微信小程序后端无法保持session的原因及解决办法问题
之前未接触过微信小程序项目,在使用jQuery库的ajax中很正常,服务器也能保持会话状态。在使用wx.request中发现会话一直不能保持,一开始以为是服务器php.ini配置错误,
- 在代码中加入session_start()或者开启session.auto_start()
- 确认session.save_path配置正确且有读写权限
的情况下仍无效果。以上方法确实可以解决大多数情况下的页面刷新session无法保持问题。
但是在设置之后都没有效果。
最后发现,原来是jQuery的ajax(应该是浏览器)会自动维护cookie,而wx.request不会。
这涉及到session与cookie的关系及保存机制的问题。
首先,cookie是保存在客户端的信息,而session是保存在服务器的信息。
那服务器如何识别单独用户的session,在一次连接下,如何判别该用户是属于哪一个session。
机制是,服务器生成一个sessionid辨别用户,并在相应中的cookie带上该sessionid值。在用户下一次请求时,请求头中cookie理应也带上该sessionid,以便服务器辨别用户会话。其中辨别机制和session存储机制涉及到序列和反序列化,在session.save_path中,为每一个session单独创建一个文件,文件名为sessionid,内容则是此次会话保存的session。
而wx.request并不会在请求中带上cookie,所以导致每次请求都被服务器分配一个新的sessionid,造成会话不能保持的后果。
解决办法
应在wx.request中带上该sessionid,或者重新封装wx.request。
2019/9/27更新:
自己维护一个header,在wx.request中保存和发送Cookie。
首先在app.js中存储一个全局变量,存放header。
globalData: {
header: {
"content-type": "application/x-www-form-urlencoded",
'Cookie': ''
}
}
然后在每一次wx.request中的请求参数中带上该header。
在每一次响应中检测并保存Cookie到header。
wx.request({
url: 'http://localhost/loginDemo/server/loginTest.php',
//带上请求头
header: getApp().globalData.header,
method: 'POST',
data: {
action: "login",
user: that.data.userInfo.nickName
},
success: function(res){
console.log(res)
//dosometing...
//判断后端响应中有没有set-cookie值,有即是后端需要设置cookie,在此例中后端设置session id
if (res.header["Set-Cookie"] != null) {
//设置cookie
getApp().globalData.header["Cookie"] += res.header["Set-Cookie"]
}
},
fail: function (res) {
console.log(res)
wx.showToast({
title: '连接服务器失败',
icon: "none"
})
}
})
测试

第一次请求,本地(header)没有Cookie存储的PHPSESSIONID。

第一次请求响应,服务器返回Set-Cookie,带上phpsessionID。
自己维护,存储到header中。

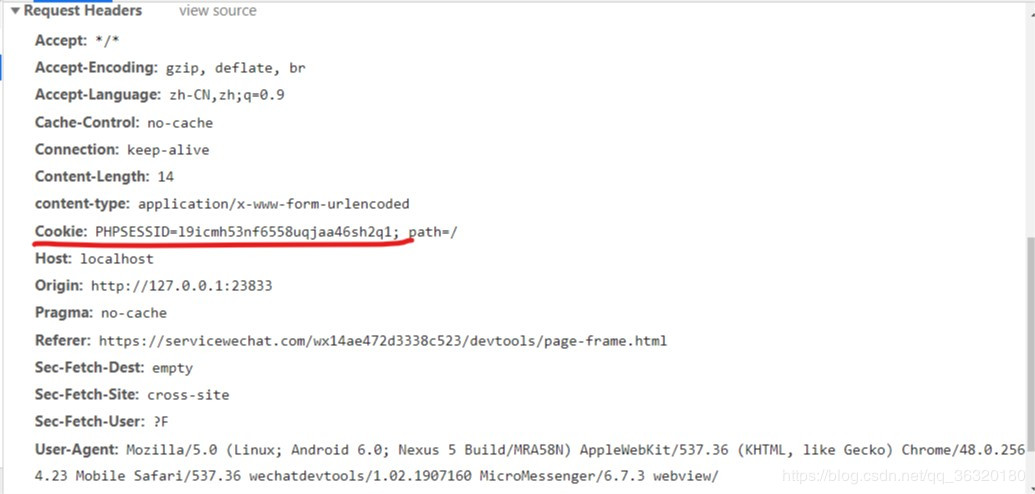
第二次请求带上header,有sessionID。

第二次请求响应服务器检测到session,恢复会话,不创建新的会话。
以上方法基本能解决微信小程序Cookie问题。更多相关小程序后端无法保持session内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

