node.js超时timeout详解
如果在指定的时间内服务器没有做出响应(可能是网络间连接出现问题,也可能是因为服务器故障或网络防火墙阻止了客户端与服务器的连接),则响应超时,同时触发http.ServerResponse对象的timeout事件.
response.setTimeout(time,[callback]);
也可以不在setTimeout中指定回调函数,可以使用时间的监听的方式来指定回调函数.
如果没有指定超时的回调函数,那么出现超时了,将会自动关闭与http客户端连接的socket端口.如果指定了超时的回调函数,那么超时了,将会出现调用回调函数,而不会自动关闭与http客户端连接的socket端口.
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//超时监听
/*res.setTimeout(1000);
res.on("timeout",function(){
console.log("响应超时.");
});*/
//超时直接回调
res.setTimeout(1000,function(){
console.log("响应超时.");
});
setTimeout(function(){
res.setHeader("Content-Type","text/html");
res.write("<html><head><meta charset='utf-8' /></head>");
res.write("你好");
res.end();
},2000);
}
});
server.listen(1337,"localhost",function(){
console.log("开始监听"+server.address().port+"......");
});
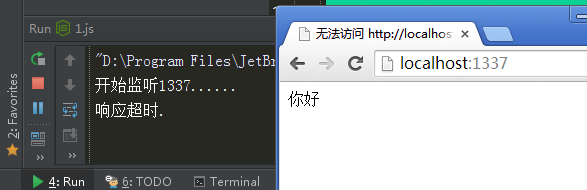
运行代码结果:

删除超时的回调函数后:

相关推荐
-
js超时调用setTimeout和间歇调用setInterval实例分析
本文实例分析了js超时调用setTimeout和间歇调用setInterval的用法.分享给大家供大家参考.具体如下: 今天看了javascript高级程序设计(第三版)一书,发现说setTimeout比setInterval更好,觉得的确如此.平时都是用setInterval多点,现在还是转一下思路了.又学习到了.分析如下: setTimeout包含两个参数,第一个参数是要执行的代码,第二个参数是时间. 第一个参数可以是字符串也可以是函数,但是推荐使用函数而不是字符串. 使用字符串相当于eva
-
jQuery AJAX timeout 超时问题详解
先给大家分析下超时原因: 1.网络不通畅. 2.后台运行比较慢(服务器第一次运行时,容易出现) 超时结果:JQ中 timeout设置请求超时时间. 如果服务器响应时间超过了 设置的时间,则进入 ERROR (错误处理) 超时解决方案: 1.默认的timeout为0,代表永不超时 2.尽量把timeout设置的大一点.坏处:使数据的加载变慢(貌似.呵呵). 3.在ERROR回调函数中写 有关于 超时 处理 的函数:例如,可以在超时的情况下再次调用取数据函数. -------------------
-
JQuery中SetTimeOut传参问题探讨
无论是window.setTimeout还是window.setInterval,在使用函数名作为调用句柄时都不能带参数.如果想要传入参数,自定义参数也好,事件参数event也好,解决办法是在此函数的基础上在做一层封装.其具体原理还不清楚,但是下边的办法确实能解决这个问题. 先看一个简单的代码: 复制代码 代码如下: function show(){ alert("Hello World"); } setTimeout(show,1000); 这段代码的效果是在1秒后显示hello w
-
Jquery倒数计时按钮setTimeout的实例代码
复制代码 代码如下: <head runat="server"> <title></title> <script type="text/javascript" src="js/jquery-1.3.2.js"></script> <script type="text/javascript"> var timeout;
-
sliderToggle在写jquery的计时器setTimeouter中不生效
今天在写jquery时发现sliderToggle在setTimeouter中不生效,还报错说是发生了意想不到的错误.看了很久也没明白后来猛然发现使用show();hide():就可以. bootstrap的一些学习笔记. 首先应该了解其框架构成,什么对应什么,其次是名称要熟练记忆,一般而言都是所见即所得,名字很有规律.最后是多练,在练习中逐渐掌握这些规则.
-
关于setInterval、setTimeout在jQuery中的使用注意事项
以前写定时器的时候,总是习惯直接 setInterval("fn()",2000); 最近碰到个问题,在使用jquery写定时器时,总是会出现fn不存在的错误提示,如下 $(function(){setInterval("fn()",2000);}) 解决方法是去掉引号和括号,采用最原始的方法 $(function(){setInterval(fn,2000);}) 另外一种就是在书写jq的扩展,如下 复制代码 代码如下: $(function(){ $.exten
-
jQuery setTimeout传递字符串参数报错的解决方法
当你打算调用一些jQuery代码显示隐藏的一个元素,并调用setTimeout()在一段延时之后设置其HTML的内容: 整个页面的代码是这样的. 复制代码 代码如下: <span style="font-size:18px;"><html> <head> <title></title> </head> <body> <a href="#" id='heihei' onclick
-
jQuery setTimeout()函数使用方法
setTimeout()从载入后延迟指定的时间去执行一个表达式或者是函数;仅执行一次 ;和window.clearTimeout一起使用. 我在 复制代码 代码如下: $(document).ready(function(){setTimout(test(),200); function test() { alert(1); } }); 只会执行一次,有朋友说可以使用 复制代码 代码如下: setInterval ("showTime()", 5000);function showTi
-
SQL查询超时的设置方法(关于timeout的处理)
为了优化OceanBase的query timeout设置方式,特调研MySQL关于timeout的处理,记录如下. 复制代码 代码如下: mysql> show variables like '%time%'; +----------------------------+-------------------+ | Variable_name | Value | +----------------------------+-------------------+ | connect_timeo
-
node.js超时timeout详解
如果在指定的时间内服务器没有做出响应(可能是网络间连接出现问题,也可能是因为服务器故障或网络防火墙阻止了客户端与服务器的连接),则响应超时,同时触发http.ServerResponse对象的timeout事件. response.setTimeout(time,[callback]); 也可以不在setTimeout中指定回调函数,可以使用时间的监听的方式来指定回调函数. 如果没有指定超时的回调函数,那么出现超时了,将会自动关闭与http客户端连接的socket端口.如果指定了超时的回调函数,
-
Node.js返回JSONP详解
在使用JQuery的Ajax从服务器请求数据或者向服务器发送数据时常常会遇到跨域无法请求的错误,常用的解决办法就是在Ajax中使用JSONP.基于安全性考虑,浏览器会存在同源策略,然而<script/>标签却具有跨域访问数据的能力,这就是JSONP工作的基本原理.有关同源策略以及什么是JSONP. 在Node.js中实现JSONP非常简单,通过下面的代码我们从服务器返回并运行一个JavaScript函数,这个JavaScript函数已经在调用方提前被定义好了,于是当它被返回的时候就自动执行了.
