js实时计算字数提醒的文本框
自己想了一下应该是用JavaScript实现的,今天把它做出来了。原理很简单就是根据文本框触发的onkeyup事件来获得当前文本框字符的长度,然后文本框允许输入的最大字符数来减去当前的字符数,并用label控件显示出来就可以了。
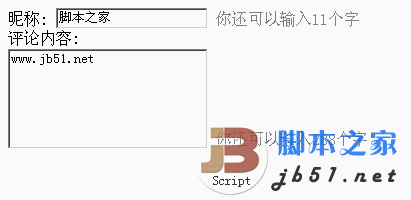
效果图:
演示代码:
enter
function keypress1() //text输入长度处理
{
var text1=document.getElementById("mytext1").value;
var len=15-text1.length;
var show="你还可以输入"+len+"个字";
document.getElementById("name").innerText=show;
}
function keypress2() //textarea输入长度处理
{
var text1=document.getElementById("myarea").value;
var len;//记录剩余字符串的长度
if(text1.length>=300)//textarea控件不能用maxlength属性,就通过这样显示输入字符数了
{
document.getElementById("myarea").value=text1.substr(0,300);
len=0;
}
else
{
len=300-text1.length;
}
var show="你还可以输入"+len+"个字";
document.getElementById("pinglun").innerText=show;
}
昵称:
你还可以输入15个字
评论内容:
你还可以输入300个字
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
您可能感兴趣的文章:
- JavaScript输入框字数实时统计更新
- JavaScript中统计Textarea字数并提示还能输入的字符
- Javascript实现字数统计
- JavaScript实现统计文本框Textarea字数增强用户体验
- js实现多行文本框统计剩余字数功能
- js实现textarea限制输入字数
- JavaScript动态提示输入框输入字数的方法
- js判断文本框剩余可输入字数的方法
- JS控制文本框textarea输入字数限制的方法
- JavaScript实现的仿新浪微博原生态输入字数即时检查功能【兼容IE6】
Tags:计算字数
相关文章
- 2007-01-01sina的lightbox效果。
- 2010-01-01javascript下一种表单元素获取方法存在的问题
- 2007-07-07一个即时表单验证的javascript代码
- 2007-10-10javascript select 之间传值效果的代码
- 2006-08-08判断file框选择的是否为图片
- 2011-10-10文本框根据输入内容自适应高度的代码
- 2010-11-11为radio类型的INPUT添加客户端脚本(附加实现JS来禁用onClick事件
- 2016-09-09CSS3 3D 技术手把手教你玩转
- 2007-12-12表单项的name命名为submit、reset引起的问题
- 2009-07-07javascript 表单规则集合对象
最新评论
赞 (0)

