Echarts基本入门之柱状图、折线图通用配置
1echarts的基本步骤
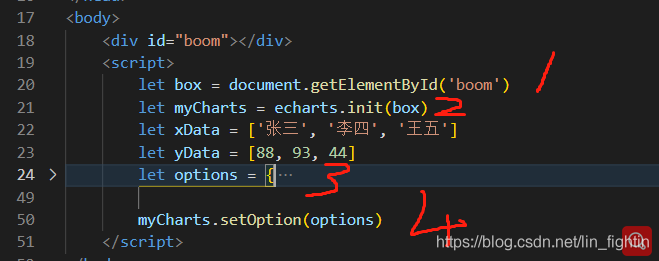
四步
1 找dom容器
2 初始化Init
3 配置options
4 setOptions

几乎124的步骤是一样的,options是配置项,想呈现什么图标就配什么。

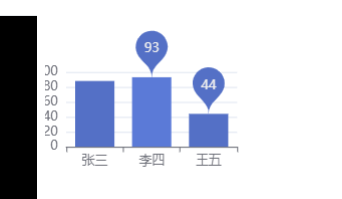
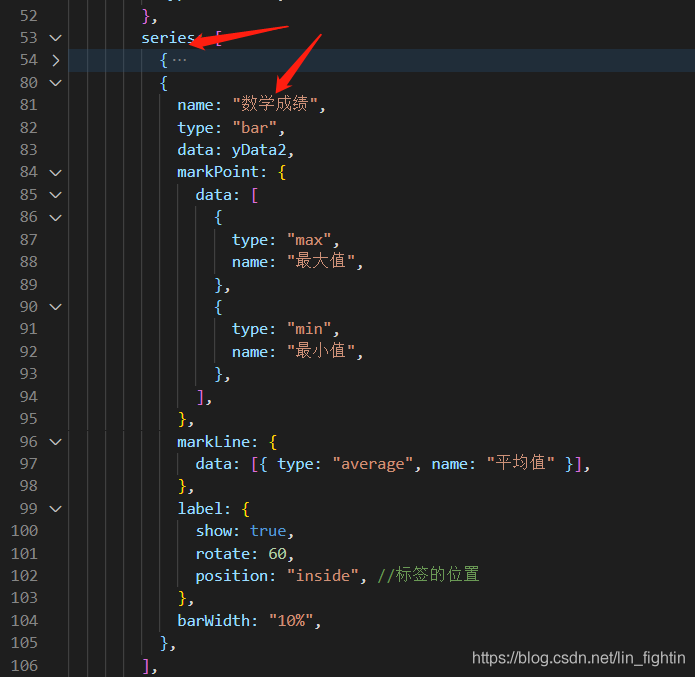
最基本的带最大值最小值的柱状图

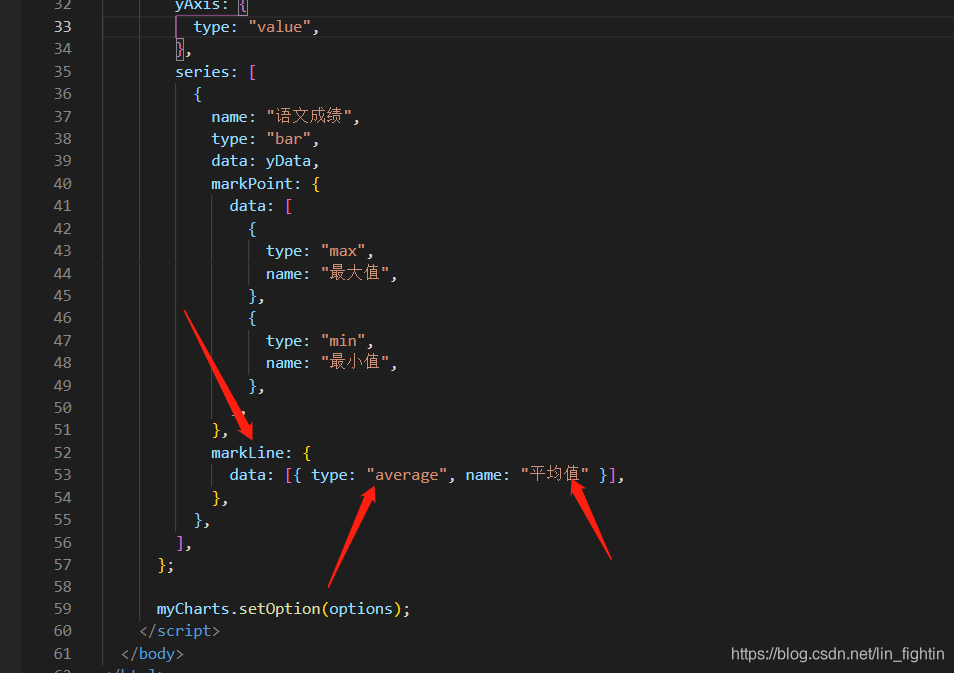
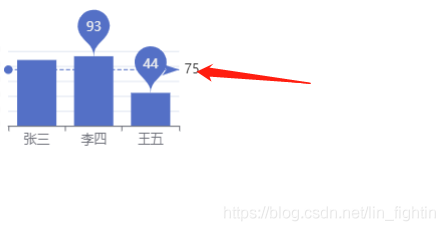
2 平均值 markLine属性