-
Node.js 事件循环详解及实例
Node.js 事件循环详解及实例 Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发. Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现. Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数. Node.js 有多个内置的事件,我们可以
-
Node.js 事件循环详解及实例
Node.js 事件循环详解及实例 Node.js 是单进程单线程应用程序,但是通过事件和回调支持并发,所以性能非常高. Node.js 的每一个 API 都是异步的,并作为一个独立线程运行,使用异步函数调用,并处理并发. Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现. Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出,每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数. Node.js 有多个内置的事件,我们可以
-
利用nvm管理多个版本的node.js与npm详解
前言 Nvm 管理不同版本的 node 与 npm nvm 是 NodeJS 的多版本管理工具,有点类似管理 Ruby 的 rvm,如果是需要管理 Windows 下的 node,官方推荐是使用 nvmw 或 nvm-windows . 卸载已安装的全局 node/npm 在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/lib[lib64]/node_mod
-
Node.js的特点详解
Node.js是一个基于Chrome v8引擎建立的Java运行平台,用于搭建响应速度快.易于扩展的网络应用.本文和大家分享的是Node.js的一些特点,希望对大家学习Node.js有帮助. 异步I/O 这里,我们来详细解释一下: 异步是什么意思 比如说你的爸,今天要叫你做些事情,比如说你要做饭.洗衣服还有扫地,以及烧开水等等一系列的事情.那么,就你一个人来说,你是不是得一件事一件事的挨个做完了之后,才能接着做下一件事.比如说,你是不是烧完开水,然后才来扫地,扫完地然后再来煮饭,煮完饭,你可能才
-
yarn的使用与升级Node.js的方法详解
前言 在官方介绍里有这么一句话: Yarn is a package manager for your code. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don't ever have to worry. 关键意思就是,快速,安全,可靠.你下载的包将不再重新下载.而且
-
node.js实现BigPipe详解
BigPipe 是 Facebook 开发的优化网页加载速度的技术.网上几乎没有用 node.js 实现的文章,实际上,不止于 node.js,BigPipe 用其他语言的实现在网上都很少见.以至于这技术出现很久以后,我还以为就是整个网页的框架先发送完毕后,用另一个或几个 ajax 请求再请求页面内的模块.直到不久前,我才了解到原来 BigPipe 的核心概念就是只用一个 HTTP 请求,只是页面元素不按顺序发送而已. 了解了这个核心概念就好办了,得益于 node.js 的异步特性,很容易就可以
-
利用Nginx实现反向代理Node.js的方法详解
前言 公司有项目前端是用node.js进行服务器渲染,然后再返回给浏览器,进而解决单页面的SEO问题.项目部署的时候,使用Nginx反向代理Node.js.具体的步骤如下: (Nginx.Node.js的安装和基本配置直接跳过) 首先我们要在nginx.cnf文件中的http节点打开下面的配置: http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_by
-
Node.js文件操作详解
Node有一组数据流API,可以像处理网络流那样处理文件,用起来很方便,但是它只允许顺序处理文件,不能随机读写文件.因此,需要使用一些更底层的文件系统操作. 本章覆盖了文件处理的基础知识,包括如何打开文件,读取文件某一部分,写数据,以及关闭文件. Node的很多文件API几乎是UNIX(POSIX)中对应文件API 的翻版,比如使用文件描述符的方式,就像UNIX里一样,文件描述符在Node里也是一个整型数字,代表一个实体在进程文件描述符表里的索引. 有3个特殊的文件描述符--1,2和3.他们分别
随机推荐
- AngualrJS中每次$http请求时的一个遮罩层Directive
- PowerShell中文件对象的属性方法总结
- 微信小程序实现移动端滑动分页效果(ajax)
- 用vbs检查注册表项的访问权限的代码
- Jdbc的步骤以及简单实现代码
- perl中单行注释和多行注释使用介绍
- 微信公众平台支付开发详解
- GridView选择记录同时confirm用户确认删除
- Python函数嵌套实例
- c语言生成随机数的方法(获得一组不同的随机数)
- MySQL备份与恢复之热备(3)
- 前端开发之CSS原理详解
- jQuery异步上传文件插件ajaxFileUpload详细介绍
- Java的Hibernate框架中用于操作数据库的HQL语句讲解
- 使用jQuery调用XML实现无刷新即时聊天
- Java Iterator迭代器_动力节点Java学院整理
- 使用rsync同步网路备份第1/2页
- JavaScript实现焦点进入文本框内关闭输入法的核心代码
- JS操作Cookie写入和读取实例代码
- java 汉诺塔Hanoi递归、非递归(仿系统递归)和非递归规律 实现代码

