详解context root修改无效web修改项目路径(eclipse)
通过eclipse修改web的url访问路径
今天做SpringMVC 基础跳转网页的时候发现了一个问题,就是eclipse访问url路径的问题,默认用maven创建好项目,项目里的context root修改名字后,访问的url无效依旧不能访问。
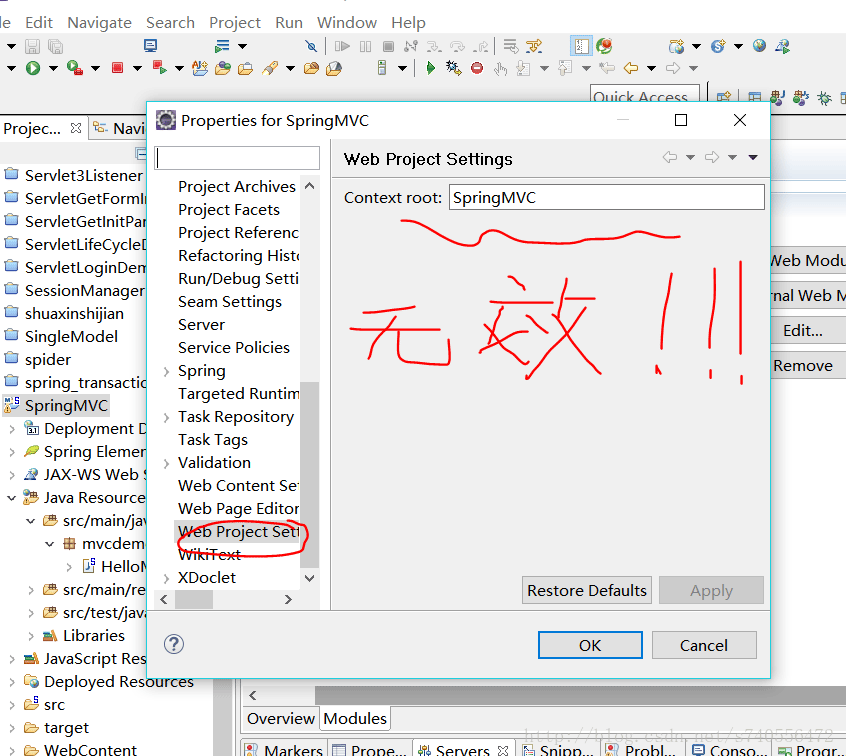
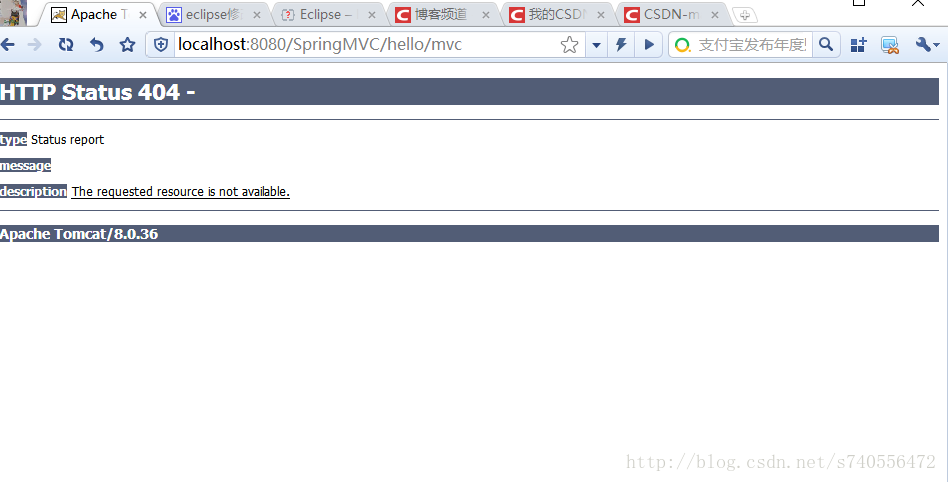
如下图


于是解决方案来了:
//先双击下图中的Tomcat
//双击后效果

//这里第一次配置的可能是空的,可以右面点击Edit进行添加

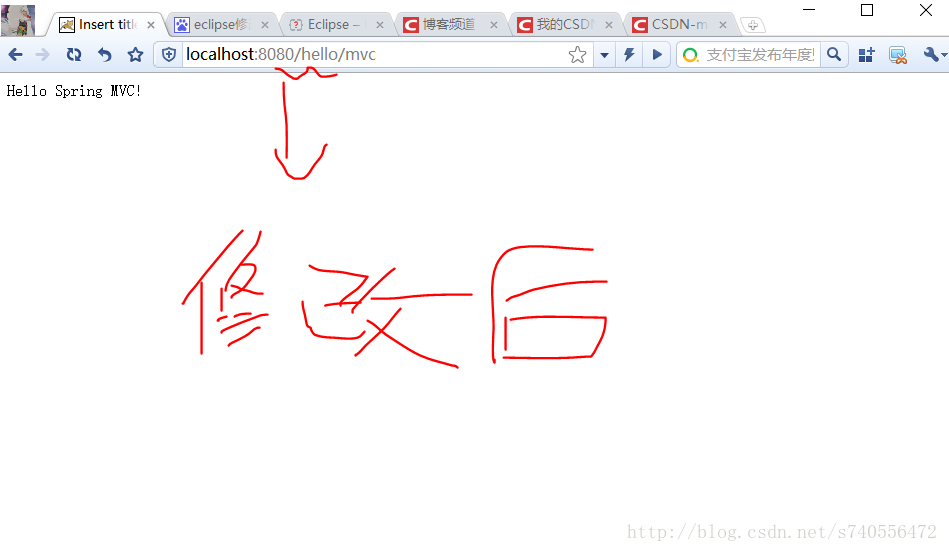
//修改后成功即可访问,如下图所示

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
详解context root修改无效web修改项目路径(eclipse)
通过eclipse修改web的url访问路径 今天做SpringMVC 基础跳转网页的时候发现了一个问题,就是eclipse访问url路径的问题,默认用maven创建好项目,项目里的context root修改名字后,访问的url无效依旧不能访问. 如下图 于是解决方案来了: //先双击下图中的Tomcat //双击后效果 //这里第一次配置的可能是空的,可以右面点击Edit进行添加 //修改后成功即可访问,如下图所示 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
详解Swoole跟传统的web开发的区别
一.swoole的运行模式 1.1.传统web开发模式 PHP web开发采用的方式是LAMP/LNMP架构,即Linux.Nginx,Mysql和PHP.这里以nginx来举例,大致结构为: 当请求进入时,web server将请求转交给PHP-FPM,PHP-FPM是一个进程池架构的FastCGI服务,内置PHP解释器.FPM负责解释执行PHP文件生成响应,最终返回给web server,展现至前端.PHP文件中实现了许多业务逻辑,包括Mysql和Nosql的访问,调用第三方应用等等. 这样
-
详解node.js创建一个web服务器(Server)的详细步骤
前言 在 node.js 中创建一个服务器非常简单,只需要使用 node.js 为我们提供的 http 模块及相关 API 即可创建一个麻雀虽小但五脏俱全的web 服务器,相比 Java/Python/Ruby 搭建web服务器的过程简单的很. http model 要想创建一个基于 node.js 的 web 服务器,你就必须使用 node.js 提供的 http 模块,node.js 中的 http 接口旨在支持传统上难以使用的协议的许多特性, 特别是,大块的.可能块编码的消息,接口永远不会
