如何使用Goland IDE go mod 方式构建项目
不管学习什么编程语言一开始都会经历的四步
- 开发工具安装
- IDE安装
- 设置 依赖/包 国内镜像
- 项目构建工具,管理依赖/包
一、Golang 开发工具安装
https://golang.org/ 官网(需要各自手段)
https://github.com/golang/go github地址
http://docscn.studygolang.com/ golang中文网
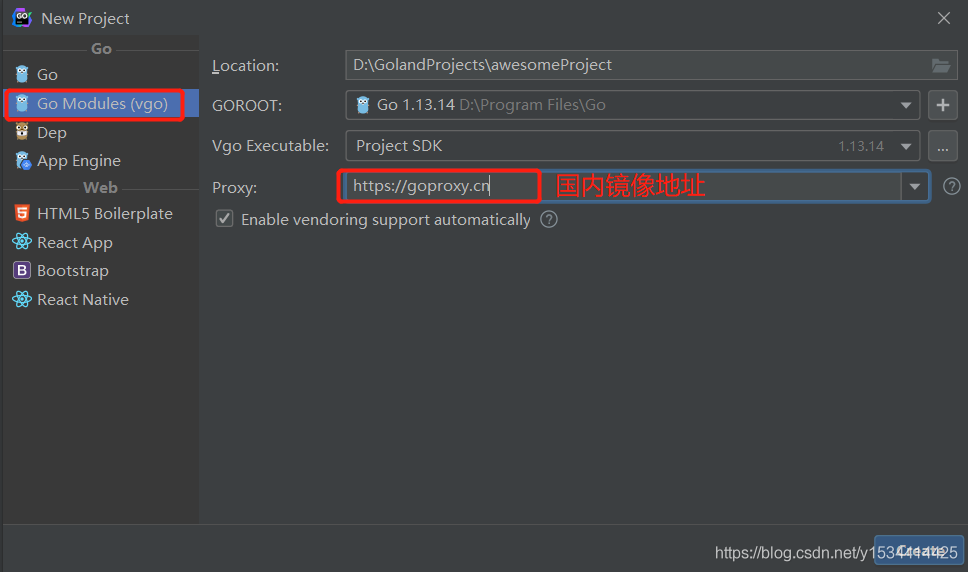
二、Goland IDE安装
https://www.jetbrains.com/zh-cn/go/
三、设置 依赖/包 国内镜像

常用镜像地址:
阿里云: https://mirrors.aliyun.com/goproxy
微软: https://goproxy.io
七牛云: https://goproxy.cn
GoCenter: https://gocenter.io
四、项目构建工具,管理依赖/包
参考文章
GOROOT、GOPATH、Go-Modules-三者的关系介绍
https://www.jb51.net/article/197551.htm
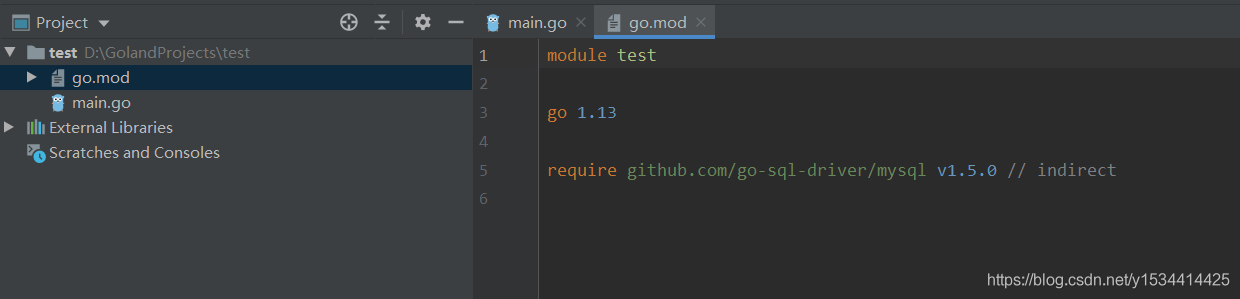
1、在 go.mod中编辑

go.mod可以写以下几个关键字:
- module
定义模组路径
- go
定义go语言version
- require
指定依赖的套件,预设是最新版,可以指定版本号
- exclude
排除该套件和其版本
- replace
使用不同的套件版本并替换原有的套件版本注解
// 单行注解
/* 多行注解*/
indirect 代表被间接导入的依赖包
2、命令行 go get 地址

