.Net Core实现JWT授权认证
关于JWT的基本概念,如果有不清晰的同学,请点击这里,就不在这里赘述了。接下来聊聊JWT是怎么发挥作用的。
第一,安装nuget包
Microsoft.AspNetCore.Authentication.JwtBearer
第二,配置【Startup】
首先是【ConfigureServices】方法,下面要写一大堆进去
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddJwtBearer(x =>
{
x.RequireHttpsMetadata = false;
x.SaveToken = true;
x.TokenValidationParameters = new TokenValidationParameters()
{
ValidateLifetime = true,
LifetimeValidator = (notBefore, expires, securityToken, validationParameters) =>
{
bool t = DateTime.UtcNow < expires;
return t;
},
ValidateAudience = false,
ValidateIssuer = true,
ValidIssuer = jwtConfig.Issuer,
ValidateIssuerSigningKey = true,
IssuerSigningKey = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(jwtConfig.Key)),
};
});
虽然看起来多,实际上逻辑很清晰,我在这里简单解释一下:
- RequireHttpsMetadata:获取或设置元数据地址或权限是否需要HTTPS,默认为true
- SaveToken:是否将信息存储在token中
- TokenValidationParameters:这部分网上有很多版本,其中大部分都是写满的,但这对新手不太友好;而且也不是必须写满。先解释一些代码里的验证开关(设置true、false的我称为验证开关)
- ValidateLifetime——是否验证过期时间
- ValidateAudience——是否验证被发布者
- ValidateIssuer——是否验证发布者
- ValidateIssuerSigningKey——是否验证签名
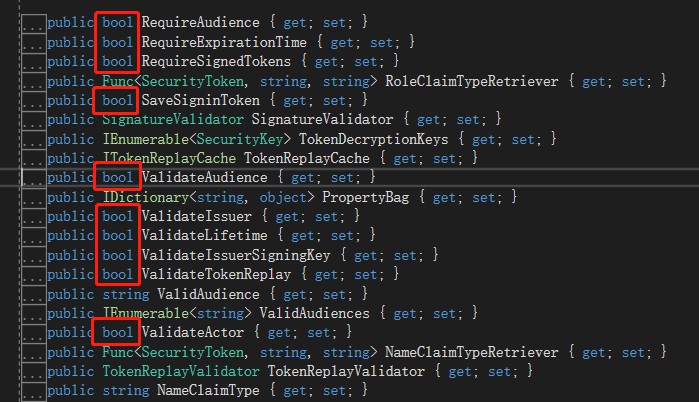
查看框架代码你会发现更多的验证开关,这里就不一一解释了:

然后在【Configure】添加引用:
app.UseAuthentication(); app.UseAuthorization();
这里的顺序不能颠倒。第一行是开启身份验证,第二行是开启授权。
第三,配置
JWT需要进行一些简单的配置来确保安全,至于配置写在哪里都可以,我是放在appsettings内:
"JWT": {
"Issuer": "发布者,一般是一个域名",
"Key": "一个新的guid",
"Expires": 600(秒)
}
第四,生成JWT
为了方便大家理解,我这边直接上代码:
public static string GetToken(IOptions<JwtConfig> _options, dynamic customer)
{
var claims = new[] {
new Claim(ClaimTypes.Name,"JWT"),
