ASP.NET MVC视图寻址
一、为什么要使用视图
使用视图以后有两个优点:
1、保证页面内容输出和控制器代码的分离。和Code Behind不同,CodeBehind实现的是物理分离,视图可以实现逻辑上的分离。
2、更方便、更直观的输出页面内容的方式。页面上面的逻辑可以很方便的借助Razor语法和HTML混合的方式完成,不像以前的WebFrom需要后端把所有的HTML整合好在进行输出,这样后台和前端想结合起来很困难。
二、视图的寻址
1、视图寻址方法1
当使用View方法返回视图的时候,是怎么知道要执行哪个视图页面呢?通常的做法就是通过视图的方法传递视图的完整路径,或者指定视图的名称,指定视图路径很好理解!如下面的代码所示:
public ActionResult Index()
{
return View();
}
默认情况下,启动的时候会打开Index视图,将代码修改如下:
public ActionResult Index()
{
// 指定视图的路径
return View("~/Views/Home/About.cshtml");
}
运行结果:

从运行结果中可以看出,如果指定了视图的路径,那么运行的时候打开的就会是指定路径的视图。
那么指定视图名称(默认代码就是使用的指定视图名称的方法)的时候是如何知道视图放在什么地方呢?难道要遍历整个网站的路径吗?当然不会是这样的,如下图所示,它有一个寻址范围的。
指定视图名称寻找视图的步骤:
1、首先查找相应的Controller名称对应的视图文件夹,如果找不到,在查找Shared文件夹。
2、先查找cshtml文件。
3、这是一种约定的规则。
2、视图寻址方法2

三、编写视图
前面已经接触了视图的编写,从原理上讲ASP.NET针对请求的处理最终体现在对目标Action方法的执行,并就处理的结果对请求予以响应,而ActionResult为我们提供了一种响应请求的快捷方式。ASP.NET MVC定义了一系列原生的ActionResult类型,如:EmptyResult、ContentResult等,它们或者帮助我们将指定的内容按照相应的媒体类型响应给客户端,或者回复一个指定状态码的响应,又或者是实现客户端的重定向。
ViewResult是重要也是最为常用的ActionResult,我们可以利用它将指定的View呈现在客户端的浏览器上。针对ViewResult的View呈现最终是利用View引擎来实现的。View引擎中的View实现了IView接口,对应着某个View文件,而核心组件ViewEngine实现针对View的获取、激活、呈现以及最终的释放。
View文件最终编译生成的WebViewPage<TModel>是System.Web.Mvc.WebViewPage的子类,而后者继承自WebPageBase。我们在定义View的时侯使用的三个帮助对象(HtmlHelper、UrlHelper和AjaxHelper)所对应的属性就定义在这里,他们通过InitHelpers方法进行初始化。
我们在定义View的时侯可以通过只读属性Model、ViewData、ViewBag和TempData得到在Controller中设置的状态数据,也可以通过调用SetViewData设置ViewData,ViewContext表示View当前上下文。如下图所示:

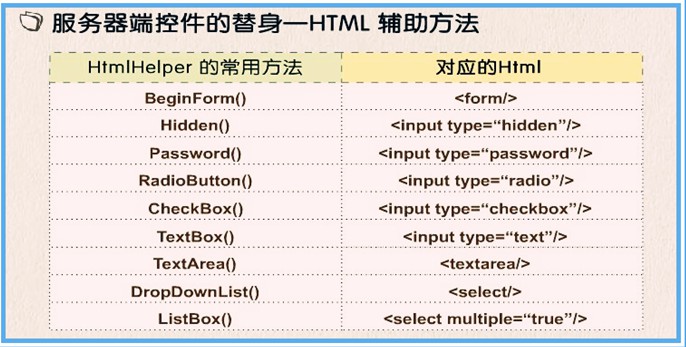
四、HTML辅助方法
下图中列出了一些常见的HTML辅助方法:


到此这篇关于ASP.NET MVC视图寻址的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
ASP.NET Core MVC 修改视图的默认路径及其实现原理解析
本章将和大家分享如何在ASP.NET Core MVC中修改视图的默认路径,以及它的实现原理. 导语:在日常工作过程中你可能会遇到这样的一种需求,就是在访问同一个页面时PC端和移动端显示的内容和风格是不一样(类似两个不一样的主题),但是它们的后端代码又是差不多的,此时我们就希望能够使用同一套后端代码,然后由系统自动去判断到底是PC端访问还是移动端访问,如果是移动端访问就优先匹配移动端的视图,在没有匹配到的情况下才去匹配PC端的视图. 下面我们就来看下这个功能要如何实现,Demo的目录结构如下所示
-
ASP.NET Core MVC基础学习之局部视图(Partial Views)
1.什么是局部视图 局部视图是在其他视图中呈现的视图.通过执行局部视图生成的HTML输出呈现在调用视图中.与视图一样,局部视图使用 .cshtml 文件扩展名.当希望在不同视图之间共享网页的可重用部分时,就可以使用局部视图. 2.什么时候使用局部视图 局部视图是将大视图分成小组件的有效方法.通用的布局元素应在 _Layout.cshtml 中指定,非布局可重用内容可以封装成局部视图. 如果一个由几个逻辑部分组成的复杂页面,那么将每个逻辑部分作为局部视图是很有用.布局视图与普通视图之间没有语义差别