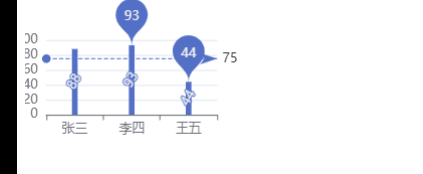
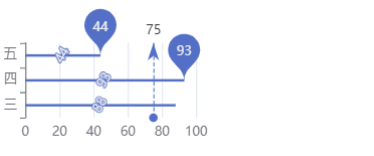
3 数值显示 柱宽度, 横向柱状图
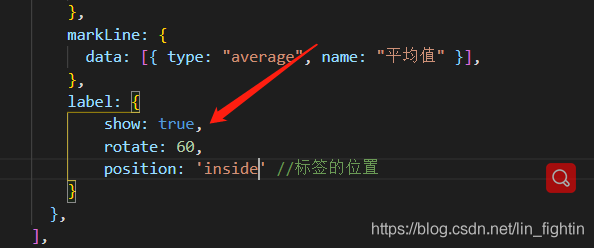
数值显示 label属性


柱宽度 barWidth


横向的话只需要注意两个轴的转变就行


通用配置 即饼图散点图通用的配置
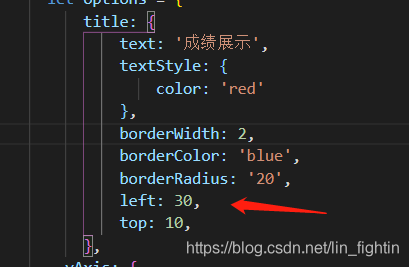
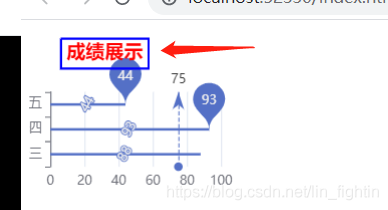
title 标题
tooltip: 提示
toolbox 工具按钮
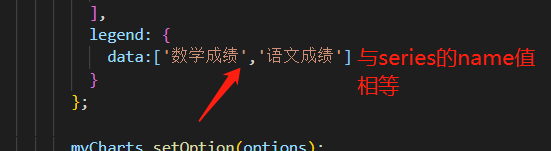
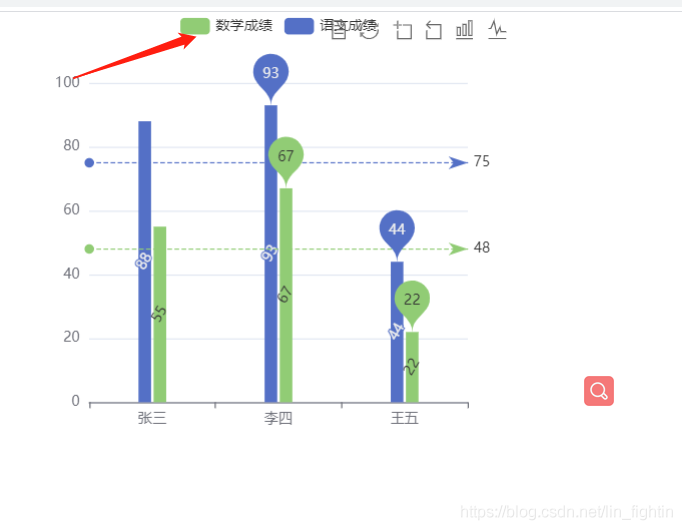
legend 图例


