详解如何使用vue-cli脚手架搭建Vue.js项目
1. 前言
vue-cli 一个简单的构建Vue.js项目的命令行界面
整体过程:
$ npm install -g vue-cli $ vue init webpack vue-admin $ cd vue-admin $ npm install $ npm run dev
后面分步说明。
2. 安装
前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x
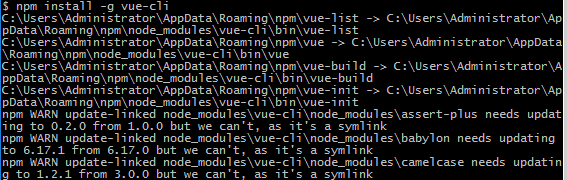
全局安装vue-cli
$ npm install -g vue-cli


3. 使用
$ vue init <template-name> <project-name>
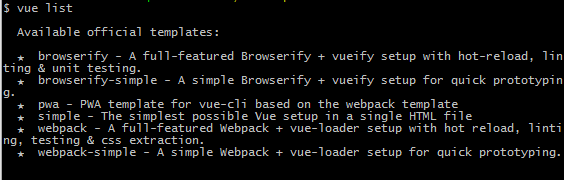
vue官方提供了多个打包工具版本的模版。我们可以使用vue list命令查看,当前可以使用的模版。
$ vue list

我们在这里,使用webpack模版。 功能齐全的webpack & vue-loader 提供热加载、代码检查、单元测试和css分离
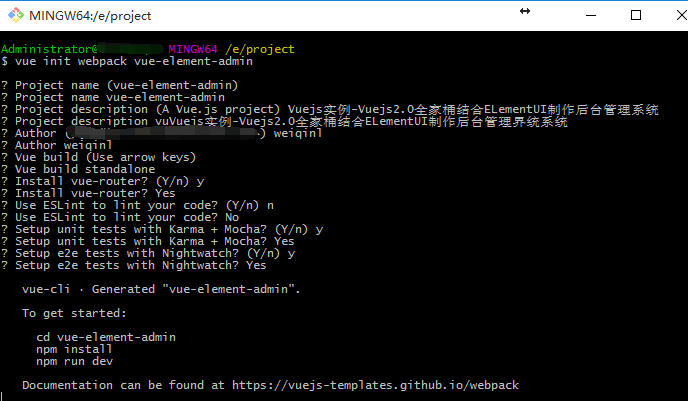
$ vue init webpack vue-element-admin

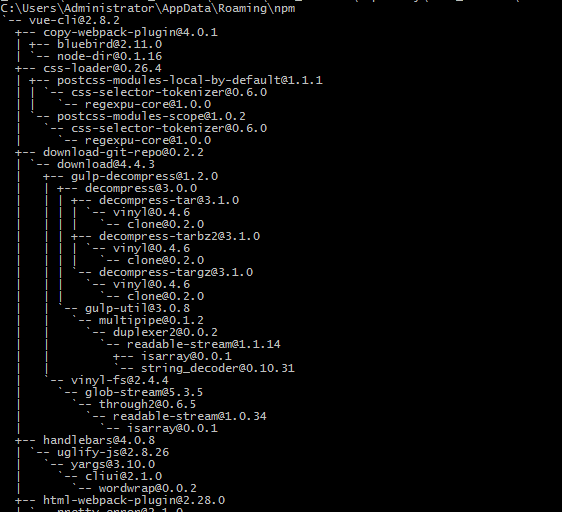
之后,在E:\project文件夹下面,会有刚初始化的构建的项目vue-element-admin

4. 运行结果
项目基础结构已经搭建好了,现在来启动它。
进入项目文件:
$ cd vue-element-admin
安装依赖:
中国行情原因,直接安装,有时候会失败。我们一般使用npm的淘宝镜像cnpm。
先安装cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后,使用:
$ cnpm install
你直接安装也可以的:
$ npm install
运行:
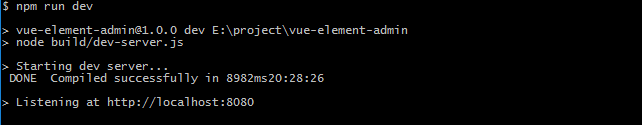
$ npm run dev

启动之后,自动打开默认浏览器

之后,就可以进行本地开发,实时预览开发效果。
5. 打包部署
项目开发完成之后,可以使用npm run build进行打包工作
$ npm run build
打包完成之后,会生成dist文件夹,项目上线时候,只需要将dist文件夹放到服务器就行了。
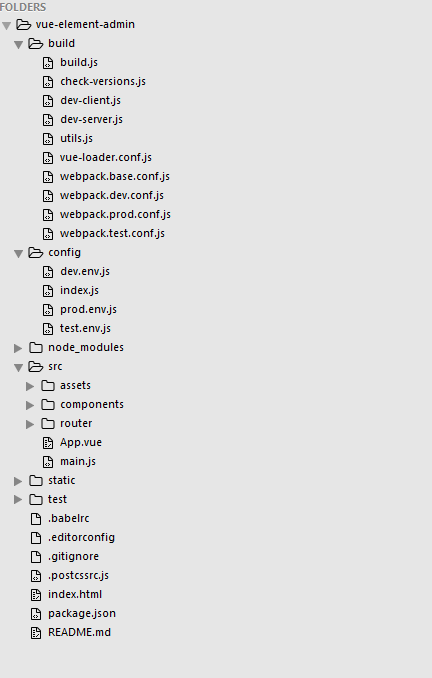
6. 项目结构