new Claim("ID",customer.ID),
new Claim("WxOpenID",customer.WxOpenID),
new Claim("Father",customer.Father)
};
var key = new SymmetricSecurityKey(Encoding.UTF8.GetBytes(_options.Value.Key));
var credentials = new SigningCredentials(key, SecurityAlgorithms.HmacSha256);
var token = new JwtSecurityToken(
issuer: _options.Value.Issuer,
claims: claims,
expires: DateTime.UtcNow.AddMinutes(_options.Value.Expires),
signingCredentials: credentials);
return new JwtSecurityTokenHandler().WriteToken(token);
}
如果在token中想要携带某些参数,可以使用Claim进行封装。
接下来还有3个小步骤:
- 1、对配置文件中的key进行加密,得到对称加密key。
- 2、使用上一步得到的结果生成数字证书。
- 3、配置token的内容。
最后,就可以生成jwt并且返回了。
第五,获取JWT内容
正常情况下,JWT除了做验证以外,还要有一些参数做辅助。上面说了参数传递是通过定义claim实现的,那么怎么合法的解析呢?还是直接上代码:
public static JwtInfo GetInfoFromToken(string token = null)
{
if (token is null)
return null;
string tokenStr = token.Replace("Bearer ", "");
var handler = new JwtSecurityTokenHandler();
var payload = handler.ReadJwtToken(tokenStr).Payload;
var claims = payload.Claims;
JwtInfo info = new JwtInfo()
{
ID = claims.First(claim => claim.Type == "ID")?.Value,
WxOpenID = claims.First(claim => claim.Type == "WxOpenID")?.Value,
Father = claims.First(claim => claim.Type == "Father")?.Value
};
return info;
}
这一段没什么好讲的,对应的名字拿到对应的参数。不过如果参数不存在这里会报错,所以尽量规范一点,首尾呼应。
第六,代码应用
JWT也生成了,同时也可以反向解析传递的参数了,该如何应用到代码中去呢?这里要用到特性。
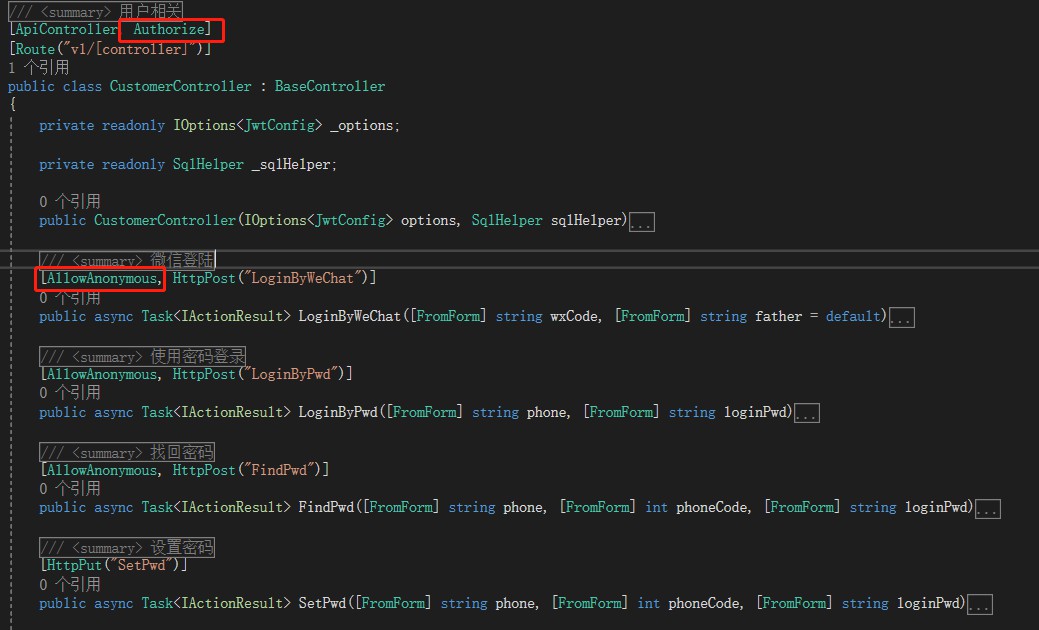
为需要进行验证的控制器添加【Authorize】特性,这个控制器下的所有方法在外部调用时就都需要JWT认证才可顺利调用,否则返回401(未授权)。如果不是全部方法都需要认证,那么可以为方法添加【AllowAnonymous】特性来忽略认证限制,如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