只要有开启go modules功能,go get 就不会像以前一样在GOPATH/src下放置套件档案,而是会放在GOPATH/pkg/mod里面,并且go.mod会写好引入,这样也就不用使用go mod download指令了。
总结
到此这篇关于如何使用Goland IDE go mod 方式构建项目的文章就介绍到这了,更多相关Goland IDE go mod构建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Django项目中model的数据处理以及页面交互方法
Django中Models是什么: 通常,一个Model对应一张数据表, Django中Models以类的形式表现, 它包含一些基本字段以及数据的一些行为 ORM: 对象关系映射(Object Relation Mapping) 实现了对象和数据库之间的映射 隐藏了数据访问的细节,不需要编写SQL 编写Models: 1.在应用根目录下创建models.py,并引入models模块 2.创建类,继承models.Model,该类即是一张数据表 3.在类中创建字段 首先在model.py中创建表和
-
如何使用Goland IDE go mod 方式构建项目
不管学习什么编程语言一开始都会经历的四步 开发工具安装 IDE安装 设置 依赖/包 国内镜像 项目构建工具,管理依赖/包 一.Golang 开发工具安装 https://golang.org/ 官网(需要各自手段) https://github.com/golang/go github地址 http://docscn.studygolang.com/ golang中文网 二.Goland IDE安装 https://www.jetbrains.com/zh-cn/go/ 三.设置 依赖/包 国内
-
goland使用go mod模式的步骤详解
使用go mod之后,想要在goland中有代码提示,有两种方式,一种是使用gopath下的goimport工具,另一种是使用gomod自身的管理工具 我是用的是非gopath的方式,每次新建项目后总是报错 go list -m: can't compute 'all' using the vendor directory (Use -mod=mod or -mod=readonly to bypass.), 得不到想要的效果,最后终于发现是步骤不对 第一步:创建空文件夹 第二步:goland以
-
详解如何全注解方式构建SpringMVC项目
简述 SpringBoot对Spring的的使用做了全面的封装,使用SpringBoot大大加快了开发进程,但是如果不了解Spring的特性,使用SpringBoot时会有不少问题 目前网上流传使用IDEA比Eclipse效率更加高,在搭建项目时,也尝试使用IDEA,但是由于习惯问题,最终还是使用了Eclipse,以后也别再折腾了,专注于开发本身更加重要 这是个简单的SpringMVC项目,目的在于帮助理解Spring4的SpringMVC的搭建,采用注解方式.项目简单得不能再简单,采用tomc
-
go module构建项目的实现
目录 module介绍 激活go module 创建go module项目 go 工程构建 在go 1.11版本中引入了Go Module内置的包管理模块,是GOPATH的替代品,集成了版本控制和软件包分发支持的功能.即go使用modules管理依赖,项目依赖构建时不需要再依赖GOPATH环境变量. 要使用go module首先要激活modules .升级go到1.11版本 .这里给出官方文档: https://github.com/golang/go/wiki/Modules module介绍
-
springboot+maven快速构建项目的示例代码
最近公司运用springboot构建项目,确实比ssh搭建要快很多. 1.首先要下载maven,用maven管理项目很方便,下载完maven配置好环境,maven我就不细说了. 2.创建一个maven项目,pom.xml文件里面写这些: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:sche
-
vue init webpack myproject构建项目 ip不能访问的解决方法
问题 vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了 解决方式 在 webpack.dev.conf.js 追加以下代码 const HOST = process.env.HOST || '0.0.0.0'; 重新启动 npm run dev 重新打开即可 以上这篇vue init webpack myproject构建项目 ip不能访问的解决方法就是小编分享给大家的全部内容了,希望能给大家
-
手把手教你使用Django + Vue.js 快速构建项目
目录 1. 前言 2. 环境准备 3. 创建 Django 项目 4. 创建 Vue.js 前端项目 5. 解决跨域问题 6. 整合 Django 和 Vue.js 前端 1. 前言 本篇将基于Django + Vue.js,手把手教大家快速的实现一个前后端分离的Web项目. 2. 环境准备 Python 3.6.1 Mysql 5.7.23 Pycharm (专业版) Node 3. 创建 Django 项目 创建完成后,目录结构如下所示 使用 Navicat 工具创建数据库 DjangoVu
-
vite构建项目并支持微前端
目录 基础配置 支持微前端构建 其他说明 1. 老旧浏览器的支持 2. 关于 TypeScript 的说明 3. 对接 CDN 4. 构建出错 4.1 找不到包 4.2 请求超时 4.3 导入模块出错 小结 得益于 esbuild 的超高性能,vite 在诞生之初就备受关注,且一直保持着活跃的开发迭代.截至目前,vite 已经迭代到了 2.7.10 版本,各方面也基本具备了在生产使用的条件.这段时间,我在项目中尝试了使用 vite 进行打包构建,本文就是这次构建的过程记录. 基础配置 首先使用v
-
Java中如何快速构建项目脚手架的实现
目录 1 前言 2 微服务项目准备 3 脚手架构建 3.1 项目正常启动 && 测试用例正常 3.2 在项目的根pom中加入以下maven插件配置 3.3 执行archetype插件 3.4 执行安装命令 3.5 将smilehappiness-project-template deploy到私服 4 基于脚手架生成新的项目 4.1 添加脚手架 4.2 创建新项目 4.3 命令行基于脚手架生成新的项目 1 前言 项目中,目前主流的当然是微服务项目.为了应对高并发,以及保证自己的服务比较稳定
-
vue-cli构建项目使用 less的方法
在vue-cli中构建的项目是可以使用less的,但是查看package.json可以发现,并没有less相关的插件,所以我们需要自行安装. 第一步:安装 npm install less less-loader --save-dev 即通过npm安装less和less-loader,并记录到devDependencies中,因为这是我们在开发中使用的而非在生产中使用,所以就不将之记录在 dependencies 中. 第二步:在配置文件中配置 实际上如果我们通过vue-cli来构建项目,这一步
随机推荐
- AngularJS报错$apply already in progress的解决方法分析
- JS正则表达式匹配检测各种数值类型(数字验证)
- Extjs中ComboBox加载并赋初值的实现方法
- IOS 圆球沿着椭圆轨迹做动画
- 使用Python生成随机密码的示例分享
- 基于PHP实现用户注册登录功能
- FCK调用方法..
- mysql 5.6.26 winx64安装配置图文教程(一)
- Django中URL视图函数的一些高级概念介绍
- Android中App字体大小不随系统改变而改变
- C#中把字符串String转换为整型Int的小例子
- MySQL常用基本SQL语句总结
- jQuery Ajax()方法使用指南
- jQuery学习5 jQuery事件模型
- JS实现复制内容到剪贴板功能
- javascript在事件监听方面的兼容性小结
- 基于Java class对象说明、Java 静态变量声明和赋值说明(详解)
- C语言中对字母进行大小写转换的简单方法
- Android编程实现上方通知栏里闪动效果的方法
- Python编程中的文件读写及相关的文件对象方法讲解