-
ASP.NET MVC中分部视图的应用方法
概述: 在ASP.NET Web Form的开发经验中,对于User Control使用比较频繁,可以减少重复的代码,利于页面模块化,这个概念也被引入了ASP.NET MVC.即"分部视图". 什么是分部视图,我们应该什么时候应该用? 作为一个对ASP.NET MVC 模型很熟悉的开发者,他们自然想创建一个内容和代码都可以重用的组件,在web 窗体,我们可以创建一个web用户控件或web服务器控件.但是在MVC,我们应该用分部视图,在这个概念的角度看,对任何情景的应用情景都应该有用.
-
ASP.NET MVC从控制器中获取URL值
从控制器中获取URL的值有三种方式: 1.使用Request.QueryString[] 例如: string value = Request.QueryString["BookId"].ToString(); 注意:Request.QueryString只能获取URL中以?分割的参数值. 案例演示: action方法代码如下: #region 1.通过Request.QueryString的方式获取URL的值 public ActionResult Index() { // 获取路由
-
ASP.NET MVC框架简介
一.MVC模式 概述 1.MVC是一种流行的Web应用架构技术,他把Web应用划分成Model(模型).Controller(控制器)和View(视图)三部分. 2.优点:可测试.可维护 3.MVC是ASP.NET技术的子级(ASP.NET MVC),ASP.NET包括:ASP.NET WebForm和ASP.NET MVC. 二.MVC简介 1.MVC是什么 MVC是一种软件架构设计模式,针对具备人机交互功能的软件和程序. 2.执行顺序 控制器接收网页发送的请求,如果需要请求数据,先从Mode
-
详解使用asp.net mvc部分视图渲染html
为了提升用户体验,一般我们采用ajax加载数据然后根据数据渲染html,渲染html可以使用前端渲染和服务器端渲染. 前端渲染 使用前端模版引擎或MVC框架,例如underscore.js的template或者是使用angular.js等框架,当然也可以不用任何框架自己拼接html. <!DOCTYPE html> <html> <head> <title>underscore.js的template渲染html</title> </hea
-
ASP.NET MVC对URL匹配操作
1.使用{parameter}做模糊匹配 {parameter}:花括弧加任意长度的字符串,字符串不能定义成controller和action字母.默认的就是模糊匹配. 例如:{admin}. using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCURLMatc
-
ASP.NET Core MVC学习之视图组件(View Component)
1.视图组件介绍 视图组件是 ASP.NET Core MVC 的新特性,类似于局部视图,但它更强大.视图组件不使用模型绑定,并且仅依赖于调用它时所提供的数据. 视图组件特点: 呈块状,而不是整个响应 包括在控制器和视图之间发现的相同的关注点和可测试性优点 可以拥有参数和业务逻辑 通常从布局页面调用 视图组件可以用在任何需要重复逻辑且对局部视图来说过于复杂的情况,例如: 动态导航菜单 标签云(需要查询数据库) 登录面板 购物车 最近发表的文章 典型博客上的侧边栏内容 将在每个页面上呈现的登录面板
-
ASP.NET MVC视图寻址
一.为什么要使用视图 使用视图以后有两个优点: 1.保证页面内容输出和控制器代码的分离.和Code Behind不同,CodeBehind实现的是物理分离,视图可以实现逻辑上的分离. 2.更方便.更直观的输出页面内容的方式.页面上面的逻辑可以很方便的借助Razor语法和HTML混合的方式完成,不像以前的WebFrom需要后端把所有的HTML整合好在进行输出,这样后台和前端想结合起来很困难. 二.视图的寻址 1.视图寻址方法1 当使用View方法返回视图的时候,是怎么知道要执行哪个视图页面呢?通常
-
ASP.NET MVC中的视图生成实例分析
本文实例分析了ASP.NET MVC中的视图生成过程.分享给大家供大家参考.具体如下: 在 ASP.NET MVC 中,我们将前端的呈现划分为三个独立的部分来实现,Controller 用来控制用户的操作,View 用来控制呈现的内容,Model 用来表示处理的数据. 从控制器到视图 通常,在 Controller 中,我们定义多个 Action ,每个 Action 的返回类型一般是 ActionResult,在 Action 处理的最后,我们返回对于视图的调用. 复制代码 代码如下: pub
-
ASP.NET MVC中Controller控制器向View视图传值的几种方式
