解决Jupyter 文件路径的问题
在使用Jupyter notebook时有这么一句代码
start_frame = imread(“OwnCollection\vehicles\Left\image0001.png”)
执行时就是找不到文件。
折腾了好久,方才发现错误提示中路径名字是错误的
invalid mode (‘rb') or filename: ‘OwnCollection\x0behicles\Left\image0001.
\v给翻译成了\x0b, 先记下来有空再细究原因. 加两道斜杠就ok了。
start_frame = imread(“OwnCollection\vehicles\Left\image0001.png”)
补充:Jupyter Notebook 导入python文件时的问题
如果你发现在同目录下的ipynb文件导入py文件总是告诉你,模块不存在,模块找不到,那你就重新创建一个ipynb文件,新的,和之前那个一毛一样就可以,大不了重新启动一下Jupyter Notebook然后你就会发现是你的电脑在逗你玩,微笑.jpg
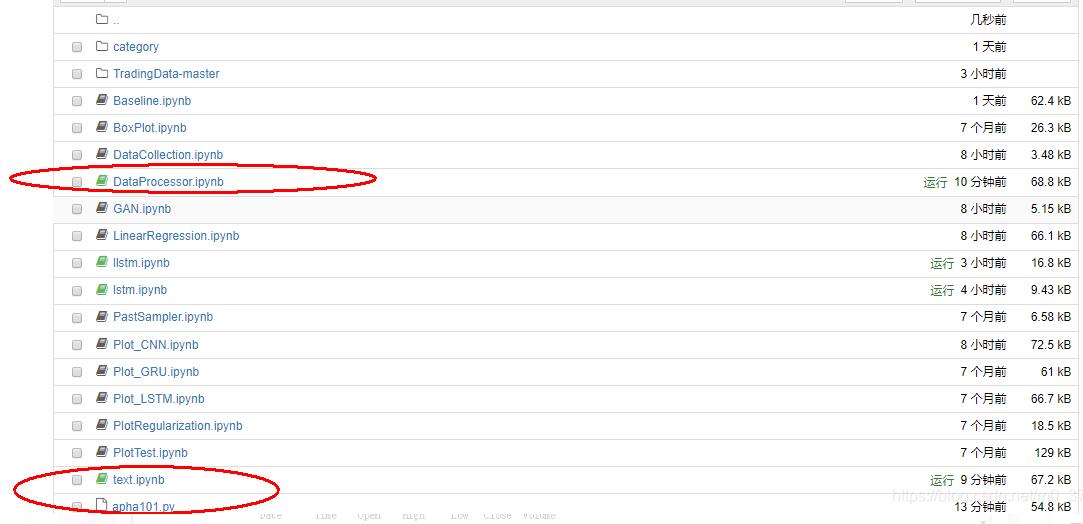
上图:
如图所示,apha101和DataProcessor.ipynb,进入到DataProcessor.ipynb,新建一个cell

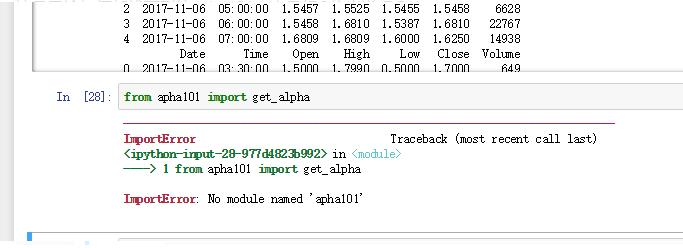
这是无论如何都找不到的apha101,它是想C位出道吗?!

