Android RecyclerView详解之实现 ListView GridView瀑布流效果
什么是RecyclerView
RecyclerView 是Google推出的最新的 替代ListView、GridView的组件,RecyclerView是用来显示大量数据的容器,并通过有限数量的子View,来提高滚动时的性能。
与ListView不同,RecyclerView 不再负责布局,而是专注于布局复用。布局主要通过 LayoutManager来管理,目前提供了3种常用的布局管理:
LinearLayoutManager 线性布局管理器 (ListView效果)
GridLayoutManager 网格布局管理器 (GridView效果)
StaggeredGridLayoutManager 瀑布流管理器
RecyclerView 主要通过Adapter 来获得要显示的子View。Adapter要继承RecyclerView.Adapter类,并且 需要制定一个 RecyclerView.ViewHolder子类的泛型。
使用RecyclerView需要导包,需要在 build.gradle上加入依赖
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
compile 'com.android.support:recyclerview-v7:21.0.3'
...
}
代码如下:
//继承自 RecyclerView.Adapter
class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
//RecyclerView显示的子View
//该方法返回是ViewHolder,当有可复用View时,就不再调用
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = getLayoutInflater().inflate(R.layout.recycler_item, null);
return new ViewHolder(v);
}
//将数据绑定到子View,会自动复用View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
}
//RecyclerView显示数据条数
@Override
public int getItemCount() {
return data.length;
}
//自定义的ViewHolder,减少findViewById调用次数
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView imageView;
//在布局中找到所含有的UI组件
public ViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textView);
imageView = (ImageView) itemView.findViewById(R.id.imageView);
}
}
}
注意:当数据发生变化时,可以通过notifyDataSetChanged来刷新UI,通过getItemViewType来获取对应位置的类型,但是它不再需要你指定有多少类型了,因为该方法已经能够判断出有多少类型。
子View布局如下:res/layout/recycler
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/ic_launcher" /> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:text="Medium Text" android:layout_marginLeft="5dp" android:gravity="center_vertical" android:id="@+id/textView" /> </LinearLayout>
