解决微信授权成功后点击按返回键出现空白页和报错的问题
微信授权 的操作可以阅读我的另一篇文章 https://www.jb51.net/article/188237.htm
微信授权我是 在index.vue做的授权,是一个空白页,因为授权需要回调所以这个页面会刷新两次,当我们授权成功进入主页面后,点击返回键或者点击手机的物理返回键,因为浏览器history机制,按物理返回或者返回肯定是会进入这个授权页面的,而此时code已经使用过,会报code错误,而且这个是空白页,多次点击也并不能回到微信的消息列表页,体验极差。。。
我的做法是引入微信的js sdk,使用vue-router 路由导航beforeEach 中的 to(即将到达的页面)和from(当前页面)来做判断,假如to是授权页,from是授权成功后首次进入的页面,在from页面点击返回 ,路由监听到这一满足条件就 调用 微信 wx.closeWindow() 方法即可关闭当前页面回到消息列表页,不是使用vue来开发的项目原理大概也是类似的。
具体代码如下:
①引入微信sdk,npm install 相对应的包即可。

②在路由配置页面配置路由守卫。

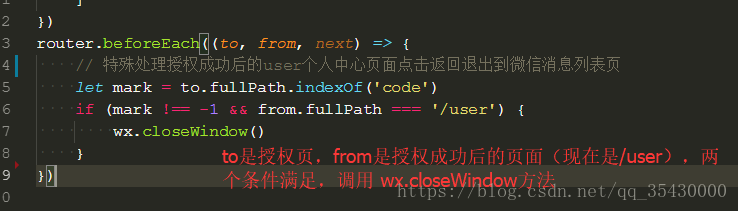
router.beforeEach((to, from, next) => {
// 特殊处理授权成功后的user个人中心页面点击返回退出到微信消息列表页
let mark = to.fullPath.indexOf('code')
if (mark !== -1 && from.fullPath === '/user') {
wx.closeWindow()
}
})
因为微信授权页授权成功必会在url中带 code,所有我是通过判断路径中是否有 code认定是授权页(可能这种方式)不妥,但能确认to和from两个条件满足即可。
到此这篇关于解决微信授权成功后点击按返回键出现空白页和报错的问题的文章就介绍到这了,更多相关微信返回键出现空白页和报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解微信小程序胶囊按钮返回|首页自定义导航栏功能
项目代码:https://github.com/Shay0921/header-navbar.git 在小程序中,从转发出来的小程序消息卡片进入,因为页面栈中只有一个,所以不会出现返回按钮,对于一些电商平台来说,当商品被转发后会很影响客户查看其它产品和首页,这时候就需要使用自定义导航栏自己写一个"胶囊按钮".如下图所示: 从别的页面点到商品页时会有返回和首页按钮: 当从分享页进入到商品页时,因为页面栈只有一个,所以只有首页按钮: 首先我们需要如何开启自定义导航栏,查看手册后会发现一个页
-
微信小程序返回多级页面的实现方法
微信小程序返回多级页面的实现方法 微信小程序开发中,返回上一页是很普遍的操作,最常见的是点击手机的返回键和点击自定义的按钮返回上一页这两种情况.点击手机的返回键我们不需要做处理,如果是自定义按钮实现返回效果,就要调用微信提供的API: wx.navigateBack(OBJECT) 也可以通过 wx.navigateBack 方法实现返回多级页面,只要设置 delta 的值就可以: //在C页面内 navigateBack,将返回A页面,delta = 1 时与 wx.navigateBack(
-
6行代码实现微信小程序页面返回顶部效果
本文实例为大家分享了微信小程序页面返回顶部的具体代码,供大家参考,具体内容如下 效果预览: js部分: Page({ data: { topNum: 0 }, returnTop: function () { this.setData({ topNum: this.data.topNum = 0 }); } }) wxml部分: <scroll-view scroll-y scroll-with-animation='true' scroll-top='{{ topNum }}'> <v
-
解决微信返回上一页,页面中的AJAX的请求,对Get请求无效的问题
先给大家分析问题产生原因 最近在做一个微信的项目时,遇到一种很常见的情况,需求是这样的,当用户进入到"我的个人中心"的时候,会有一个点击跳转填写认证资料的按钮,点击此按钮后,会跳转到认证资料填写页面,填写资料,提交成功后.当用户直接返回到上一页的时候.需要修改认证状态为"认证中".此时需要使用一个AJAX方法去查询认证状态,并修改页面的状态显示. 当时没有按照标准的方法写ajax方法,默认使用的方法是Get请求,前台JS代码如下: window.onload = f
-
微信小程序返回上一页传参并刷新过程解析
这篇文章主要介绍了微信小程序返回上一页传参并刷新过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 问题 微信小程序onLoad(options)方法在整个生命周期中只加载一次,也就是你进入下个页面,再返回时,是不会再次触发的,所以你返回是url传参是行不通了. 需求 现在有这么一个需求:一个商品支付页面,点击优惠卷进入优惠券列表页,选中优惠券后带着数据再返回到支付页面. 方法 一.使用到的方法是小程序的页面栈,感兴趣可以打印一下pages
