GO 使用Webhook 实现github 自动化部署的方法
通常大家开发大部分是本地git push 提交,服务器上git pull 手动更新。git 可以使用webhook实现自动部署。
webhook是仓库平台的一个钩子事件,通过hook 钩子监听代码,回调通知(通知地址就是你在各个git仓库平台中填写的webhook地址,一般在你的某个项目仓库如myproject.git里面的设置中)仓库平台填写的地址。
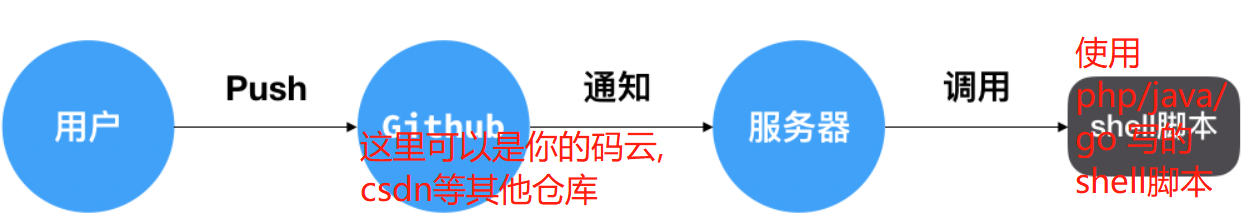
其实原理流程就是:

所以自动部署主要实现方式就是:
- 修改代码 push
- github(其他仓库平台)发送请求给你的网站服务器
- 网站服务器收到更新请求,执行自动部署脚本
- 自动部署脚本执行代码拉取,打包,修改文件等动作完成网站的更新部署
1. 下载github-webhook工具:
wget http://img.sgfoot.com/github-webhook1.4.1.linux-amd64.tar.gz
2. 运行github-webhook 安装
tar -zxvf github-webhook1.4.1.linux-amd64.tar.gz cp github-webhook /usr/bin/ chmod u+x /usr/bin/github-webhook
3.运行方式
默认端口: 2020,可以更改, http的路由: /web-hook 有效访问地址: http://ip:2020/web-hook -b 是shell脚本路径参数 -s 是github webhook设置的密码
参数说明:
# 非后台运行 github-webhook -b [shell脚本路径] -s [github webhook设置的密码] # 后台运行 nohup github-webhook -b [shell脚本路径] -s [github webhook设置的密码] & # 定向日志输出 nohup github-webhook -b ~/sh/你的脚本.sh -s hook密码 >> ~/logs/webhook.log 2>&1 &
特性介绍
- 直接运行二进制文件
- 自定义脚本路径
- 自定义密码
- 自定义端口. 0 ~ 65535
- 安静模式
GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh --port value, -p value http port (default: 2020) --secret value, -s value github hook secret --quiet, -q quiet operation (default: false) --verbose, --vv print verbose (default: false) --help, -h show help (default: false) --version, -v print the version (default: false) 翻译: GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh 自定义脚本 --port value, -p value http port (default: 2020) 自定义端口,默认6666 --secret value, -s value github hook secret 自定义密码, 不允许为空 --verbose, --vv print verbose (default: false) 打印更多详细信息 --quiet, -q quiet operation (default: false) 安静模式,默认关闭. -q 开启,不输出任何信息 --help, -h show help (default: false) --version, -v print the version (default: false)
上面介绍几本参数使用。好了,言归正传:
部署脚本编写,该 shell 脚本的主要目的是从 github 拉取代码,脚本内容很简单,只做了目录的简要判断,
代码目录存在则更新,不存在则克隆仓库,工作目录和仓库名称、地址请换成大家自己的。
cd ~/ mkdir sh vim webhook.sh
webhook.sh:
#!/bin/bash cd /www/wwwroot/Golang/src if [ ! -d "easy-gin" ]; then git clone https://github.com/fantasylxh/easy-gin fi cd easy-gin git pull
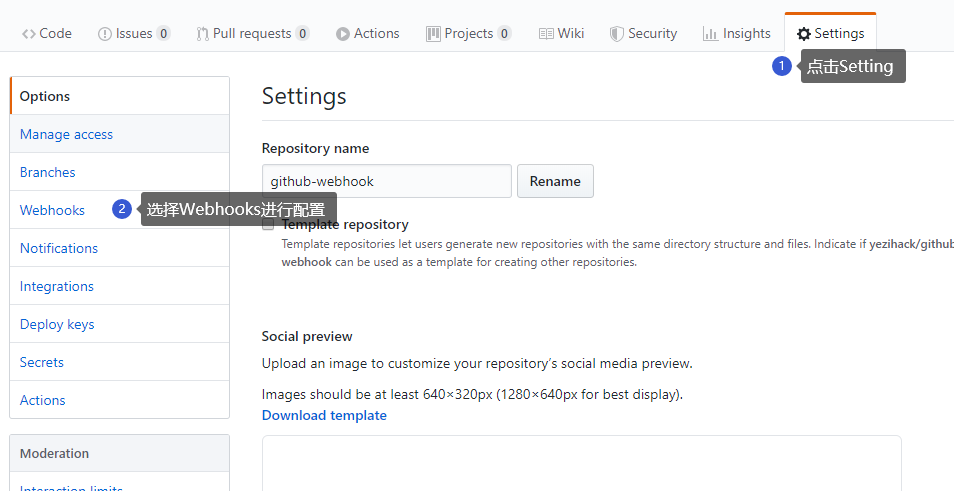
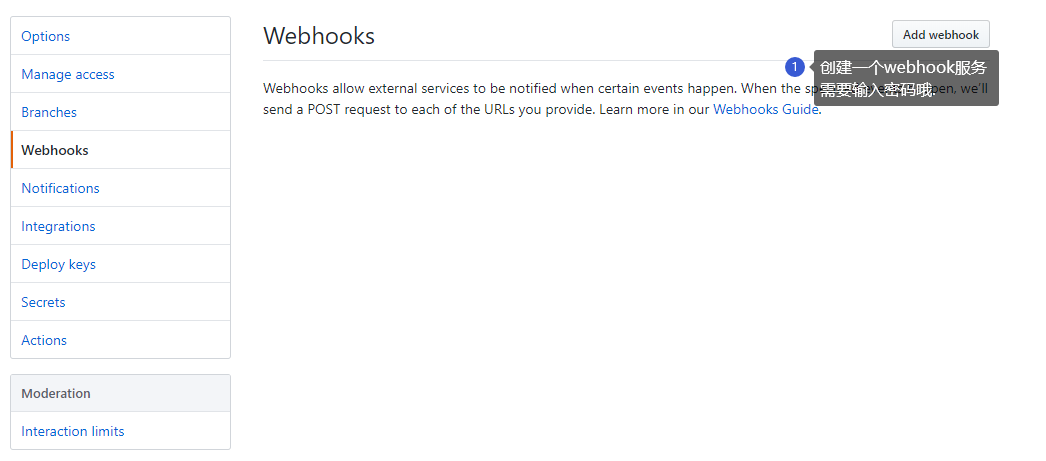
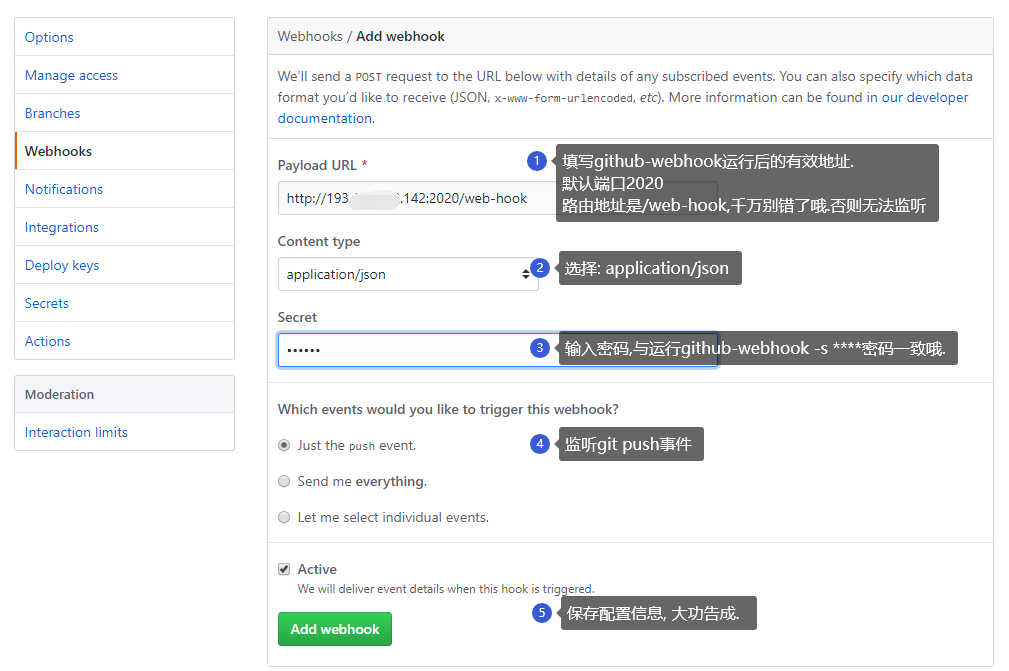
配置github webhook
- 填写你服务器的地址,http://ip:2020/web-hook
- 设置的密码必须与服务器运行
github-webhook -s设置的密码一致.



