MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
MPAndroidChart开源图表库之饼状图
为大家介绍一款图标开源库MPAndroidChart,它不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,用起来非常灵活。MPAndroidChart同样拥有常用的图表类型:线型图、饼图、柱状图和散点图。
mpandroidchartlibrary.jar包下载地址:
https://github.com/PhilJay/MPAndroidChart/releases
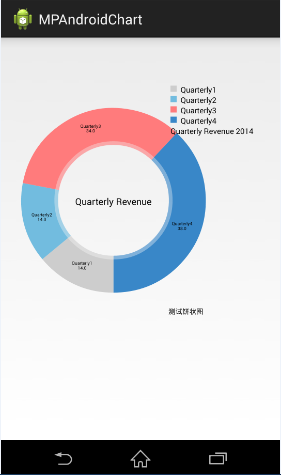
下面主要实现以下饼状图:
1.从上面的地址中下载最新mpandroidchartlibrary-2-0-8.jar包, 然后copy到项目的libs中
2. 定义xml文件

3. 主要Java逻辑代码如下。
importjava.util.ArrayList;
importcom.github.mikephil.charting.charts.PieChart;
importcom.github.mikephil.charting.components.Legend;
importcom.github.mikephil.charting.components.Legend.LegendPosition;
importcom.github.mikephil.charting.data.Entry;
importcom.github.mikephil.charting.data.PieData;
importcom.github.mikephil.charting.data.PieDataSet;
import android.support.v7.app.ActionBarActivity;
importandroid.graphics.Color;
importandroid.os.Bundle;
importandroid.util.DisplayMetrics;
public class MainActivity extends ActionBarActivity {
privatePieChartmChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mChart = (PieChart) findViewById(R.id.spread_pie_chart);
PieDatamPieData = getPieData(4, 100);
showChart(mChart, mPieData);
}
private void showChart(PieChartpieChart, PieDatapieData) {
pieChart.setHoleColorTransparent(true);
pieChart.setHoleRadius(60f); //半径
pieChart.setTransparentCircleRadius(64f); // 半透明圈
//pieChart.setHoleRadius(0) //实心圆
pieChart.setDescription("测试饼状图");
// mChart.setDrawYValues(true);
pieChart.setDrawCenterText(true); //饼状图中间可以添加文字
pieChart.setDrawHoleEnabled(true);
pieChart.setRotationAngle(90); // 初始旋转角度
// draws the corresponding description value into the slice
// mChart.setDrawXValues(true);
// enable rotation of the chart by touch
pieChart.setRotationEnabled(true); // 可以手动旋转
// display percentage values
pieChart.setUsePercentValues(true); //显示成百分比
// mChart.setUnit(" €");
// mChart.setDrawUnitsInChart(true);
// add a selection listener
// mChart.setOnChartValueSelectedListener(this);
// mChart.setTouchEnabled(false);
// mChart.setOnAnimationListener(this);
pieChart.setCenterText("Quarterly Revenue"); //饼状图中间的文字
//设置数据
pieChart.setData(pieData);
// undo all highlights
// pieChart.highlightValues(null);
// pieChart.invalidate();
Legend mLegend = pieChart.getLegend(); //设置比例图
mLegend.setPosition(LegendPosition.RIGHT_OF_CHART); //最右边显示
// mLegend.setForm(LegendForm.LINE); //设置比例图的形状,默认是方形
mLegend.setXEntrySpace(7f);
mLegend.setYEntrySpace(5f);
pieChart.animateXY(1000, 1000); //设置动画
// mChart.spin(2000, 0, 360);
}
/**
*
* @param count 分成几部分
* @param range
*/
privatePieDatagetPieData(int count, float range) {
ArrayList<String>xValues = new ArrayList<String>(); //xVals用来表示每个饼块上的内容
for (inti = 0; i< count; i++) {
xValues.add("Quarterly" + (i + 1)); //饼块上显示成Quarterly1, Quarterly2, Quarterly3, Quarterly4
}
ArrayList<Entry>yValues = new ArrayList<Entry>(); //yVals用来表示封装每个饼块的实际数据
// 饼图数据
