PyQt5事件处理之定时在控件上显示信息的代码
有时候为了体现延时效果,或者是多事件处理,需要在窗口的文本编辑框或者表格等控件中,延迟几秒或每隔几秒显示输出一段数据,又或者可以说是每隔几秒执行下一行代码!要实现这种效果,关键的两个方法就是time.sleep()与processEvents(),具体看如下代码:
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
from PyQt5.QtWidgets import *
import time
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(390, 500)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout_2.setObjectName("gridLayout_2")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setObjectName("textEdit")
self.gridLayout.addWidget(self.textEdit, 1, 1, 1, 1)
self.tableWidget = QtWidgets.QTableWidget(self.centralwidget)
self.tableWidget.setObjectName("tableWidget")
self.tableWidget.setColumnCount(3)
self.tableWidget.setRowCount(4)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setVerticalHeaderItem(0, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setVerticalHeaderItem(1, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setVerticalHeaderItem(2, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setVerticalHeaderItem(3, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(0, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(1, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(2, item)
self.gridLayout.addWidget(self.tableWidget, 0, 1, 1, 1)
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setMaximumSize(QtCore.QSize(200, 16777215))
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 2, 1, 1, 1)
self.gridLayout_2.addLayout(self.gridLayout, 0, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 18))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
# 表格属性设置
self.tableWidget.horizontalHeader().setSectionResizeMode(QtWidgets.QHeaderView.Stretch)
# 【开始】按钮
self.pushButton.clicked.connect(self.pushButton_Clicked)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 设置每隔几秒输出数据
def pushButton_Clicked(self):
self.textEdit.setText("获取基金数据中...")
# 刷新页面
QApplication.processEvents()
item = [["110003", "易方达上证50", "-1.97%"], ["005918", "天弘沪深300", "-3.15%"], ["001513", "易方达信息产业", "-4.69%"]]
for i in range(3):
# 每隔两秒执行一次以下代码,直到循环结束
time.sleep(2)
self.textEdit.append("获取基金" + item[i][1] + "\n...")
for j in range(3):
self.tableWidget.setItem(i, j, QtWidgets.QTableWidgetItem(item[i][j]))
# 刷新页面
QtWidgets.QApplication.processEvents()
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
item = self.tableWidget.verticalHeaderItem(0)
item.setText(_translate("MainWindow", "1"))
item = self.tableWidget.verticalHeaderItem(1)
item.setText(_translate("MainWindow", "2"))
item = self.tableWidget.verticalHeaderItem(2)
item.setText(_translate("MainWindow", "3"))
item = self.tableWidget.verticalHeaderItem(3)
item.setText(_translate("MainWindow", "4"))
item = self.tableWidget.horizontalHeaderItem(0)
item.setText(_translate("MainWindow", "基金编号"))
item = self.tableWidget.horizontalHeaderItem(1)
item.setText(_translate("MainWindow", "基金名称"))
item = self.tableWidget.horizontalHeaderItem(2)
item.setText(_translate("MainWindow", "基金净值"))
self.pushButton.setText(_translate("MainWindow", "开始"))
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
其中关键代码如下,需要设计一个循环才能实现每隔2秒执行一次循环中的代码,至于为何要调用两次刷新页面的函数,是因为每调用一次QApplication.processEvents()就会刷新页面,将之前在窗口显示数据的代码的效果全部显示到窗口中,而在循环之前有一个输出到文本框的文字需要首先显示,所以在循环之前刷新一次页面,否则就会和循环第一次的内容一起出现!而第二次调用这个函数则是将循环中每隔2秒执行的那几行代码产生的效果显示出来,其中输出文本框采用append()是为了不覆盖之前的文字。
# 设置每隔几秒输出数据
def pushButton_Clicked(self):
self.textEdit.setText("获取基金数据中...")
# 刷新页面
QApplication.processEvents()
item = [["110003", "易方达上证50", "-1.97%"], ["005918", "天弘沪深300", "-3.15%"], ["001513", "易方达信息产业", "-4.69%"]]
for i in range(3):
# 每隔两秒执行一次以下代码,直到循环结束
time.sleep(2)
self.textEdit.append("获取基金" + item[i][1] + "\n...")
for j in range(3):
self.tableWidget.setItem(i, j, QtWidgets.QTableWidgetItem(item[i][j]))
# 刷新页面
QtWidgets.QApplication.processEvents()
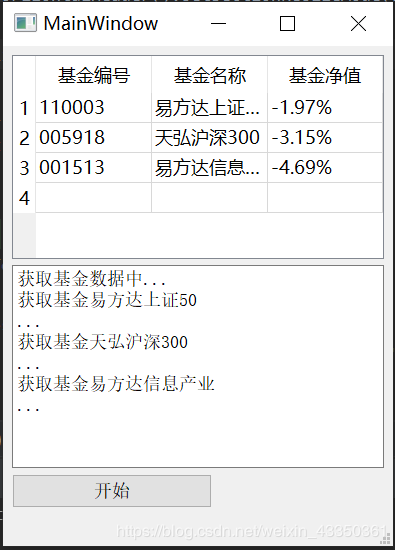
运行结果如下图所示(内容以基金的净值为例,以此纪念我这段艰难入坑基金的岁月,呜呜呜,跌穿谷底噜):因为不是动图,实际显示的效果是:点击【开始】按钮后,首先文本框显示第一行文字,然后隔2秒后显示第二三行文字,同时在表格中显示第一行的信息,再隔2秒就是文本框第四五行文字以及表格第二行信息,以此类推,直到循环结束!

虽然PyQt5中有自己的定时器QTimer,但是我暂时没有想到如何用它来实现上述的效果,因此就没有使用该方法,如有更好的方法欢迎大神指点!
总结
到此这篇关于PyQt5事件处理之定时在控件上显示信息的代码的文章就介绍到这了,更多相关PyQt5事件处理内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