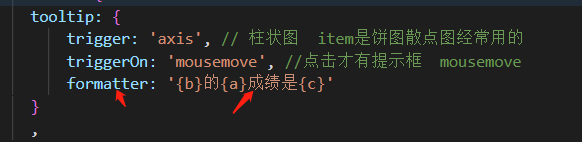
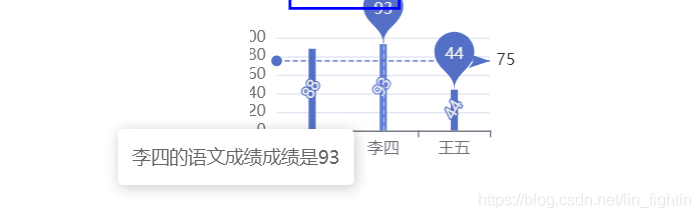
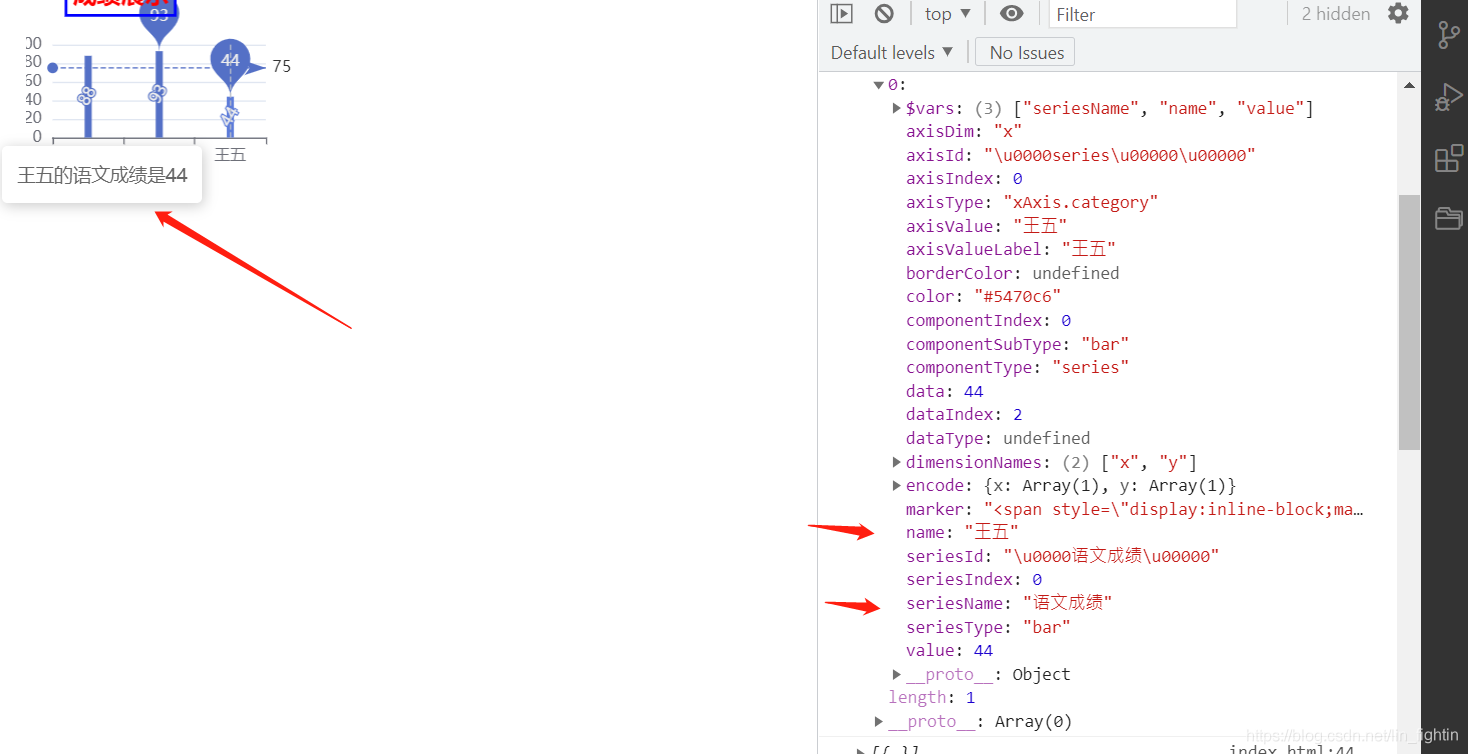
tooltip 提示框组件, 鼠标滑过图表的时候提示


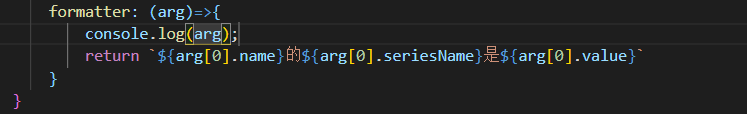
formatter也可以设置函数


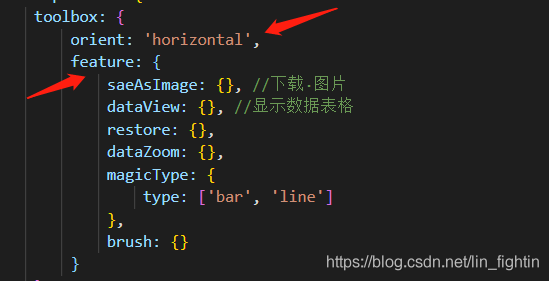
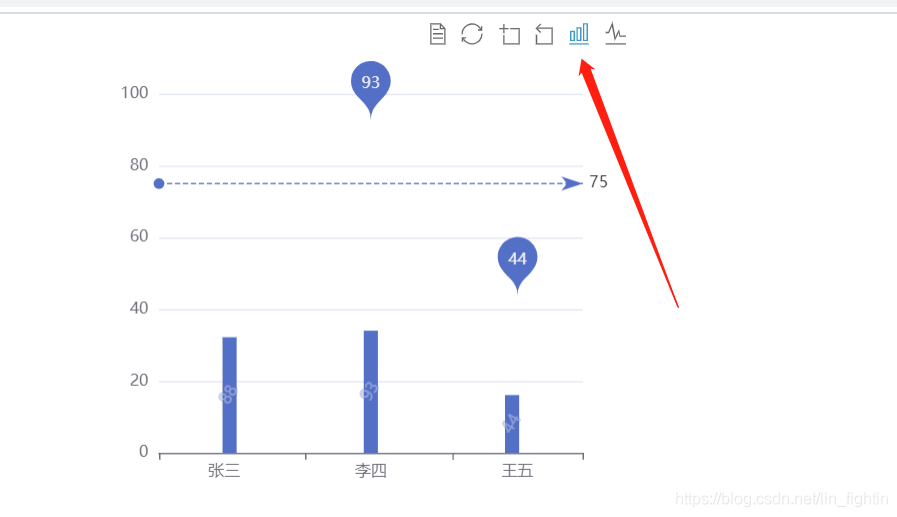
toolbox
可以导出图片,数据视图, 动态类型切换,数据区域缩放, 重置等五个工具等功能