一.准备工作 创建一个ASP.NET MVC程序,然后在Models文件夹里面新添加Student实体类,用来模拟从Controller向View传递数据,Student类定义如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCStudyDemo.Models { public class Student { public int ID { ge
-
ASP.NET MVC使用母版页视图
一.母版页介绍和使用 母版页的扩展名为".cshtml",也叫做视图布局页,它相当于网页的模板.在其他网页中,只要引用了母版页,母版页的页面内容就可以自动显示出来,设计者可以修改引用的母版页中预留的部分,其他部分保持不变,这样就可以使多个页面的风格保持一致,给网页设计带来了很大的方便. 1.创建母版页视图的要点 (1).在Views的子文件夹Shared文件夹里面添加. (2).以“_”前缀作为开头. (3).以"Layout.cshtml"作为结束. 2.MVC母
-
Asp.net mvc验证用户登录之Forms实现详解
这里我们采用asp.net mvc 自带的AuthorizeAttribute过滤器验证用户的身份,也可以使用自定义过滤器,步骤都是一样. 第一步:创建asp.net mvc项目, 在项目的App_Start文件夹下面有一个FilterConfig.cs,在这个文件中可以注册全局的过滤器.我们在文件中添加AuthorizeAttribute过滤器如下: public class FilterConfig { public static void RegisterGlobalFilters(Glo
-
ASP.NET MVC 使用Bootstrap的方法
作为一名Web开发者而言,如果不借助任何前端框架,从零开始使用HTML和CSS来构建友好的页面是非常困难的.特别是对于Windows Form的开发者而言,更是难上加难. 正是由于这样的原因,Bootstrap诞生了.Twitter Bootstrap为开发者提供了丰富的CSS样式.组件.插件.响应式布局等.同时微软已经完全集成在ASP.NET MVC 模板中. Bootstrap结构介绍 你可以通过http://getbootstrap.com.来下载最新版本的Bootstrap. 解压文件夹
-
Asp.net mvc 权限过滤和单点登录(禁止重复登录)
1.权限控制使用controller和 action来实现,权限方式有很多种,最近开发项目使用控制控制器方式实现代码如下 /// <summary> /// 用户权限控制 /// </summary> public class UserAuthorize : AuthorizeAttribute { /// <summary> /// 授权失败时呈现的视图 /// </summary> public string AuthorizationFailView
-
在ASP.NET MVC项目中使用RequireJS库的用法示例
RequireJS 是一个前端模块化开发的流行工具,本身是一个Javascript的库文件,即require.js . RequireJs的主要功能: (1)实现js文件的异步加载,避免网页失去响应: (2)管理模块之间的依赖性,便于代码的编写和维护. 前端模块化开发现在有好多的工具,大体上分为两类,一类是像dojo之类的高大全,dojo v1.8之后已经内置了模块化开发组件:另一类是像require.js,sea.js 这种专心做模块化开发的工具. 从模块化划分的规则来区分,主要分为AMD.C
随机推荐
- Python3使用PyQt5制作简单的画板/手写板实例
- SQL Server 2012降级至2008R2的方法
- JQuery的ready函数与JS的onload的区别详解
- 右下角弹出窗口效果代码
- 利用Jasmine对Angular进行单元测试的方法详解
- java web激活邮箱并找回密码
- javascript中定义私有方法说明(private method)
- asp.net TripleDES加密、解密算法
- 浅谈Arrays.asList()方法的使用
- ASP实现头像图像随机变换
- Android系统进程间通信(IPC)机制Binder中的Server和Client获得Service Manager接口之路
- 微信js-sdk上传与下载图片接口用法示例
- 基于TCP异步Socket模型的介绍
- 用正则表达式写的HTML分离函数
- nginx 伪静态化rewrite规则
- 像table一样布局div
- 实例讲解Jquery中隐藏hide、显示show、切换toggle的用法
- jQuery超酷平面式时钟效果代码分享
- 用javascrpt将指定网页保存为Excel的代码
- 常用排序算法的C语言版实现示例整理