-
详解Django自定义图片和文件上传路径(upload_to)的2种方式
最近在做一个仿知乎网站的项目了,里面涉及很多图片和文件上传.趁此机会我给大家总结下Django自定义图片和文件上传路径的2种方式吧. 方法1: 在Django模型中定义upload_to选项. Django模型中的ImageField和FileField的upload_to选项是必填项,其存储路径是相对于MEIDA_ROOT而来的. 我们来看一个简单案例(如下所示).如果你的MEDIA_ROOT是/media/文件夹,而你的上传文件夹upload_to="avatar", 那么你上传的
-
详解pycharm的newproject左侧没有出现项目选项的情况下创建Django项目的解决方法/社区版pycharm创建django项目的方法
首先,我当时出现的问题是newproject创建的时候没有django的选项,查了半天发现我安装的pycharm是社区版本.所以需要用终端命令行的方式创建django项目. 首先,随便打开一个项目,然后在pycharm界面的左下角有Terminal终端的图标,点开. cd返回根目录 在终端输入你PycharmProjects的目录,由于我是mac 端,我输入的是:cd /Users/apple/PycharmProjects 进入目录后,输入:django-admin startproject
-
详解Spring与Mybatis的整合方法(基于Eclipse的搭建)
项目工程总览: 项目路径建的包不是唯一,只要之后配置的路径映射正确即可 Emp.java <properties> <spring.version>5.1.5.RELEASE</spring.version> <mybatis.version>3.4.6</mybatis.version> <log4j.version>1.2.17</log4j.version> </properties> <depen
-
详解mybatis-plus配置找不到Mapper接口路径的坑
mybatis-plus今天遇到一个问题,就是mybatis 没有读取到mapper.xml 文件. 特此记录一下,问题如下: at com.baomidou.mybatisplus.core.override.MybatisMapperMethod$SqlCommand.<init>(MybatisMapperMethod.java:242) at com.baomidou.mybatisplus.core.override.MybatisMapperMethod.<init>(
-
详解使用mocha对webpack打包的项目进行"冒烟测试"的大致流程