legend 图例,用于筛选系列 需要与series配合使用




四个通用配置基本使用就是这样
title 标题 tooltip提示框 工具按钮toolbox 图例:legend
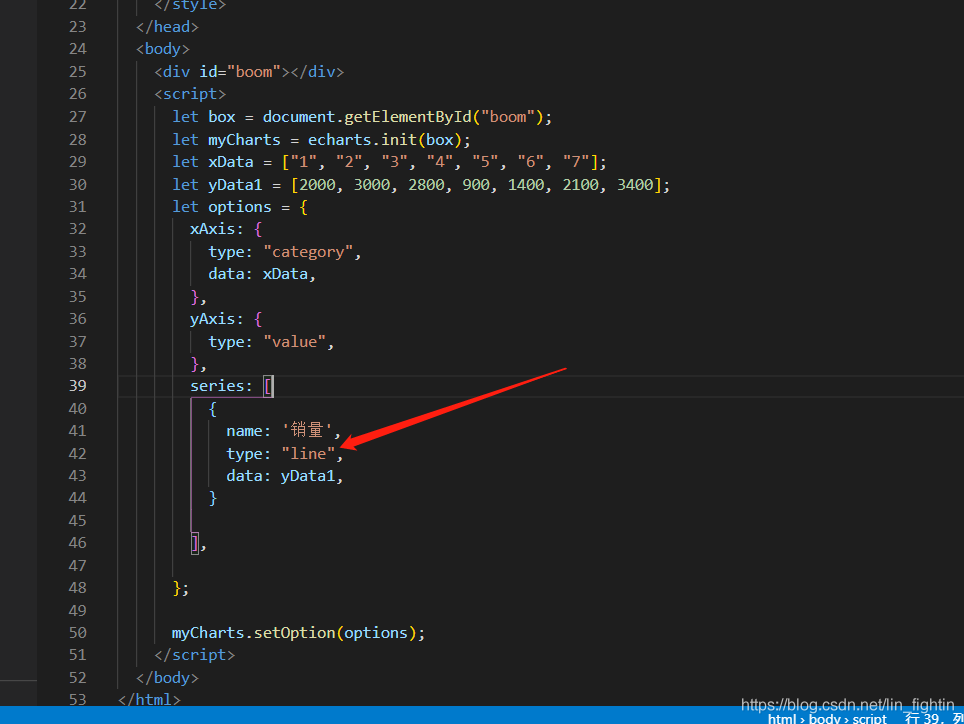
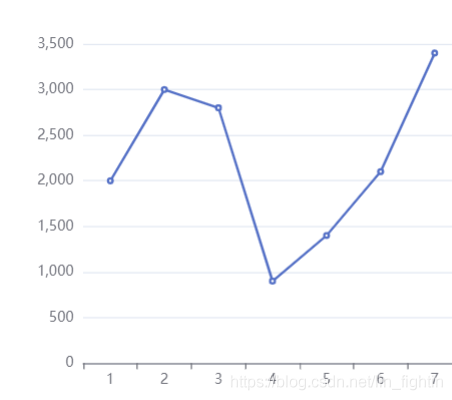
折线图


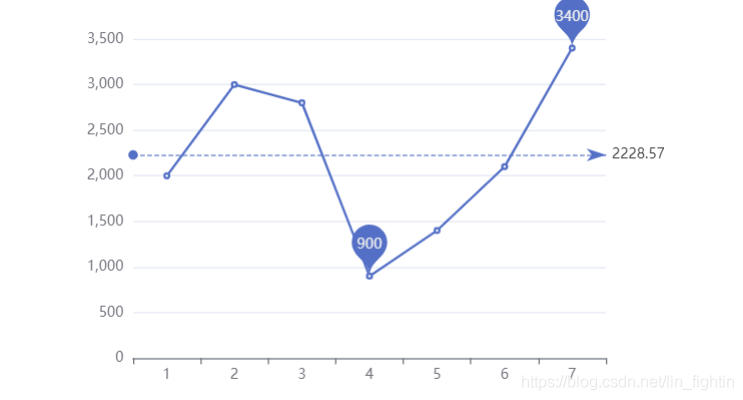
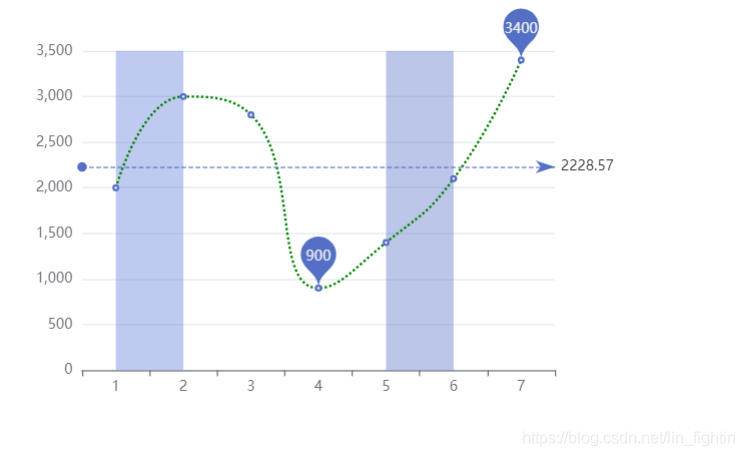
基本绘制
大小值平均值, 标注区间
大小值平均值跟柱状图一摸一样


