Android Location服务之LocationManager案例详解
上次介绍了位置服务中的Geocoder,这次就来介绍一下LocationManager。LocationManager系统服务是位置服务的核心组件,它提供了一系列方法来处理与位置相关的问题,包括查询上一个已知位置、注册和注销来自某个LocationProvider的周期性的位置更新、注册和注销接近某个坐标时对一个已定义的Intent的触发等。今天我们就一起探讨一下LocationManager的简单应用。
在进入正题之前,朋友们需要了解与LocationManager相关的两个知识点:
provider:LocationManager获取位置信息的途径,常用的有两种:GPS和NETWORK。GPS定位更精确,缺点是只能在户外使用,耗电严重,并且返回用户位置信息的速度远不能满足用户需求。NETWORK通过基站和Wi-Fi信号来获取位置信息,室内室外均可用,速度更快,耗电更少。为了获取用户位置信息,我们可以使用其中一个,也可以同时使用两个。
LocationListener:位置监听器接口,定义了常见的provider状态变化和位置的变化的方法,我们需要实现此接口,完成自己的处理逻辑,然后让LocationManager注册此监听器,完成对各种状态的监听。
既然上面讲到位置服务的核心是LocationManager,那么我们如何取得一个LocationManager呢?像其他系统服务一样,通过以下方式即可得到一个LocationManager实例:
LocationManager locMgr = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
对象实例是获取到了,可是怎么应用呢?下面就通过一个示例具体演示一下。
我们新建一个location项目。因为示例是基于地图服务的,所以创建时别忘了Build Target要选中Google APIs这一项。
然后修改/res/layout/main.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:apiKey="your apiKey goes here"/>
<Button
android:id="@+id/removeUpdates"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="removeUpdates"/>
</FrameLayout>
然后我们来看以下MainActivity.java文件,代码如下:
package com.scott.location;
import android.content.Context;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.MapView.LayoutParams;
public class MainActivity extends MapActivity {
private MapView mapView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView) findViewById(R.id.mapView);
mapView.getController().setZoom(17);
final LocationManager locMgr = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
//获取缓存中的位置信息
Location location = locMgr.getLastKnownLocation(LocationManager.GPS_PROVIDER);
if (location != null) {
markCurrLocation(location);
}
final MyLocationListener listener = new MyLocationListener();
//注册位置更新监听(最小时间间隔为5秒,最小距离间隔为5米)
locMgr.requestLocationUpdates(LocationManager.GPS_PROVIDER, 5000, 5, listener);
Button removeUpdates = (Button) findViewById(R.id.removeUpdates);
removeUpdates.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//停止监听
locMgr.removeUpdates(listener);
}
});
}
/**
* 标记当前位置
* @param location
*/
private void markCurrLocation(Location location) {
mapView.removeAllViews(); //清除地图上所有标记视图
GeoPoint point = new GeoPoint((int) (location.getLatitude() * 1E6), (int) (location.getLongitude() * 1E6));
mapView.getController().animateTo(point);
final MapView.LayoutParams params = new MapView.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT, point, LayoutParams.BOTTOM_CENTER);
final ImageView marker = new ImageView(MainActivity.this);
marker.setImageResource(R.drawable.marker);
marker.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "hello, location manager!", Toast.LENGTH_SHORT).show();
}
});
mapView.addView(marker, params);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
private final class MyLocationListener implements LocationListener {
@Override
public void onLocationChanged(Location location) {
markCurrLocation(location);
}
@Override
public void onStatusChanged(String provider, int status, Bundle extras) {
//Provider状态在可用、暂不可用、无服务三个状态之间直接切换时触发此函数
}
@Override
public void onProviderEnabled(String provider) {
//Provider被enable时触发此函数,比如GPS被打开
}
@Override
public void onProviderDisabled(String provider) {
//Provider被disable时触发此函数,比如GPS被关闭
}
}
}
因为用到了地图服务,所以需要在AndroidManifest.xml中的application标签之间加入google map library声明:
<uses-library android:name="com.google.android.maps" />
然后加入位置服务所需的权限:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
这里朋友们需要注意:如果使用GPS_PROVIDER或者同时使用GPS_PROVIDER和NETWORK_PROVIDER,则只需声明ACCESS_FINE_LOCATION权限,它对于上述两个provider都是有效的;而ACCESS_COARSE_LOCATION权限只针对NETWORK_PROVIDER。
如果是在模拟器里调试的话,我们可以用以下两种方法设置一个模拟的坐标值:geo命令和DDMS。
先来说一下geo命令,它需要telnet到本机的5554端口,然后在命令行下输入geo fix命令,参数可附带经度、纬度和海拔(可选)。
具体操作如图:


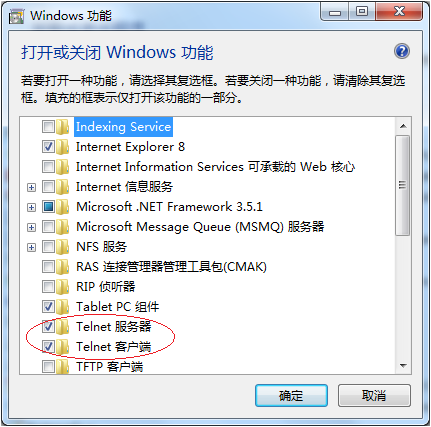
如果朋友用的系统是windows7的话,会遇到一些小小的麻烦,因为windows7默认是没有装Telnet服务,所以我们需要手动安装一下,点击“开始->控制面板->程序->程序和功能”,然后再弹出的窗口左侧点击“打开或关闭Windows功能”,会弹出一下界面,选中“Telnet客户端”和“Telnet服务端”即可。如图:

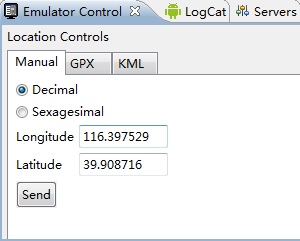
不过,使用geo命令还是挺麻烦的,ADT提供了一个设置模拟坐标的界面,打开“Emulator Control”视图,即可看到一下界面:

如果设置了模拟坐标后,在模拟器的状态栏就会出现一个雷达图形的标志,如图:

到此这篇关于Android Location服务之LocationManager案例详解的文章就介绍到这了,更多相关Android Location服务之LocationManager内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