/**
* 将一个饼形图分成四部分,四部分的数值比例为14:14:34:38
* 所以 14代表的百分比就是14%
*/
float quarterly1 = 14;
float quarterly2 = 14;
float quarterly3 = 34;
float quarterly4 = 38;
yValues.add(new Entry(quarterly1, 0));
yValues.add(new Entry(quarterly2, 1));
yValues.add(new Entry(quarterly3, 2));
yValues.add(new Entry(quarterly4, 3));
//y轴的集合
PieDataSetpieDataSet = new PieDataSet(yValues, "Quarterly Revenue 2014"/*显示在比例图上*/);
pieDataSet.setSliceSpace(0f); //设置个饼状图之间的距离
ArrayList<Integer> colors = new ArrayList<Integer>();
// 饼图颜色
colors.add(Color.rgb(205, 205, 205));
colors.add(Color.rgb(114, 188, 223));
colors.add(Color.rgb(255, 123, 124));
colors.add(Color.rgb(57, 135, 200));
pieDataSet.setColors(colors);
DisplayMetrics metrics = getResources().getDisplayMetrics();
floatpx = 5 * (metrics.densityDpi / 160f);
pieDataSet.setSelectionShift(px); // 选中态多出的长度
PieDatapieData = new PieData(xValues, pieDataSet);
returnpieData;
}
}
效果图如下:

MPAndroidChart开源图表库之折线图
1. 将mpandroidchartlibrary-2-0-8.jar包copy到项目的libs中
2. 定义xml文件

3. 主要Java逻辑代码如下。
packagecom.example.mpandroidlinechart;
importjava.util.ArrayList;
importcom.github.mikephil.charting.charts.LineChart;
importcom.github.mikephil.charting.components.Legend;
importcom.github.mikephil.charting.components.Legend.LegendForm;
importcom.github.mikephil.charting.data.Entry;
importcom.github.mikephil.charting.data.LineData;
importcom.github.mikephil.charting.data.LineDataSet;
import android.support.v7.app.ActionBarActivity;
importandroid.graphics.Color;
importandroid.os.Bundle;
public class MainActivity extends ActionBarActivity {
privateLineChartmLineChart;
// private Typeface mTf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLineChart = (LineChart) findViewById(R.id.spread_line_chart);
// mTf = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf");
LineDatamLineData = getLineData(36, 100);
showChart(mLineChart, mLineData, Color.rgb(114, 188, 223));
}
// 设置显示的样式
private void showChart(LineChartlineChart, LineDatalineData, int color) {
lineChart.setDrawBorders(false); //是否在折线图上添加边框
// no description text
lineChart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
lineChart.setNoDataTextDescription("You need to provide data for the chart.");
// enable / disable grid background
lineChart.setDrawGridBackground(false); // 是否显示表格颜色
lineChart.setGridBackgroundColor(Color.WHITE& 0x70FFFFFF); // 表格的的颜色,在这里是是给颜色设置一个透明度
// enable touch gestures
lineChart.setTouchEnabled(true); // 设置是否可以触摸
// enable scaling and dragging
lineChart.setDragEnabled(true);// 是否可以拖拽
lineChart.setScaleEnabled(true);// 是否可以缩放
// if disabled, scaling can be done on x- and y-axis separately
lineChart.setPinchZoom(false);//
lineChart.setBackgroundColor(color);// 设置背景
// add data
lineChart.setData(lineData); // 设置数据
// get the legend (only possible after setting data)
Legend mLegend = lineChart.getLegend(); // 设置比例图标示,就是那个一组y的value的
// modify the legend ...