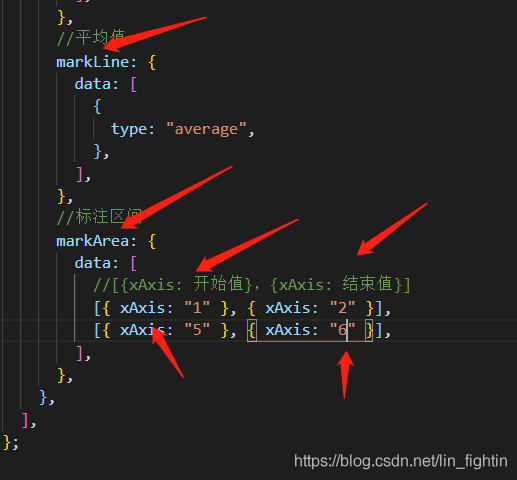
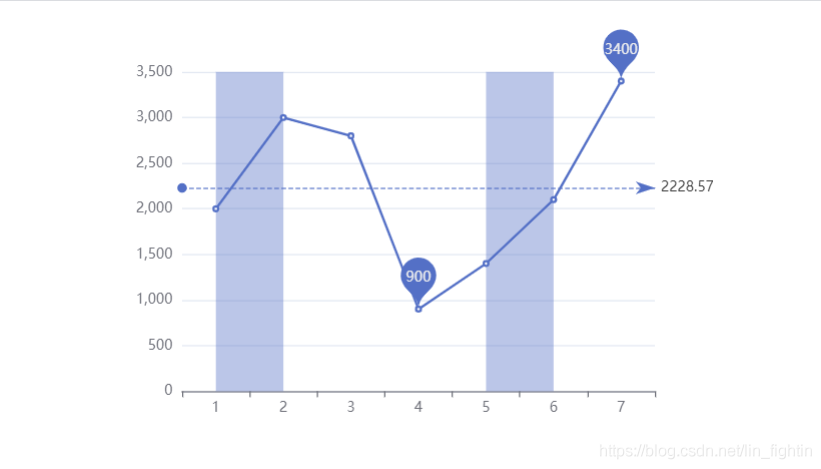
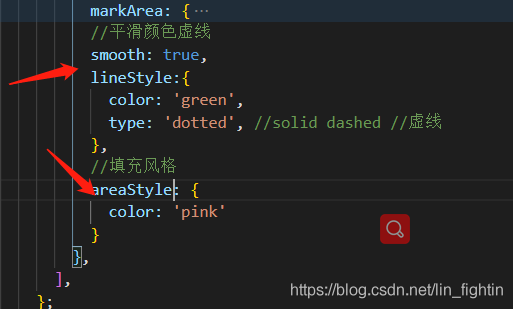
标注区间 markArea


