opencv4.5.4+VS2022开发环境搭建的实现
目录
- 一、下载安装Visual Studio
- 二、opencv 库的下载
- 三、修改 path 环境变量
- 四、配置文件
- 五、VS配置
- 六、测试使用
一、下载安装Visual Studio
1.进入:Visual Studio2022的官网,点击Community2022进行下载。
2.双击运行VS2022安装包,点击继续,等待几分钟。
3.安装程序下载安装验证完毕,将会提示进入这个界面:
选择C++的桌面开发和Visual Studio 扩展开发,右上角打对钩,然后更改安装位置。

注意:修改不了缓存和共享组件、工具和SDK的安装位置的解决方案:
打开注册表编辑器WIN + R --> regedit(或者直接搜索注册表编辑器,输入regedit),找到HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\Setup下的SharedInstallationPath项,直接删除。然后打开vs installer就可以更改安装位置了。
二、opencv 库的下载
1、opencv官网,点击Library中的Releases
2、选择Windows版本,读秒完成即可开始下载

3、双击安装包进行安装

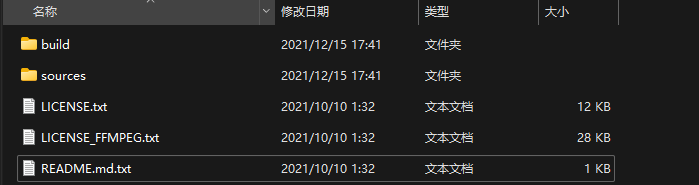
4、安装完打开文件夹是这样的
- build是OpenCV使用时要用到的一些库文件
- sources中则是OpenCV官方为我们提供的一些demo示例源码

三、修改 path 环境变量
补充:VC14 和 VC 15 的区别
- VC14,Visual Studio 2015编译器
- VC15,Visual Studio 2017编译器
1.把OpenCV文件夹放好地方后,依次选择此电脑—>属性—>高级系统设置—>系统变量,找到Path变量,选中并点击编辑,然后新建把你的OpenCV执行文件的路径填进去,然后一路点确定,这样环境变量就配置完了。
xxxx\opencv\build\x64\vc15\bin
xxxx\opencv\build\x64\vc15\lib

四、配置文件
如果环境变量配置的准确,切配置之后经过重启,就没有进入这部的必要。即做完上面的配置,重启一次,直接跳到“五、配置VS2019”即可,看是否配置成功。
当然,若不想重启而想马上查看是否配置成功,就要进行这一步的配置。
将目录 xxxx\opencv\build\x64\vc15\bin 下面的opencv_world452.dll和opencv_world452d.dll文件(你的不一定是一模一样的,你只要找到opencv_worldxxx.dll和opencv_worldxxxd.dll即可)复制到目录:(我的系统为64位)C:\Windows\SysWOW64中。
注:如果Windows安装在C盘。
- 32位系统的路径为:
C:\Windows\System32; - 64位系统的路径为:
C:\Windows\SysWOW64。
为什么要进行拷贝呢?
当VS进行编译的时候,会默认的来到这个文件夹下来寻找对应的库文件。
五、VS配置
1、打开vs2022软件,新建一个c++空项目,然后添加一个main(自己随意命名).cpp源文件。
2、依次点击 视图-> 属性管理器

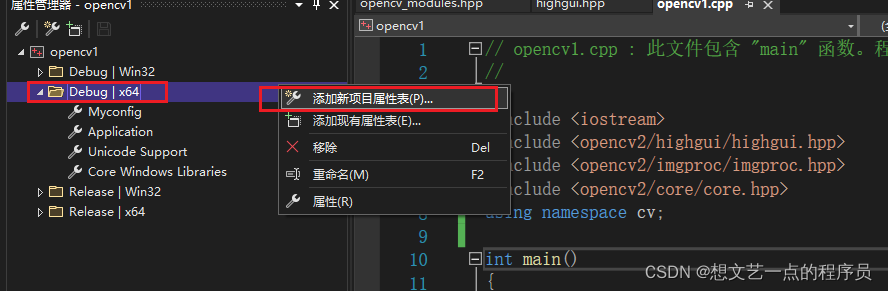
3、生成自己的配置文件
- Debug|64 :表示在64位操作系统,Debug 模式的配置文件。
- 头文件路径、库路径、库文件名称。

4、然后对属性表进行配置:VC++目录—>包含目录。(头文件路径)
xxxx\opencv\build\include
xxxx\opencv\build\include\opencv2
VC++目录—>库目录(库文件路径)
xxxx\opencv\build\x64\vc15\lib
链接器:添加库的名称:opencv_worldxxxd.lib
后面多一个 d :代表是debug版本的库。(如果配置为Debug,选择opencv_world450d.lib如果为Release,选择opencv_world450.lib)

后缀lib记得到写上

六、测试使用
//打开摄像头样例
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#include <opencv2/core/core.hpp>
using namespace cv;
int main()
{
VideoCapture cap(0);
Mat frame;
while (1)
{
cap >> frame;
imshow("调用摄像头", frame);
waitKey(30);
}
return 0;
}
到此这篇关于opencv4.5.4+VS2022开发环境搭建的实现的文章就介绍到这了,更多相关VS2022 opencv环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