// mLegend.setPosition(LegendPosition.LEFT_OF_CHART);
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(6f);// 字体
mLegend.setTextColor(Color.WHITE);// 颜色
// mLegend.setTypeface(mTf);// 字体
lineChart.animateX(2500); // 立即执行的动画,x轴
}
/**
* 生成一个数据
* @param count 表示图表中有多少个坐标点
* @param range 用来生成range以内的随机数
* @return
*/
privateLineDatagetLineData(int count, float range) {
ArrayList<String>xValues = new ArrayList<String>();
for (inti = 0; i< count; i++) {
// x轴显示的数据,这里默认使用数字下标显示
xValues.add("" + i);
}
// y轴的数据
ArrayList<Entry>yValues = new ArrayList<Entry>();
for (inti = 0; i< count; i++) {
float value = (float) (Math.random() * range) + 3;
yValues.add(new Entry(value, i));
}
// create a dataset and give it a type
// y轴的数据集合
LineDataSetlineDataSet = new LineDataSet(yValues, "测试折线图" /*显示在比例图上*/);
// mLineDataSet.setFillAlpha(110);
// mLineDataSet.setFillColor(Color.RED);
//用y轴的集合来设置参数
lineDataSet.setLineWidth(1.75f); // 线宽
lineDataSet.setCircleSize(3f);// 显示的圆形大小
lineDataSet.setColor(Color.WHITE);// 显示颜色
lineDataSet.setCircleColor(Color.WHITE);// 圆形的颜色
lineDataSet.setHighLightColor(Color.WHITE); // 高亮的线的颜色
ArrayList<LineDataSet>lineDataSets = new ArrayList<LineDataSet>();
lineDataSets.add(lineDataSet); // add the datasets
// create a data object with the datasets
LineDatalineData = new LineData(xValues, lineDataSets);
returnlineData;
}
}
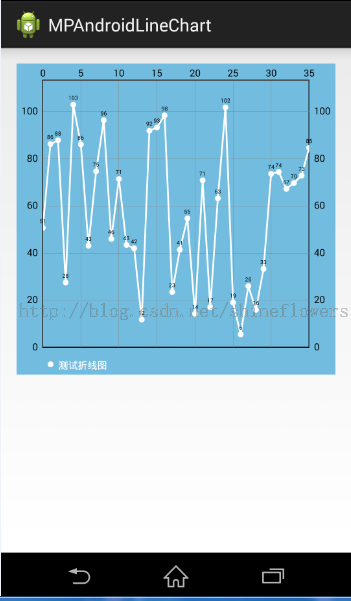
效果图如下:

MPAndroidChart开源图表库之柱状图
1. 将mpandroidchartlibrary-2-0-8.jar包copy到项目的libs中
2. 定义xml文件

3. 主要Java逻辑代码如下。
packagecom.jackie.mpandoidbarchart;
importjava.util.ArrayList;
importcom.github.mikephil.charting.charts.BarChart;
importcom.github.mikephil.charting.charts.LineChart;
importcom.github.mikephil.charting.components.Legend;
importcom.github.mikephil.charting.components.Legend.LegendForm;
importcom.github.mikephil.charting.components.XAxis;
importcom.github.mikephil.charting.components.XAxis.XAxisPosition;
importcom.github.mikephil.charting.data.BarData;
importcom.github.mikephil.charting.data.BarDataSet;
importcom.github.mikephil.charting.data.BarEntry;
import android.support.v7.app.ActionBarActivity;
importandroid.graphics.Color;
importandroid.os.Bundle;
public class MainActivity extends ActionBarActivity {
privateBarChartmBarChart;
privateBarDatamBarData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBarChart = (BarChart) findViewById(R.id.spread_bar_chart);
mBarData = getBarData(4, 100);
showBarChart(mBarChart, mBarData);
}
private void showBarChart(BarChartbarChart, BarDatabarData) {
barChart.setDrawBorders(false); ////是否在折线图上添加边框
barChart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似ListView的EmptyView
barChart.setNoDataTextDescription("You need to provide data for the chart.");
barChart.setDrawGridBackground(false); // 是否显示表格颜色
barChart.setGridBackgroundColor(Color.WHITE& 0x70FFFFFF); // 表格的的颜色,在这里是是给颜色设置一个透明度
barChart.setTouchEnabled(true); // 设置是否可以触摸
barChart.setDragEnabled(true);// 是否可以拖拽
barChart.setScaleEnabled(true);// 是否可以缩放
barChart.setPinchZoom(false);//
// barChart.setBackgroundColor();// 设置背景
barChart.setDrawBarShadow(true);
barChart.setData(barData); // 设置数据
Legend mLegend = barChart.getLegend(); // 设置比例图标示
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(6f);// 字体
mLegend.setTextColor(Color.BLACK);// 颜色
// X轴设定
// XAxisxAxis = barChart.getXAxis();
// xAxis.setPosition(XAxisPosition.BOTTOM);
barChart.animateX(2500); // 立即执行的动画,x轴