第一步: 打包开始之前删除'./dist'目录 rimraf('./dist', () => { constprodConfig = require('../../lib/webpack.prod') webpack(prodConfig, (err, stats) \=> { if (err) { console.log(err) process.exit(2) } console.log(stats.toString({ color:true, modules:false, childre
-
JavaScript DOM元素常见操作详解【添加、删除、修改等】
本文实例讲述了JavaScript DOM元素常见操作.分享给大家供大家参考,具体如下: DOM概念 DOM(Document Object Model):文档对象模型. 通过开发者工具的Elements标签页可以查看 通过开发者工具的Sources标签页也可以观察到整个文档是有一系列节点 整个文档是由一系列节点对象组成的一棵树. 节点(Node)包括元素节点(1).属性节点(2).文本节点(3)(1..2..3..代表节点类型)_ var th1= document.getElementByI
-
详解C#App.config和Web.config加密
打开cmd,进入vs安装目录C:\Windows\Microsoft.NET\Framework64\v4.0.30319 cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319 如果是Web.config就直接加密,是App.config就先改为Web.config才可以进行加密 aspnet_regiis -pef "节点" "项目路径" 例如: 需要加密的App.config数据库连接字符串为 <connec
随机推荐
- asp.net gridview 72般绝技第1/2页
- java调用百度定位api服务获取地理位置示例
- 可能是最通俗的一篇介绍markdown的文章
- Web开发人员常用速查手册 英文集合推荐
- MSSQL 删除数据库里某个用户所有表里的数据
- jQuery操作表单常用控件方法小结
- syntaxhighlighter 使用方法
- Python实现获取域名所用服务器的真实IP
- C语言单链表常见操作汇总
- MySQL数据库维护中监控所用到的常用命令
- JavaScript实现自动切换图片代码
- Python的Django框架中自定义模版标签的示例
- Typecho程序伪静态规则大全(包括Linux/Windows)
- javascript事件模型代码
- 微信小程序开发之相册选择和拍照详解及实例代码
- CentOS上搭建PHP服务器环境的步骤与方法
- java 递归深入理解
- c++选择排序详解
- 使用spring-boot-admin对spring-boot服务进行监控的实现方法
- C++面试基础之static关键字详解

