Android 获取浏览器当前分享页面的截屏示例
今天在项目中碰见这么一个需求:获取 Chrome 浏览器分享时,页面的截屏。静下来一想,既然是分享,那么肯定得通过 Intent 来传递数据,如果真的能获取到 Chrome 分享页面时的截屏,那么 Intent 的数据中,一定有 .jpg 或者 .png 结尾的数据。说干就干,Demo 写起来。
首先,新建一个 BrowserScreenShotActivity.java,在 AndroidManifest.xml 注册一下 <intent-filter>。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.littlejie.demo">
<!-- 读写权限 -->
<!-- 用于读取浏览器分享时生成的屏幕截图 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<application
android:name=".modules.DemoApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- some other thing -->
<!-- 注册 Intent,用于接受浏览器分享 -->
<activity
android:name=".modules.advance.BrowserScreenShotActivity"
android:launchMode="singleTask">
<intent-filter>
<action android:name="android.intent.action.SEND"/>
<!-- 发送多个数据 -->
<action android:name="android.intent.action.SEND_MULTIPLE"/>
<category android:name="android.intent.category.DEFAULT"/>
<data android:mimeType="*/*"/>
</intent-filter>
</activity>
</application>
</manifest>
接下去,在浏览器中随便打开一个页面,分享至 Demo,这里有个问题,就是:屏幕截图数据在 Intent 中对应的 Key 我们并不知道,那怎么办呢?打断点啊!

通过断点查看 Intent 的数据结构,发现 Intent 中的 mMap 成员变量含有一个 Uri,格式如下:content://com.android.chrome.FileProvider/BlockedFile_33215122012582,一眼看去就猜测这个 Uri 是 Chrome 通过 ContentProvider 供其他程序调用的,虽然与一开始猜测有已 .jpg 和 .png 结尾的数据不太一致,但好歹是有所发现。
恩,现在还有一个问题,那就是 mMap.value[3] 对应的 key 值是多少?在上述断点界面根本就差看不到,但是 Android Studio 是很强大的,只是你没发现而已,既然 mMap 是一个 Map,那么久能通过 keySet() 方法获取 Map 的 key。接下来就是 Android Studio 大展拳脚的时间。

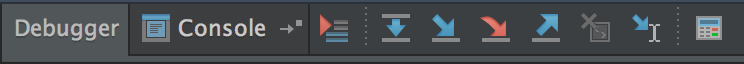
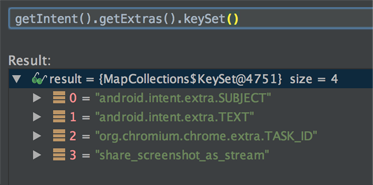
如上图所示的,在 Debug 界面,点击最后一个图标:Evaluate Expression(快捷键:option + f8)。在弹出的对话框中输入如下内容,回车,你会发现 Map 的 key 都出来了:

通过与第一幅图对比,发现下标为3的值(share_screenshot_as_stream)为我们需要的 key。
布局比较简单,这里就不贴了,简单截取 BrowserSrceenShotActivity.java 中的代码:
@Override
protected void onResume() {
super.onResume();
if (getIntent() == null) {
return;
}
Uri screenShot = getIntent().getExtras().getParcelable("screen_shot_as_stream");
if (screenShot == null) {
ToastUtil.showDefaultToast("获取浏览器截屏失败~");
return;
}
try {
//授权Uri的读取权限
//若不授权,在 Android 6.0 以上测试崩溃
//https://thinkandroid.wordpress.com/2012/08/07/granting-content-provider-uri-permissions/
//第一个参数为需要授权的apk包名
grantUriPermission("com.littlejie.demo", screenShot, Intent.FLAG_GRANT_READ_URI_PERMISSION);
//通过 Uri 获取截屏图片的输入流
InputStream is = getContentResolver().openInputStream(screenShot);
mIvScreenShot.setImageBitmap(BitmapFactory.decodeStream(is));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
运行结果如下:

对于获取 Chrome 浏览器分享页面的截屏就告一段落,闲着没事,自己又测试了几个浏览器,包括系统内置浏览器、QQ浏览器、UC浏览器、百度浏览器、火狐浏览器,发现每个浏览器的差异很大。
- 系统浏览器、UC浏览器与 Chrome 相差不大,只是 key 变成了 share_full_screen 和 file
- QQ浏览器的分享行为与分享文件很相似,其 key 为 android.intent.extra.STREAM(Intent.EXTRA_STREAM)。
- 百度浏览器是个什么鬼就不知道了,默默的把应用图标给分享过来了
- 火狐浏览器不支持分享页面截图
恩,就这么多,获取浏览器分享页面截屏主要还是靠浏览器的支持,真的市面上这么多浏览器适配起来还真麻烦。这次主要对 Android Studio 强大的 Debug功能进行了学习。PS:Android Studio真是极其强大的工具,用好它事半功倍,唯一不足的就是太耗性能。
Demo 代码传送门:DemoApplication_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