相关推荐
-
windows下vue-cli及webpack搭建安装环境
1.安装Node.js,node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 2.安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了.同样可以通过输入 "npm -v" 来测试是否成功安装.命令如下,出现版本提示表示安装成功: $ npm -v 3.10.8 如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下: npm install npm -g 你可以使用淘宝定制的 cnpm
-
详解Vue使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一. 安装 node.js 首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包. 安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功. 二.安装 vue-cli 安装好了 node,我们可以直接全局安装 vue-
-
详解vue-cli快速构建项目以及引入bootstrap、jq
vue-cli脚手架工具快速构建项目架构: ..首先默认了有已经安装了node... npm install -g vue-cli 全局安装vue-cli vue init webpack cnm 生成项目名为cnm的的项目模板,cnm自定义 npm install 到cnm文件夹中打开Git bash或者命令窗口初始化安装依赖 此时文件夹目录应该是这样 然后
-
vue-cli中打包图片路径错误的解决方法
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来.将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下 1.我们首先来说部署到根目录下 就是比如:www.****.com 找到项目中config文件夹下的index.js文件 将文件中的assetsPublicPath: '/',改成如下方框这样. 这样的目的是将绝对路径改成相对路径 如果放在根目录下,这样就可以了 2.放在子目录下 如
-
深入理解Vue-cli搭建项目后的目录结构探秘
我最近也在研究Vue-cli的路上,今天了解一下Vue-cli目录结构,那么今天也算个学习笔记吧! 一.前言 这里先说一下使用vue-cli之前的事情. 由于刚刚接触Vue不久,就接到了一个移动端项目,于是打算使用vue来进行一次尝试,所以按照练习时候的样子,emmm先把vue.js引入网页里来,emmm自己的外联main.css样式引进来,还有自己的main.js文件,还有一些图片布拉布拉的,所以我整个项目的结构如下:(捂脸) ├── css ├── images ├── index.html
-
vue-cli的webpack模板项目配置文件分析
由于最近在vue-cli生成的webpack模板项目的基础上写一个小东西,开发过程中需要改动到build和config里面一些相关的配置,所以刚好趁此机会将所有配置文件看一遍,理一理思路,也便于以后修改配置的时候不会"太折腾". 一.文件结构 本文主要分析开发(dev)和构建(build)两个过程涉及到的文件,故下面文件结构仅列出相应的内容. ├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-ser
-
详解Vue2.0之去掉组件click事件的native修饰
这个是在组件开发中遇到的问题,当时我在编写button的组件,模板是这样的: <template> <button class="disable-hover button ion-button" :class="[modeClass,typeClass,shapeClass,sizeClass,colorClass,roleClass,strongClass]"> <span class="button-inner"
-
vue2.0中click点击当前li实现动态切换class
1,文件内容 ----//为item添加不存在的属性,需要使用vue提供的Vue.set( object, key, value )方法. 看详解:https://cn.vuejs.org/v2/api/#Vue-set <template> <div> <ul> <li v-for="(item,$index) in items" @click="selectStyle (item, $index) " :class=&
-
Vue学习笔记进阶篇之vue-cli安装及介绍
介绍 Vue-cli是Vue的脚手架工具 主要作用:目录结构.本地调试.代码部署.热加载.单元测试 地址:https://github.com/vuejs/vue-cli 安装 全局安装vue-cli npm install -g vue-cli 当然了,要想使用npm工具,就必须安装Node.js,node.js的安装方法这里就不做介绍了. 安装完成后,在终端输入以下命令, 可以查看vue的版本:vue -V 输入以下命令,可以查看官方提供的模板: vue list 我们可以看到,vue官方提
-
vue-cli入门之项目结构分析
前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli项目,那么接下来,我们来梳理一下vue-cli项目的结构. 总体框架 一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可. 文件结构细分 1.build--[webpack配置] build文件主要是webpack的配置,主要启动文件是dev-server.js,当我们输入npm run dev首先启动的就是
随机推荐
- JavaScript浏览器选项卡效果
- 浅谈RHEL7和RHEL6的主要变化
- springmvc+mybatis 做分页sql 语句实例代码
- java 抛出异常处理的方法
- Oracle Form中COMMIT的概述及使用技巧
- JavaScript DOM 添加事件
- JavaScript中instanceof与typeof运算符的用法及区别详细解析
- PHP机器学习库php-ml的简单测试和使用方法
- C#中Cookie之存储对象
- node.js中的events.emitter.listeners方法使用说明
- DIV+CSS不一定符合标准
- asp 获取access系统表,查询等操作代码
- ASP组件AspJpeg(加水印)生成缩略图等使用方法
- java使用动态代理来实现AOP(日志记录)的实例代码
- Java线程间的通信方式详解
- 实战无线局域网
- python编写暴力破解zip文档程序的实例讲解
- golang 之import和package的使用
- Linux date 时间设置同步命令分享
- java后台实现支付宝支付接口和支付宝订单查询接口(前端为APP)

