星级功能: 写一个五星数组,默认数组中有亮的星级图片,用bool值判断是否变暗. 默认星级数组 点击实现的关键代码: //
-
vue仿淘宝滑动验证码功能(样式模仿)
我们知道验证码的目的 是为了验证到底是人还是机器. 淘宝滑动验证码会采集用户的操作数据,环境数据等等,通过算法加密成一个字符串,提交到服务器分析,判断是不是人工在操作. 我这里写的只是模仿了样式,并没有进行那些复杂的操作,所以并不安全(不能判断人还是机器). 因为touch事件和mouse事件不同,和获取clientX在移动端和pc端也不同!!!所以分两端 下面有PC端和移动端!!!(2019-03-12更新) 本文基于vue,引入下面组件 可以直接使用 1.实际效果 2.PC端!!! vue组
-
vue mint-ui 实现省市区街道4级联动示例(仿淘宝京东收货地址4级联动)
本文介绍了vue mint-ui 实现省市区街道4级联动示例(仿淘宝京东收货地址4级联动) 先去下载一个"省份.城市.区县.乡镇" 四级联动数据,然后 引入 import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S Vue.component(Picker.name, Picker); 组件使用 <mt-picker :slots="addressSlots" class="picke
-
vue仿淘宝订单状态的tab切换效果
前几天刚开始使用vue 做项目,然后自己就在项目中摸索写了一个tab切换的小dome,仿淘宝订单状态的tab切换. HTML 代码: <div class="navigation"> //这里是通过循环遍历出来的数据,你需要根据index的值来判断你现在点击的是第几个tab栏导航,同时在js中写一个navChange的方法来把index 传递到就js中来改变tabIndex(这是在初始化时设置的默认index)的值 <span v-for="(item, i
-
vue实现仿淘宝结账页面实例代码
虽然Vue最强大的是组件化开发,但是其实多页面开发也蛮适合的.下面小编给大家分享vue实现仿淘宝结账页面实例代码,具体内容大家参考下本文. 这个demo,是小编基于之前的 vue2.0在table中实现全选和反选 文章进行更新后的demo,主要功能呢,是仿照淘宝页面的结算购物车商品时自动算出合计价格的页面,具体页面效果请看下面的动图:(如果大家发现有什么问题请及时提出帮小颖改正错误呦,谢谢啦嘻嘻) 效果图: 更新后的home.vue <template> <div class="
随机推荐
- jQuery正则验证注册页面经典实例
- JavaScript闭包的简单应用
- Tomcat服务器 安全设置第1/3页
- Linux 中清空或删除大文件内容的五种方法
- asp.net web大文件上传带进度条实例代码
- PHP使用preg_split()分割特殊字符(元字符等)的方法分析
- Win下如何安装PHP的APC拓展
- Python中的闭包实例详解
- python版本的读写锁操作方法
- 登陆asp class
- C++中各种初始化方式示例详解
- PHP通过引用传递参数用法分析
- 使用Ruby来处理JSON的简单教程
- jquery $.ajax相关用法分享
- linux下日志定时轮询的流程详解
- Jquery实现无刷新DropDownList联动实现代码
- javascript编程起步(第三课)
- 让textarea控件的滚动条怎是位与最下方
- Linux下用C++实现俄罗斯方块
- c++实现strcat字符串连接库函数的方法详解