}
privateBarDatagetBarData(int count, float range) {
ArrayList<String>xValues = new ArrayList<String>();
for (inti = 0; i< count; i++) {
xValues.add("第" + (i + 1) + "季度");
}
ArrayList<BarEntry>yValues = new ArrayList<BarEntry>();
for (inti = 0; i< count; i++) {
float value = (float) (Math.random() * range/*100以内的随机数*/) + 3;
yValues.add(new BarEntry(value, i));
}
// y轴的数据集合
BarDataSetbarDataSet = new BarDataSet(yValues, "测试饼状图");
barDataSet.setColor(Color.rgb(114, 188, 223));
ArrayList<BarDataSet>barDataSets = new ArrayList<BarDataSet>();
barDataSets.add(barDataSet); // add the datasets
BarDatabarData = new BarData(xValues, barDataSets);
returnbarData;
}
}
packagecom.jackie.mpandoidbarchart;
importjava.util.ArrayList;
importcom.github.mikephil.charting.charts.BarChart;
importcom.github.mikephil.charting.charts.LineChart;
importcom.github.mikephil.charting.components.Legend;
importcom.github.mikephil.charting.components.Legend.LegendForm;
importcom.github.mikephil.charting.components.XAxis;
importcom.github.mikephil.charting.components.XAxis.XAxisPosition;
importcom.github.mikephil.charting.data.BarData;
importcom.github.mikephil.charting.data.BarDataSet;
importcom.github.mikephil.charting.data.BarEntry;
import android.support.v7.app.ActionBarActivity;
importandroid.graphics.Color;
importandroid.os.Bundle;
public class MainActivity extends ActionBarActivity {
privateBarChartmBarChart;
privateBarDatamBarData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBarChart = (BarChart) findViewById(R.id.spread_bar_chart);
mBarData = getBarData(4, 100);
showBarChart(mBarChart, mBarData);
}
private void showBarChart(BarChartbarChart, BarDatabarData) {
barChart.setDrawBorders(false); ////是否在折线图上添加边框
barChart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似ListView的EmptyView
barChart.setNoDataTextDescription("You need to provide data for the chart.");
barChart.setDrawGridBackground(false); // 是否显示表格颜色
barChart.setGridBackgroundColor(Color.WHITE& 0x70FFFFFF); // 表格的的颜色,在这里是是给颜色设置一个透明度
barChart.setTouchEnabled(true); // 设置是否可以触摸
barChart.setDragEnabled(true);// 是否可以拖拽
barChart.setScaleEnabled(true);// 是否可以缩放
barChart.setPinchZoom(false);//
// barChart.setBackgroundColor();// 设置背景
barChart.setDrawBarShadow(true);
barChart.setData(barData); // 设置数据
Legend mLegend = barChart.getLegend(); // 设置比例图标示
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(6f);// 字体
mLegend.setTextColor(Color.BLACK);// 颜色
// X轴设定
// XAxisxAxis = barChart.getXAxis();
// xAxis.setPosition(XAxisPosition.BOTTOM);
barChart.animateX(2500); // 立即执行的动画,x轴
}
privateBarDatagetBarData(int count, float range) {
ArrayList<String>xValues = new ArrayList<String>();
for (inti = 0; i< count; i++) {
xValues.add("第" + (i + 1) + "季度");
}
ArrayList<BarEntry>yValues = new ArrayList<BarEntry>();
for (inti = 0; i< count; i++) {
float value = (float) (Math.random() * range/*100以内的随机数*/) + 3;
yValues.add(new BarEntry(value, i));
}
// y轴的数据集合
BarDataSetbarDataSet = new BarDataSet(yValues, "测试饼状图");
barDataSet.setColor(Color.rgb(114, 188, 223));
ArrayList<BarDataSet>barDataSets = new ArrayList<BarDataSet>();
barDataSets.add(barDataSet); // add the datasets
BarDatabarData = new BarData(xValues, barDataSets);
returnbarData;
}
}
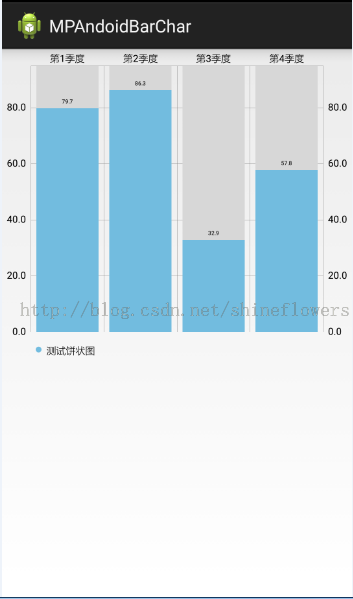
效果图如下:

以上所述是小编给大家介绍的MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图的相关知识,希望对大家有所帮助。
赞 (0)

