HTTP协议详细介绍
我们日常生活中经常会使用浏览器访问Web站点这个过程中到底发生了什么吗?为什么我们在浏览器地址栏上面输入要访问的URL后就可以访问到Web页面呢?这几乎是面试过程中的高频问题。
简单来说,当我们在浏览器地址栏上输入要访问的URL后,浏览器会分析出URL上面的域名,然后通过DNS服务器查询出域名映射的IP地址,浏览器根据查询到的IP地址与Web服务器进行通信,而通信的协议就是HTTP协议,以下就给大家详细介绍HTTP协议。
一、HTTP简介
1、简介
HTTP超文本传输协议(HyperText Transfer Protocol)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展,目前在WWW中使用的是HTTP/1.0的第六版。
2、HTTP协议特点
HTTP协议的主要特点可概括如下:
- 1.支持客户/服务器模式。
- 2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定 了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
3、作用
我们可以把这个HTTP通信过程类比成一个电话对话。当我们要打电话给某个人,首先要知道对方的电话号码,然后进行拨号。打通电话后我们会进行对话,当然要对话肯定需要共同的语言,如果一个人说国语,而另一个人说英语,那肯定不能进行沟通。电话号码相当于上面的IP地址,而共同语言相当于HTTP协议。
4、工作原理

(1) 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
(2) 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
(3) 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
(4) 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
(5) 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
二、HTTP协议介绍
1、HTTP协议之URI
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息
URL,全称是Uniform Resource Locator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
2、HTTP协议之请求
组成:
1.请求行
2.若干“头部行”
3.实体主体(通常不用)

第一部分:请求行
GET /js/an.js HTTP/1.1
GET说明请求类型为GET,[js/an.js]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部
Accept: */* #可接受的媒体类型 Accept-Encoding: gzip, deflate #可接受的编码 Accept-Language: zh-cn #接受的语言 Connection: Keep-Alive #持久连接 Host: cache.soso.com #Host Referer: http://help.soso.com/ #引用页面 User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; InfoPath.2) #用户代理
注意:实体主体没有,也必须要有空行。
3、HTTP协议之响应
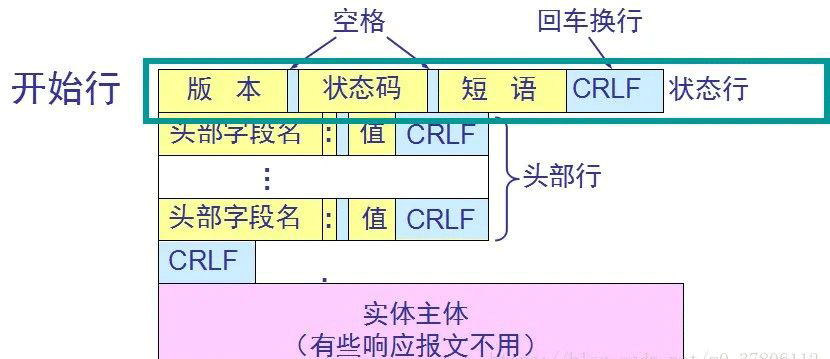
(1)响应报文结构
在接收和解释请求消息后,服务器返回一个HTTP响应消息。

响应报文的开始行是状态行:状态行包括三项内容,即 HTTP 的版本,状态码,以及解释状态码的简单短语。
HTTP响应也是由三个部分组成,分别是:状态行、头部行、响应正文。
(2)状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:

1xx :表示通知信息的,如请求收到了或正在进行处理。
2xx:表示成功,如接受或知道了。
3xx :表示重定向,表示要完成请求还必须采取进一步的行动。
4xx :表示客户端的差错,如请求中有错误的语法或不能完成。
5xx :表示服务器的差错,如服务器失效无法完成请求。
(3)常见状态码
200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
三、HTTP连接类型
1、连接类型
HTTP既可以使用非持久连接(nonpersistent connection),也可以使用持久连接(persistent connection)。HTTP/1.0使用非持久连接,HTTP/1.1默认使用持久连接。
持久连接情况下,服务器在发出响应后让TCP连接继续打开着。同一对客户/服务器之间的后续请求和响应可以通过这个连接发送。
持久连接分为不带流水线(without pipelining)和带流水线(with pipelining)两个版本。如果是不带流水线的版本,那么客户只在收到前一个请求的响应后才发出新的请求。
2、区别
流水线方式和非流水线方式的区别:
- 流水线方式指没有收到上一个请求的对象就发送新的对象的请求
- 非流水线方式指必须要等到上一个请求的对象到达之后再发送新的对象的请求
到此这篇关于HTTP协议的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