Adapter准备好后,接下来就准备RecyclerView。在Activity的布局中加入RecyclerView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
然后在Activity中,加入初始化、设置的代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//找到 RecyclerView
RecyclerView recylcer = (RecyclerView) findViewById(R.id.recyclerView);
//ListView效果的 LinearLayoutManager
LinearLayoutManager mgr = new LinearLayoutManager(this);
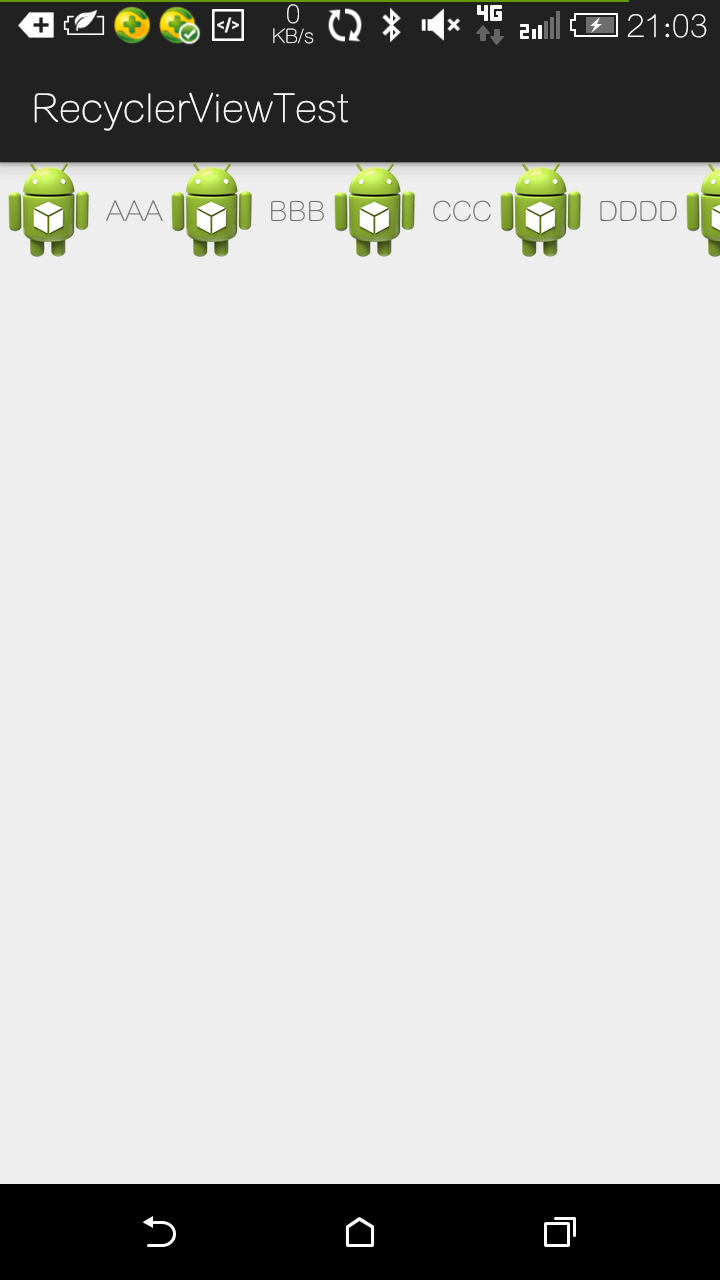
//VERTICAL纵向,类似ListView,HORIZONTAL<span style="font-family: Arial, Helvetica, sans-serif;">横向,类似Gallery</span>
mgr.setOrientation(LinearLayoutManager.VERTICAL);
recylcer.setLayoutManager(mgr);
//设置适配器
recylcer.setAdapter(new MyAdapter());
}
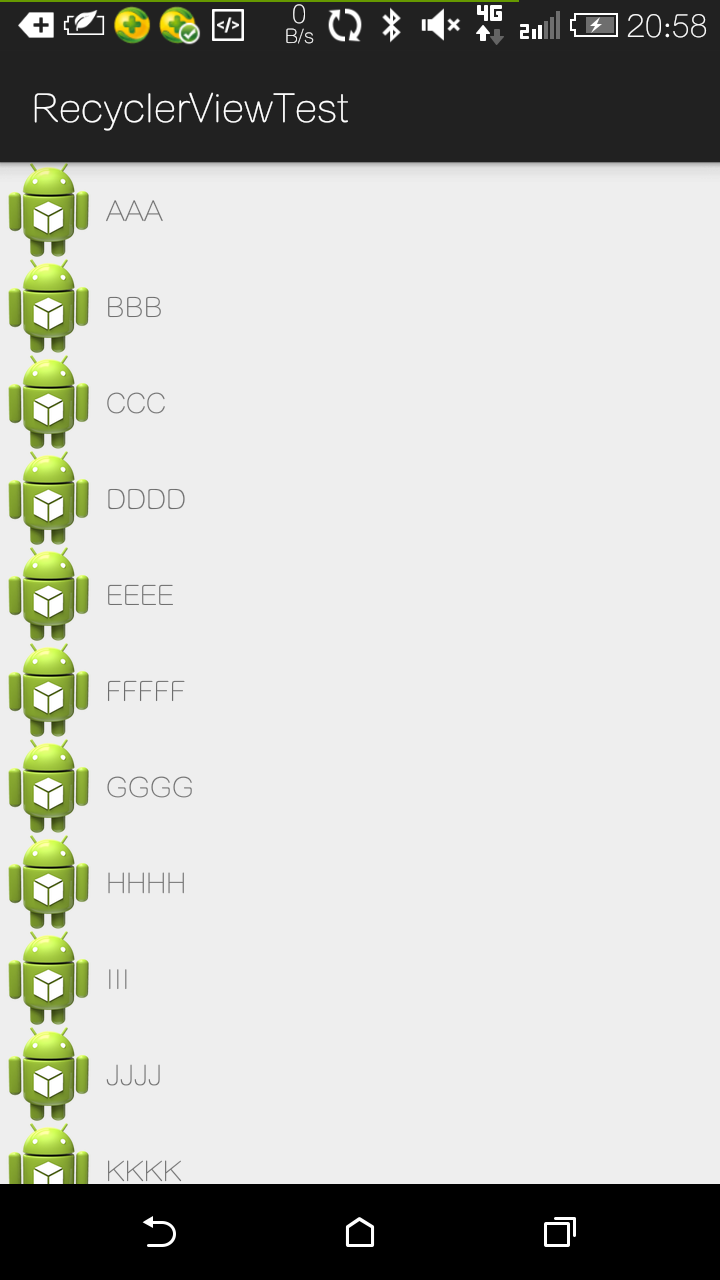
运行后的效果如下:


