unity实现文字滚动效果
本文实例为大家分享了unity实现文字滚动效果的具体代码,供大家参考,具体内容如下
效果:


代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using UnityEngine;
using System;
//移动类型
[Serializable]
public enum MoveType
{
[EnumAttirbute("水平滚动")]
horMove,
[EnumAttirbute("垂直滚动")]
verMove
}
//方向
[Serializable]
public enum Direction
{
[EnumAttirbute("正方向")]
JustDirection,
[EnumAttirbute("反方向")]
OppositeDirection
}
public class ScrollInformation : MonoBehaviour {
[EnumAttirbute("类型")]
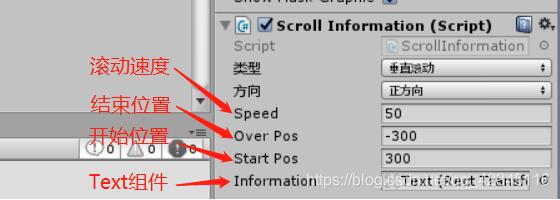
public MoveType moveType; //类型
[EnumAttirbute("方向")]
public Direction direction; //方向
public float Speed; //速度
public float OverPos; //结束位置
public float StartPos; //开始位置
public RectTransform Information; //滚动信息
void Start () {
}
void FixedUpdate()
{
ScrollResult();
}
//滚动效果
Vector2 pos;
void ScrollResult()
{
//判断方向
if (moveType == MoveType.horMove)
{
Debug.Log("水平&正方向");
pos = new Vector2(Speed * Time.fixedDeltaTime, 0);
if (direction== Direction.JustDirection)
{
if (Information.anchoredPosition.x < OverPos)
{
Information.anchoredPosition = new Vector2(StartPos, Information.anchoredPosition.y);
}
else
{
Information.anchoredPosition += -pos;
}
}
else
{
Debug.Log("水平&反方向");
if (Information.anchoredPosition.x > StartPos)
{
Information.anchoredPosition = new Vector2(OverPos, Information.anchoredPosition.y);
}
else
{
Information.anchoredPosition += pos;
}
}
}
else
{
Debug.Log("垂直&正方向");
pos = new Vector2(0,Speed * Time.fixedDeltaTime);
if (direction == Direction.OppositeDirection)
{
if (Information.anchoredPosition.y < OverPos)
{
Information.anchoredPosition = new Vector2(Information.anchoredPosition.x, StartPos);
}
else
{
Information.anchoredPosition += -pos;
}
}
else
{
if (Information.anchoredPosition.y > StartPos)
{
Information.anchoredPosition = new Vector2(Information.anchoredPosition.x, OverPos);
}
else
{
Information.anchoredPosition += pos;
}
}
}
}
}
枚举类型中文显示在上一篇
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

