Node.js基础模块babel使用详解
目录
- 安装配置
- 使用babel
- 实际例子
- 类的转化
- babel-polyfill
前言:
由于ES6到ES7增加了很多新的语法,新特性的出现使得大家都希望通过新语法来提升自身的开发效率,但在之前的最新的node可能也没有百分之百的支持ES2017的新特性,而且开发者在开发环境和生产环境中的版本一般是不同的,所以新特性的代码可能不能完美的运行在线上环境中,为了解决难题,babel提供一系列的api来将新特性的语法转化成低版本环境中能够运行的代码
安装配置
babel是由一系列的组件构成,所以我们在开发过程中,要从自行配置组件来开始使用babel的功能
我们先来安装一下babel-cli,通过npm运行即可将babel-cli下载到我们的node_modules中
`npm install babel-cli`

使用babel
我们再项目中增加一个名为.babelrc的配置文件,用于指定babel以哪一个版本的ES来进行转换,新增文件并作以下配置,这里记得要用双引号,单引号的话会报错
{
"presets":[
"es2016",
"stage-0"
]
}
es表示了转化的版本,stage则代表了提案的特性,这里我们可以来简单了解一下
- stage0: strawman,任何TC39的成员都可以提出的草案,随时被废弃。
- Stage 1: proposal,这是一个比较正式的提议,表示要进一步讨论。
- Stage 2: draft,在上一步的基础上进行尽可能详细的讨论,到了这个阶段后,只允许增量修改。
- Stage 3: candidate,对提案的讨论基本完成,等待用户的反馈,只有发生重大问题时才会修改。
- Stage 4: finished,经过了充分的测试,已经准备好写进新标准了。
实际例子
我们使用额外的组件来帮组我们完成转化
npm install -save babel-core
安装完转化工具后进行编写代码
//babel.js let [aa,bb,cc] = [11,22,33] let a = [...'666'] console.log(a);
var babel = require('babel-core');
var fs = require('fs');
babel.transformFile("./babel/babel.js",function(err,res){
console.log(res.code);
})
运行这个代码的时候会发生错误,那是因为我们在第一步编写babel配置的时候没有下载相应的模块
‘Couldn't find preset "stage-0" relative to directory’
我们只要将相应的模块下载下来即可:
npm install babel-preset-stage-0
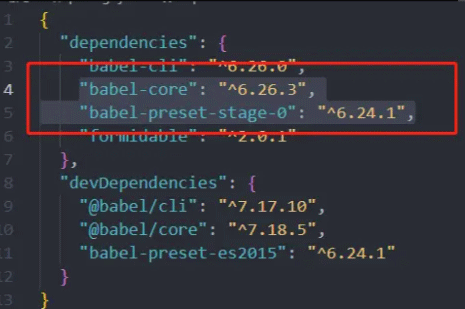
在package.json说明模块已经存在了

我们执行看一下效果,已经是按照语法做转化出来了

类的转化
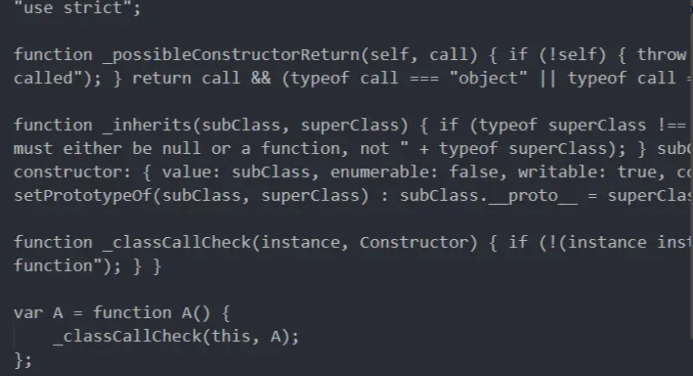
我们都知道class是JS的一个语法糖,那么到底是如何实现的,其实可以通过babel来进行转化

出现的代码是比较长并且很复杂的,这样即使是简单的一个class转化成ES5的写法后会担心是否存在某些问题
babel-polyfill
默认情况下babel不会转换一些新的API比如Promise等,可以使用第三方插件来进行解决
npm install -s babel-polyfill
我们这里去通过自己写一个promise的例子然后转化一下看看
import 'babel-polyfill'
function timeout(ms){
return new Promise((res,rej)=>{
setTimeout(res,ms,'done')
})
}
timeout(1000).then((val)=>{
console.log(val);
})
转化结果如下:

到此这篇关于Node.js基础模块babel使用详解的文章就介绍到这了,更多相关Node.js babel内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