如果要显示为 GridView效果,只用把LinearLayoutManager 换成 GridLayoutManager
//GridLayout 3列 GridLayoutManager mgr=new GridLayoutManager(this,3); recylcer.setLayoutManager(mgr);
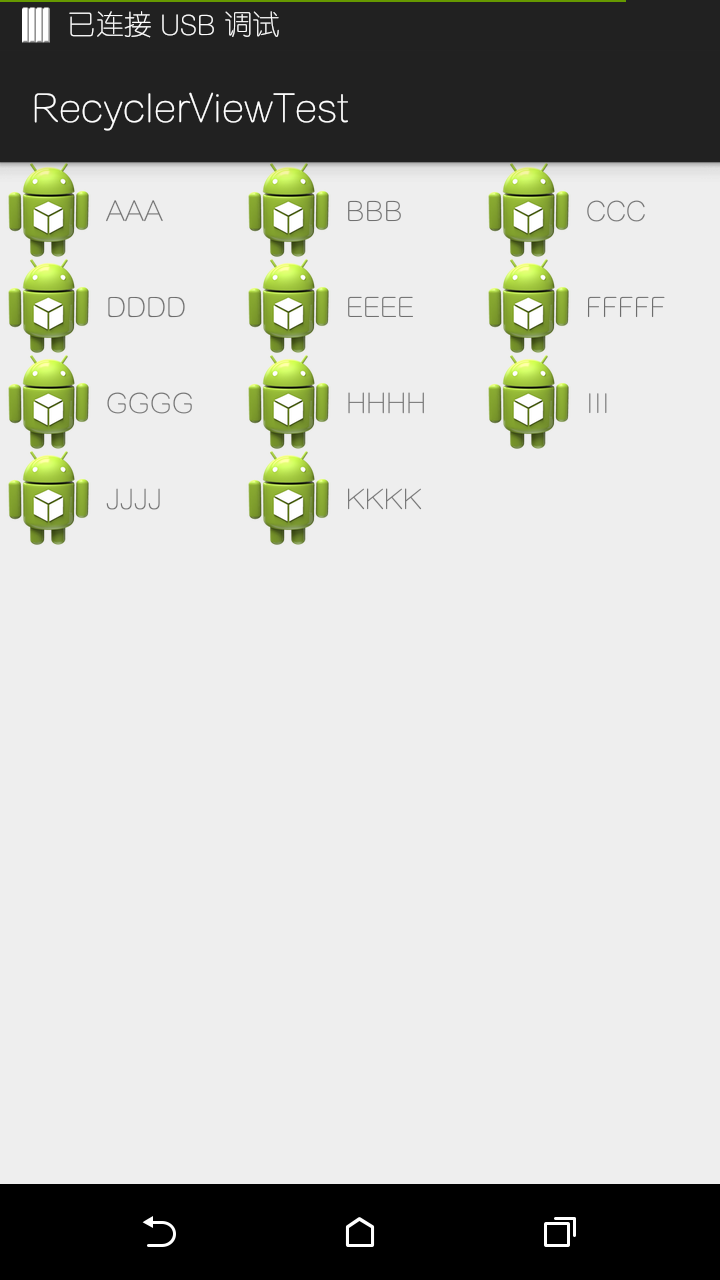
效果如下:

如果要显示效果为 瀑布流,则需要换成 StaggeredGridLayoutManager。
//3列 方向垂直 StaggeredGridLayoutManager mgr = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL); recylcer.setLayoutManager(mgr);
使用瀑布流时,高度最好不一样,所以可以随机设置下子View的高度。修改Adapter中的方法
//将数据绑定到子View
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(data[i]);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
<span style="white-space:pre"> </span>100+(int) (Math.random() * 50));
viewHolder.imageView.setLayoutParams(lp);
}
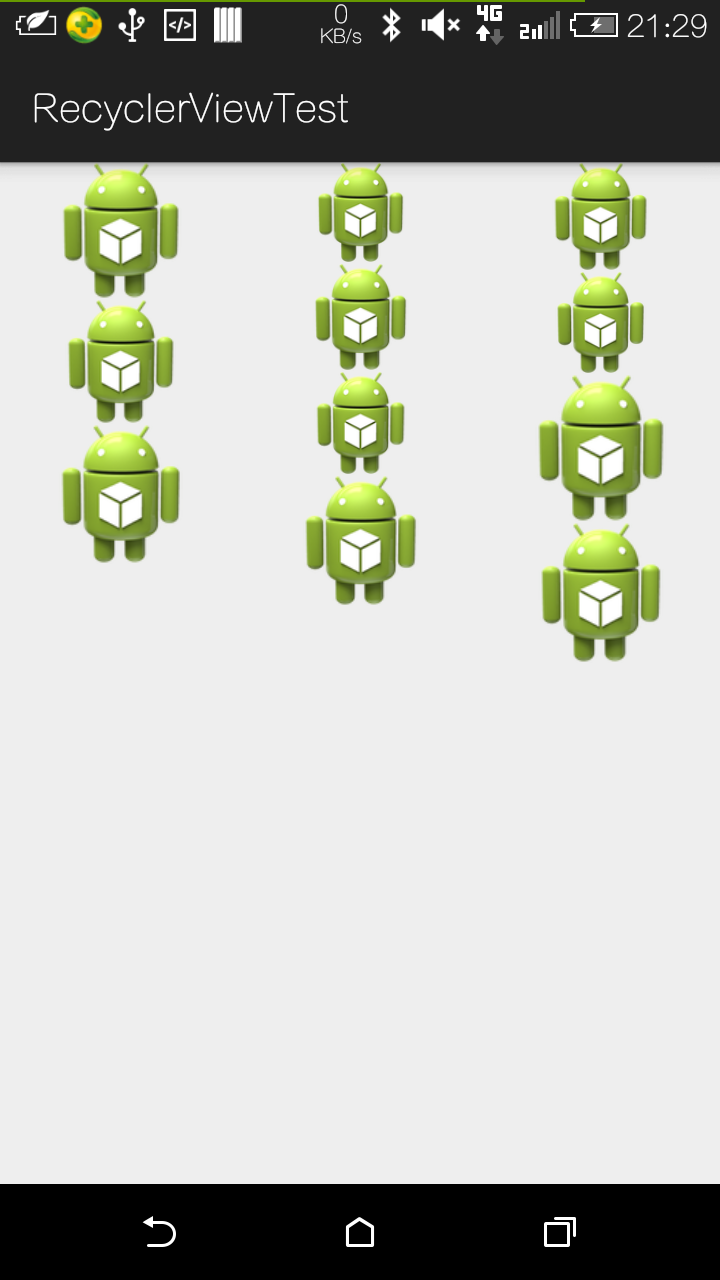
运行效果如下:

以上所述是小编给大家介绍的Android RecyclerView详解之实现 ListView GridView瀑布流效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

