解决新建一个vue项目过程中遇到的问题
我就废话不多说了,大家还是直接看代码吧~
/usr/local/bin/node /usr/local/lib/node_modules/npm/bin/npm-cli.js run dev --scripts-prepend-node-path=auto > mytodolists@1.0.0 dev /Users/chenqiurui/WebstormProjects/myVue > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 0% compiling 10% building modules 1/1 modules 0 active 10% building modules 1/2 modules 1 active …r/client/index.js?http://localhost:8080 10% building modules 2/2 modules 0 active 10% building modules 2/3 modules 1 active …/node_modules/webpack/hot/dev-server.js 10% building modules 2/5 modules 3 active …es/webpack-dev-server/client/overlay.js 10% building modules 3/6 modules 3 active …modules/webpack/node_modules/url/url.js 10% building modules 5/6 modules 1 active …modules/webpack/node_modules/url/url.js 10% building modules 5/7 modules 2 active …bpack/hot sync nonrecursive /^\.\/log$/ 10% building modules 6/10 modules 4 active …rui/node_modules/webpack/hot/emitter.js 10% building modules 7/11 modules 4 active …lib/node_modules/webpack/hot/emitter.js 11% building modules 10/12 modules 2 active …odules/webpack/node_modules/url/util.js 11% building modules 10/13 modules 3 active …cal/lib/node_modules/webpack/hot/log.js 11% building modules 11/13 modules 2 active …cal/lib/node_modules/webpack/hot/log.js 11% building modules 11/14 modules 3 active …owser/node_modules/punycode/punycode.js 11% building modules 13/18 modules 5 active …r/node_modules/loglevel/lib/loglevel.js 11% building modules 14/19 modules 5 active …/node_modules/webpack/buildin/module.js 12% building modules 17/20 modules 3 active …r/node_modules/loglevel/lib/loglevel.js 12% building modules 17/21 modules 4 active …s/webpack/node_modules/events/events.js 12% building modules 18/21 modules 3 active …s/webpack/node_modules/events/events.js 12% building modules 19/21 modules 2 active …s/webpack/node_modules/events/events.js 12% building modules 20/21 modules 1 active …s/webpack/node_modules/events/events.js 12% building modules 20/22 modules 2 active …-server/node_modules/ansi-html/index.js 12% building modules 21/22 modules 1 active …-server/node_modules/ansi-html/index.js 12% building modules 21/23 modules 2 active …ver/node_modules/html-entities/index.js 12% building modules 21/25 modules 4 active …/node_modules/querystring-es3/encode.js 12% building modules 24/25 modules 1 active …/node_modules/querystring-es3/encode.js 13% building modules 25/25 modules 0 active 13% building modules 25/28 modules 3 active …les/html-entities/lib/html5-entities.js 13% building modules 25/29 modules 4 active …server/node_modules/ansi-regex/index.js 13% building modules 26/29 modules 3 active …les/html-entities/lib/html5-entities.js 13% building modules 28/29 modules 1 active …les/html-entities/lib/html5-entities.js 72% after dependencies optimization 75% after module optimization 76% advanced chunk optimization SplitChunksPlugin 80% module reviving 80% module reviving RecordIdsPlugin 82% before module ids NamedModulesPlugin 84% chunk reviving RecordIdsPlugin 88% hashing 90% chunk assets processing 92% chunk asset optimization UglifyJSPlugin 94% after seal ERROR Failed to compile with 1 errors17:30:24
This relative module was not found:
* ./src/main.js in multi /usr/local/lib/node_modules/webpack-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
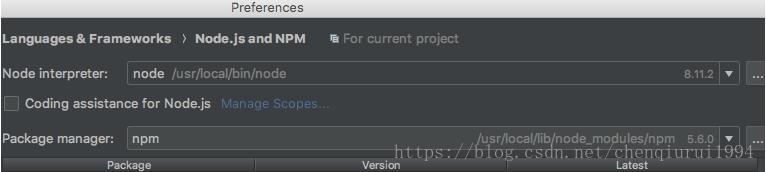
错误提示缺少文件,查看项目preference,如下图,node解释器的路径是/usr/local/bin/node,发现这里面没有错误中的client文件夹,从全局安装的node中找到这个文件,拷贝过去即可正常启动。

补充知识:解决vue热加载 advanced module optimization 编译速度很慢的问题
看代码吧~
npm install babel-plugin-dynamic-import-node --save-dev
.babelrc中添加
{
"plugins": ["dynamic-import-node"]
}
以上这篇解决新建一个vue项目过程中遇到的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