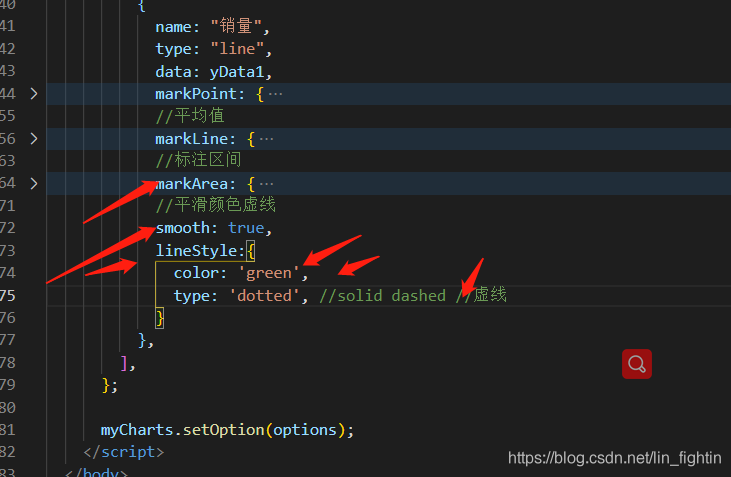
线条控制 平滑 smooth


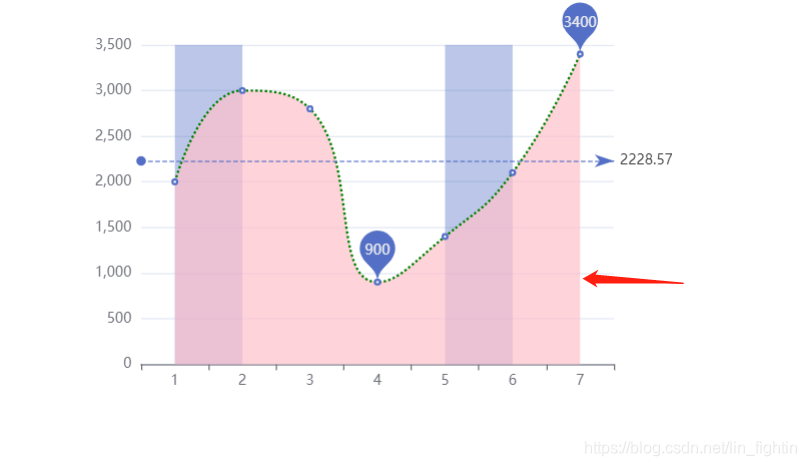
填充风格


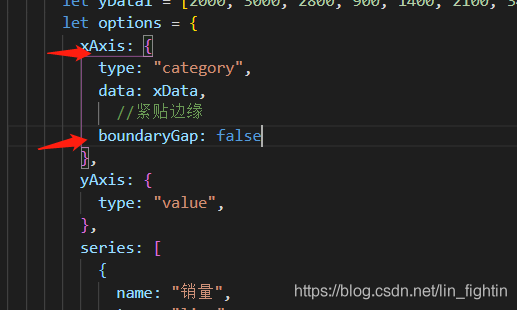
紧挨边缘



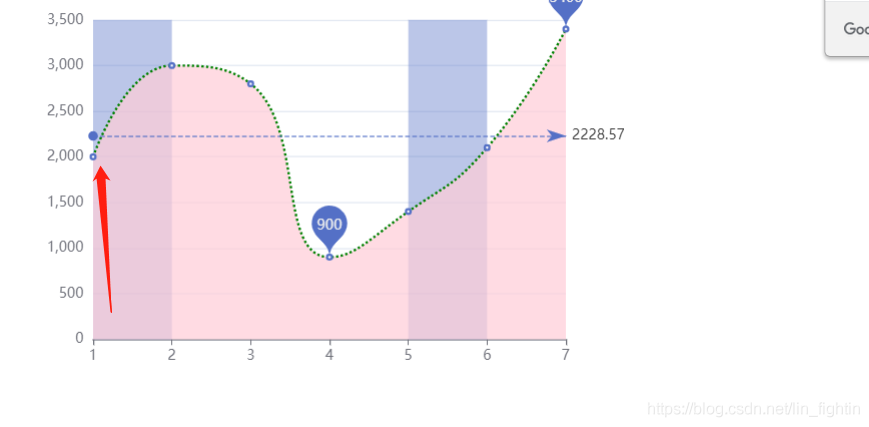
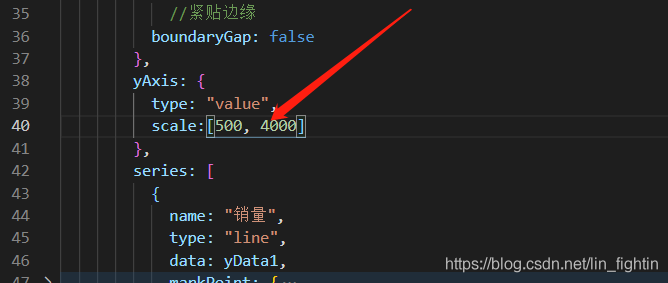
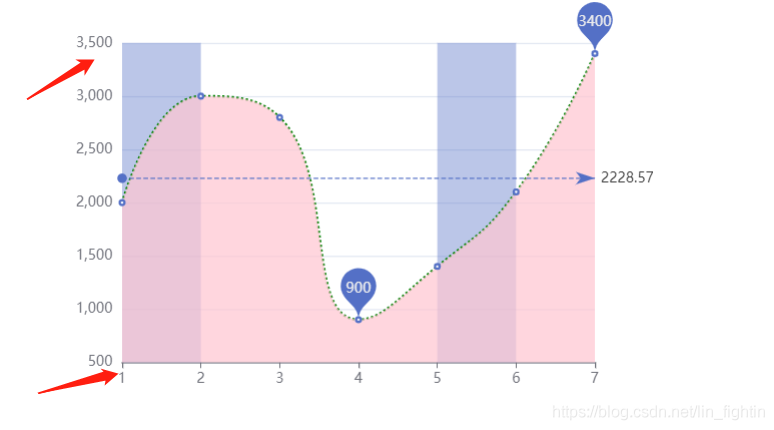
y轴范围
scale


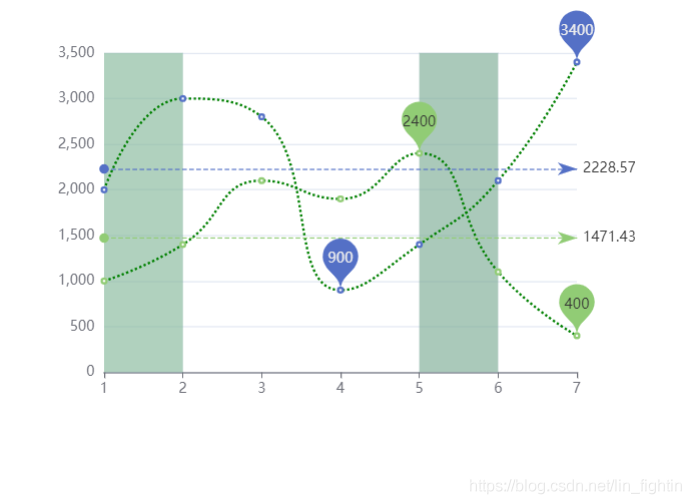
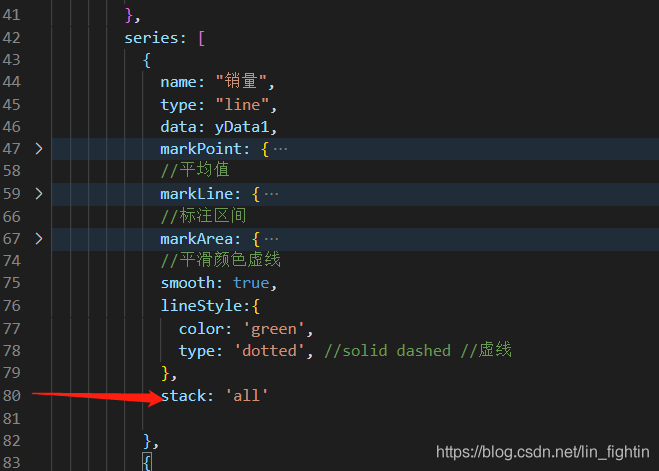
堆叠图 serise每个设置stack: ‘all'
正常