启动本地的sh脚本:
github-webhook -b ~/sh/webhook.sh -s webhook123 >> ~/logs/webhook.log 2>&1 &

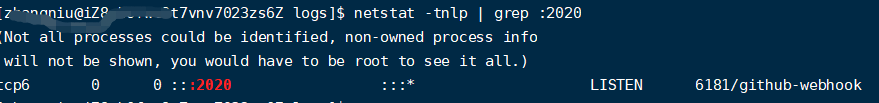
确认githup webhook连接是否正常:

测试webhook是否生效
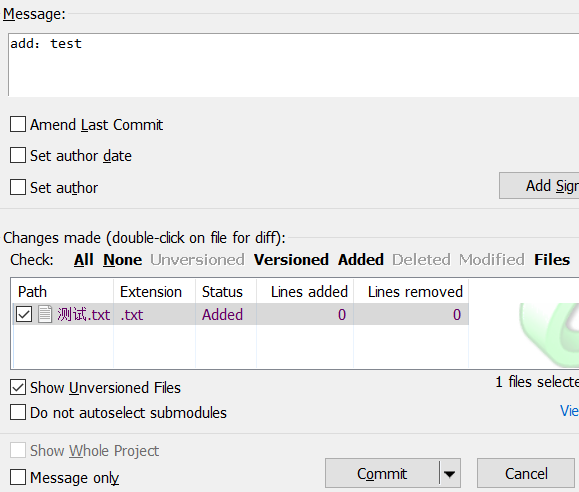
git push后, 就可以看到github推送的信息,比如本地我新增push一个文件:

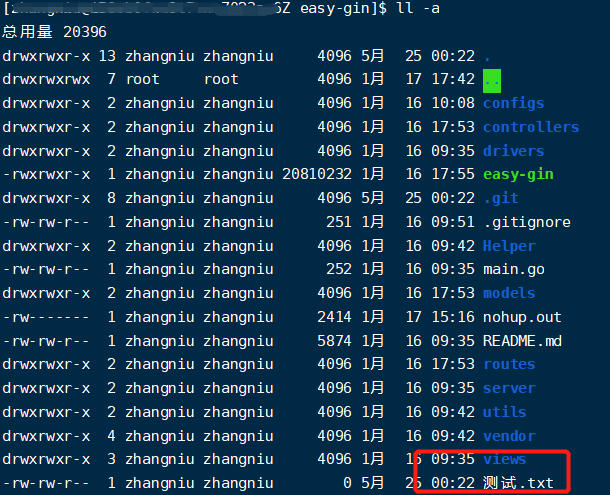
执行Commit->push 之后,我们再看服务器代码是否自动更新:

到此:webhook 通讯正常。 sh脚本没有验证当前分支,只做了简单的pull,可以带上-f 强制更新,有兴趣的博友可以完善下sh。
总结
到此这篇关于GO 使用Webhook 实现github 自动化部署的方法的文章就介绍到这了,更多相关GO 实现github 自动化部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