接着我们进入到刚刚新建的test.ipynb中,嗯哼,很顺溜,神奇吧,神奇~~~~~~~~~~~~~~~~

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Python .py生成.pyd文件并打包.exe 的注意事项说明
最近用python写了一个小程序,想发布出去让人试用又不想暴露源码,搜索了一下发现将py文件编译成pyd文件就能达到目的. 转换过程很简单,但是在调用pyd文件并且打包为单个exe文件的时候遇到一个坑,搞了一天才解决,在这里分享一下. 首先安装cython库 个人比较喜欢用清华的镜像库,速度快. pip install Cyphton -i https://pypi.tuna.tsinghua.edu.cn/simple 然后创建一个setup.py文件 写入以下内容: from distuti
-
聊聊.py和.ipynb的一些小知识
1. 相同点 用Python语言编写的源代码文件,其文件后缀是 ".py" 或 ".ipynb".用Python语言编写的源代码文件,其文件后缀是 ".py" 或 ".ipynb". 2. 区别 .py:".py" 文件是标准的Python源代码文件,通常情况下,使用 ".py" 的python源代码文件.可以用Spyder.Visual Studio Code.PyCharm编辑并运行
-
jupyter .ipynb转.py的实现操作
jupyter 写完的代码是在*.ipynb文件下的,在其他的python代码中想引入,会报错,所以需要将其转为.py格式的标准python代码. jupyter nbconvert –to script demo.ipynb 例如: try: !jupyter nbconvert –to script demo.ipynb except: pass 补充:jupyter Notebook中.py文件和.ipynb文件如何进行相互转换 01.如图所示将.ipynb文件转换为.py文件: 02.将
-
解决Python import .pyd 可能遇到路径的问题
Python import .pyd文件时会搜索sys.path列表中的路径 运行 import xxx.pyd 1. 'ImportError: No module named xxx' 可能是xxx.pyd所在路径不在sys.path中. 解决方法: import之前用sys.path.append()方法加入xxx.pyd所在路径,确定当前路径推荐用os.path.realpath('.'). 2. 'ImportError: DLL load failed: 找不到指定的程序' 可能是x
-
解决Jupyter 文件路径的问题
在使用Jupyter notebook时有这么一句代码 start_frame = imread("OwnCollection\vehicles\Left\image0001.png") 执行时就是找不到文件. 折腾了好久,方才发现错误提示中路径名字是错误的 invalid mode ('rb') or filename: 'OwnCollection\x0behicles\Left\image0001. \v给翻译成了\x0b, 先记下来有空再细究原因. 加两道斜杠就ok了. sta
-
Python3.6-MySql中插入文件路径,丢失反斜杠的解决方法
如下所示: 如上图,replace即可. 以上这篇Python3.6-MySql中插入文件路径,丢失反斜杠的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决MYSQL连接端口被占引入文件路径错误的问题
今天早上打算本地win7机器上用Wampserver搭建PHP环境,把自己的小程序配置上去.下载最新的wampserver 3.0.6版本安装后,发现mysql一直无法运行,以为是wampserver版本问题,随后又下载了相关2.4,2.5等相关版本安装,依旧没有解决,主要现象是mysql命令符中输入密码回车之后没有反应,随后命令符自动消失,另外就是在PHPMyAdmin中输入密码直接出现连接超时等的三条错误提示,或者是提示无法连接.后来我直接卸载了wampserver,改用phpStudy搭建
-
解决Vue打包之后文件路径出错的问题
这里以vue-cli创建的项目为例 1.文件路径不对 找到config文件夹下的index.js文件修改一下位置 看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将'/'改为'./' 2.背景图片路径不对 在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置 加入红框内字段即可. 以上这篇解决Vue打包之后文件路径出错的问题就是小编分享给大家的全部内容了,希望能给大家一个
-
vue :src 文件路径错误问题的解决方法
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.png),"./logo.png"是相对资源路径,将有webpack解析为模块依赖 static:在这个目录下文件不会被webpack处理,简单就是说存放第三方
-
完美解决Java获取文件路径出现乱码的问题
在Java中有时获取文件路径,获取的路径中存在中文或者是空格的时候,路径出现乱码.这个问题困扰了我好久,用过各种的转码都无济于事.在后来终于解决了,在这里和大家分享一下,其实也就是加一行代码的问题. 我在项目的是使用 String path = this.getClass().getClassLoader().getResource("/").getPath().substring(1); 这样来获得当前类的文件路径的.但是这样得到的是乱码.后来经过跟踪 在this.getClass(
-
解决vue-cli项目webpack打包后iconfont文件路径的问题
在使用vue-cli创建vue项目时,可以自动生成webpack文件.使用 npm run build 即可打包发布生产文件,打包后的文件 webpack配置 可以看到使用url-loader处理后的文件是在static目录下生成fonts目录下的文件.全部样式文件打包在css目录下app.hash.css文件中. 但我们会发现发布后,会存在字体文件找不到的问题,查看css文件发现是iconfont字体文件的路径引用问题. 解决方法: 在build/utils文件中的下图所示位置添加../../
-
解决vue项目打包后提示图片文件路径错误的问题
vue项目打包后在production模式下提示图片 '404(not found),在dev环境下好好的,打包了就提示这个错误.这是为什么呢,以前第一次使用vue-cli构建项目的的时候只有两个图片文件,当时部署后报错路径问题, 当时的想法就是简单粗暴,直接在build好的文件修改了文件路径,再后来项目中遇到了一大堆静态资源,修改路径显然是不行的,看了一下生成文件大概知道是文件目录改变了,所以引用的路径也要随之改变,网上最简单的方法是修改 'config/index.js'文件中的 build
-
解决Jupyter notebook中.py与.ipynb文件的import问题
在jupyter notebook中,因为其解析文件的方式是基于json的,所以其默认保存的文件格式不是.py而是.ipynb.而.ipynb文件并不能简单的import进.py或者.ipynb文件中,这就为开发带来了极大不便.因为在jupyter notebook中,一定要是在默认的.ipynb下才能有一系列的特性支持,比如自动补全,控制台等待,而.py文件只能通过文本编辑器修改,非常非常不便. 因为.ipynb可以import .py的module,所以其中一个解决方法是将已经写好的.ipy
-
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1.记得改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的. build: { index: path.resolve(__dirname, '../dist/ind
随机推荐
- PHP执行批量mysql语句的解决方法
- Python 实现文件的全备份和差异备份详解
- 离22周岁距离多长时间的计算[适合没到22周岁的朋友]
- AngularJS 实现弹性盒子布局的方法
- 一个可以随意添加多个序列的tag函数
- js实现键盘操作实现div的移动或改变的原理及代码
- Spring自动扫描无法扫描jar包中bean的解决方法
- C#迭代器模式(Iterator Pattern)实例教程
- 日历查询的算法 如何计算某一天是星期几
- ORACLE锁机制深入理解
- StringTemplate遇见jQuery冲突的解决方法
- Java实现的简单图片上传功能示例
- Android编程开发之NotiFication用法详解
- Java排序算法总结之堆排序
- IE 上下滚动展示模仿Marquee机制
- PHP大批量数据操作时临时调整内存与执行时间的方法
- Android开发使用自定义view实现ListView下拉的视差特效功能
- C语言中等待socket连接和对socket定位的方法
- 浅谈Vuejs中nextTick()异步更新队列源码解析
- electron-vue利用webpack打包实现多页面的入口文件问题