会重叠,可以设置

每个series都加

就会变成这样,不会重叠但是要注意y轴的变化,上面那条线起点是1000,他只是往上添加了1000。

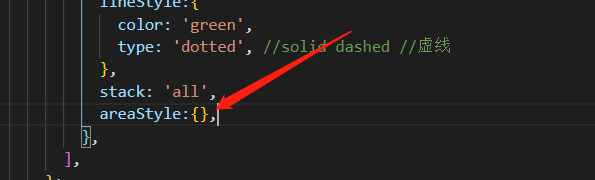
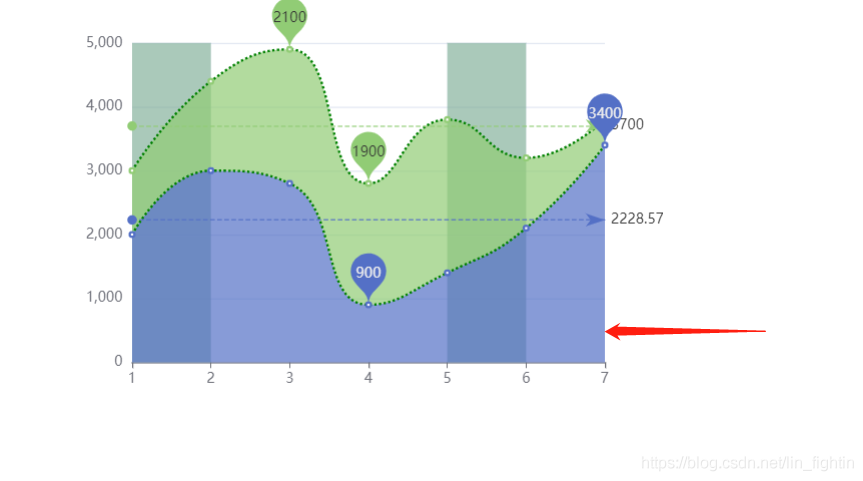
再加上areaStyle

堆叠的效果就更加明显。
总结
到此这篇关于Echarts基本入门之柱状图、折线图通用配置的文章就介绍到这了,更多相关Echarts柱状图折线图通用配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+echarts实现动态折线图的方法与注意
之前公司有个绘制实时盈利率折线图的需求,实现的还不错,今天来分享下vue+echarts实现动态折线图的方法. 实现代码 <template> <div id="myChart"></div> </template> <script> import echarts from 'echarts' export default { name: 'DynamicLineChart', data () { return { // 实时
-
Echarts动态加载多条折线图的实现代码
背景:动态加载多条折线图,折线图条数不确定 页面效果: 页面代码 //气象数据 function serchQx(beginTime, endTime, str, parameter) { $("#rr").html("");//将循环拼接的字符串插入下拉列表 var t = $("#imageParameter").val(); $ .ajax({ type : "POST", data : { "str"
-
vue使用echarts实现水平柱形图实例
文件结构: testData.js文件 const dtuEdition = { name: '有方有线', number: 60, proportion: 40, edition: { '有方有线V1.0.0': 20, '有方有线V1.2.0': 15, '有方有线V2.0.1': 10, '有方有线V3.0.0': 8, '有方有线V3.2.0': 5, '有方有线V3.4.0': 4, '有方有线V4.0.0': 3, '有方有线V4.0.2': 2, '有方有线V4.0.3': 1 }
-
echarts多条折线图动态分层的实现方法
1.关于Echarts 大家可以到这个网址看一下,还是比较详细的. http://echarts.baidu.com/doc/example.html 这个功能还是很强大的,对于喜欢做数据统计来说是美味的. 2.echarts多条折线图动态分层 var xData = param.xData; var data = param.yData let option = []; let num =param.num ? param.num : 0; let max = num ? num *100 :
-
echarts实现折线图的拖拽效果
使用echarts实现折线图的拖拽,供大家参考,具体内容如下 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="./echarts.js"></script> </head> <body> <div id="main" style="width: 600p
-
ajax动态赋值echarts的实例(饼图和柱形图)
本文以柱形图和饼形图ajax动态赋值为例 一.饼形图赋值步骤 (1)jsp页面 <!-- 引入echarts官方js --> <script src="js/echarts.js"></script> <body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM 饼形图 --> <div id="first" style="width: 600px;height:400px
-
Echarts基本入门之柱状图、折线图通用配置
1echarts的基本步骤 四步 1 找dom容器 2 初始化Init 3 配置options 4 setOptions 几乎124的步骤是一样的,options是配置项,想呈现什么图标就配什么. 最基本的带最大值最小值的柱状图 2 平均值 markLine属性 3 数值显示 柱宽度, 横向柱状图 数值显示 label属性 柱宽度 barWidth 横向的话只需要注意两个轴的转变就行 通用配置 即饼图散点图通用的配置 title 标题 tooltip: 提示 toolbox 工具按钮 legen
-
C# 绘制统计图大全(柱状图, 折线图, 扇形图)
统计图形种类繁多, 有柱状图, 折线图, 扇形图等等, 而统计图形的绘制方法也有很多, 有Flash制作的统计图形, 有水晶报表生成统计图形, 有专门制图软件制作, 也有编程语言自己制作的:这里我们用就C# 制作三款最经典的统计图: 柱状图, 折线图和扇形图:既然是统计, 当然需要数据, 这里演示的数据存于Sql Server2000中, 三款统计图形都是动态生成. 其中柱状图我会附上制作步骤, 其他两款统计图直接附源码. 说明: 需求不一样, 统计图形绘制后的显示效果也不一样, 比如这里柱状图
-
Layer+Echarts构建弹出层折线图的方法
layer是一款口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富而友好的操作体验. 在中国可视化生态系统中,ECharts 通过提供方便丰富的可视化图表,极大缩短了用户与数据的距离.个人认为是最好用的可用来生成图表的插件. 现在使用Layer和Echarts构建弹出层折线图. 下载好所需要用到的工具包,Echarts下载为echarts.min.js,Layer在layer官网下载之后将layer文件夹放到项目之中. 在HTML文件中引入
-
微信小程序使用echarts获取数据并生成折线图
微信小程序使用echarts,实现左右双Y轴,动态获取数据,生成折线图 本来使用的是wxcharts,但发现实现不了左右双y轴的效果,就换成echarts 要实现这样的效果,需要以下几步: (1)去github下载插件,放进自己的项目里 只需要将名称是ec-canvas的文件夹放进自己项目里. 像这样: (2)分别写小程序的四个文件 ① echart.json { "usingComponents": { "ec-canvas": "../../ec-ca
-
vue+echarts实带渐变效果的折线图
本文实例为大家分享了vue + element ui实现锚点定位的具体代码,供大家参考,具体内容如下 1.安装echarts npm install echarts --save 2.引入echarts import echarts from "echarts"; //修改原型链,可在全局使用 Vue.prototype.$echarts = echarts; 3.创建图表 首先需要在 HTML 中创建图表的容器 <div id="echarts_coverage&qu
-
jquery.flot.js简单绘制折线图用法示例
本文实例讲述了jquery.flot.js简单绘制折线图用法.分享给大家供大家参考,具体如下: 1.完整实例代码: <!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>折线图</title> <!--[if lte IE 8]> <script language="javascript" type="text/javas
-
Echarts教程之通过Ajax实现动态加载折线图的方法
一.GIF图 二.前台代码 // 调用方法 hotlineLine(); // 定时刷新 setInterval(function () { hotlineLine(); },5000); function hotlineLine(){ // 初始化图表元素 var hotlineLine = echarts.init(document.getElementById('hotlineLine_id')); $.get('${pageContext.request.getContextPath()
-
在vue中使用echarts(折线图的demo,markline用法)
公司最近在用vue开发项目,项目接近尾声了,趁休息时间写点demo-- vue引入echarts(折线图的demo) 主要是解决引入echarts,markline的使用(基准线) 这是demo的效果图: vue脚手架不多赘述 1.安装依赖 cnpm install echarts -S 2.在main.js中引入echarts import echarts from 'echarts' 3.在main.js中安装 Vue.prototype.echarts = echarts; 一般来说能正常
-
vue使用ECharts实现折线图和饼图
在开发后台管理项目时,需要统计后台用户数据,以折线图和饼图的形式显示,这边采用apache-echarts来实现需求. 1.安装echarts和引入 npm install echarts --save import * as echarts from 'echarts'; 2.使用echarts实现pie图 <template> <div id="chartPie" class="pie-wrap"></div> </te
-
MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
MPAndroidChart开源图表库之饼状图 为大家介绍一款图标开源库MPAndroidChart,它不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,用起来非常灵活.MPAndroidChart同样拥有常用的图表类型:线型图.饼图.柱状图和散点图. mpandroidchartlibrary.jar包下载地址: https://github.com/PhilJay/MPAndroidChart/releases 下面主要实现以下饼状图: 1.从上面的地址中下载
随机推荐
- AngularJS 模型详细介绍及实例代码
- cemtos 7 linux 安装与卸载 tomcat 7的教程
- swift计步器CMPedometer的使用方法
- 在android开发中进行数据存储与访问的多种方式介绍
- 详解ABP框架中的数据过滤器与数据传输对象的使用
- jQuery无缝轮播图代码
- 两个listbox实现选项的添加删除和搜索
- aspx中的mysql操作类sqldatasource使用示例分享
- 搭建Vim为自定义的PHP开发工具的一些技巧
- Python调用命令行进度条的方法
- 浅析Python中的join()方法的使用
- C#中矩阵运算方法实例分析
- J2SE中的序默认序列化
- IE 当eval遇上function的处理
- JAVA实现KMP算法理论和示例代码
- PHP中替换换行符的几种方法小结
- 详解Linux中搭建常用服务器
- 开窗函数有浅入深详解(一)
- SQL Server 2000“设备激活错误”的解决方法
- Mybatis choose when用法实例代码