-
微信小程序 子级页面返回父级并把子级参数带回父级实现方法
说到页面之间的跳转,跳转中顺带些参数,在程序猿的生活中是很常用的,下面就让我们来看看吧! 这里有两种方法来解决: 方法一 就是我们常用的本地储存,在当前子级页面用( wx.setStorage || wx.setStorageSync )储存好,跳转到父级页面的时候取出,采用( wx.getStorage || wx.getStorageSync ),在这里,退出的时候一定要记得清除缓存哦!!!( wx.clearStorage || wx.clearStorageSync ) 方法二 方法二就
-
微信小程序判断页面是否从其他页面返回的实例代码
微信小程序判断页面是否从其他页面返回,具体内容如下所示: 在 data 中自定义一个标记变量,在onLoad里 Page({ data: { isNewOpen: true, //判断当前页面是新打开还是从其他页面返回 list: [], page: 0 }, onLoad: function() { this.getList() }, getList () { // ... }, goDetail (e) { this.setData({ isNewOpen: false }) wx.navi
-
解决微信授权成功后点击按返回键出现空白页和报错的问题
微信授权 的操作可以阅读我的另一篇文章 https://www.jb51.net/article/188237.htm 微信授权我是 在index.vue做的授权,是一个空白页,因为授权需要回调所以这个页面会刷新两次,当我们授权成功进入主页面后,点击返回键或者点击手机的物理返回键,因为浏览器history机制,按物理返回或者返回肯定是会进入这个授权页面的,而此时code已经使用过,会报code错误,而且这个是空白页,多次点击也并不能回到微信的消息列表页,体验极差... 我的做法是引入微信的js
-
javaweb用户注销后点击浏览器返回刷新页面重复登录问题的解决方法
最近在写一个购书网站,测试注销功能时点击浏览器返回刷新浏览器,会发现原本已经注销的用户又重新登录了 想了很久在网上也找了很多办法,不过网上给出的办法大多是用js实现注销后禁止用户点击游览器返回 这个办法虽然可行,但并不是在后台真正的解决这个问题,有一种防君子不防小人的感觉 下面把自己实现的方法记录下来 原理: 注销后点击浏览器返回刷新浏览器其实就是浏览器将原来form表单的信息重新发送了一遍 注销也就是干掉原来的session // 注销 private void logout(HttpServ
-
ionic App问题总结系列之ionic点击系统返回键退出App
在安卓下,如果不处理系统返回键的事件,那么每次点击返回键,将页面将返回到上一个路由,这种逻辑不符合app的路由逻辑.正确的应该是:当页面到了各个导航页的首页时,此时再按返回键应该提示是否退出app,用户点击确认后退出app. 在run()方法中添加下面的方法 $ionicPlatform.registerBackButtonAction(function (e){ //阻止默认的行为 e.preventDefault(); // 退出提示框 function showConfirm() { va
-
解决微信授权回调页面域名只能设置一个的问题
最终的解决方案是:https://github.com/liuyunzhuge/php_weixin_proxy,详细的介绍请往下阅读. 在做项目集成微信登录以及微信支付的时候,都需要进行用户授权.这个授权的流程可以简单描述为: 1. 用户从我们的应用触发需要授权的操作,比如点击微信登录: 2. 应用收到这种用户请求后,将用户重定向到微信提供的一个授权页面: 或 3. 用户通过微信扫码(PC端授权,上边左图)或者点击确认按钮(移动端授权,上边右图)告知微信,授权应用访问自己的微信账号信息: 4.
-
vue-cli 打包后提交到线上出现 "Uncaught SyntaxError:Unexpected token" 报错
前言: 项目使用vue-cli版本2.9.3 ,vue-router使用webpackChunkName实现按需加载. BUG描述:该报错在项目上线一段时间后,有用户反映页面无法正常游览 (后面以问题1/问题2区分) 问题1.导航点击无法正常跳转,console打印:Error:Loading chunk {n} failed. 报错截图 问题2.页面全白,console打印:Uncaught SyntaxError:Unexpected token < 报错截图: 经过一番折腾,初步定位问题1
-
php 升级到 5.3+ 后出现的一些错误,如 ereg(); ereg_replace(); 函数报错
在php5.3环境下运行,常常会出现 Deprecated: Function ereg() is deprecated in...和Deprecated: Function ereg_replace() is deprecated in...这些类型的报错提示. 其原因在于:php5.3以上的版本不支持ereg()函数,而是使用preg_match()函数:不支持ereg_replace()函数,而使用preg_replace()函数. 解决方法:将不支持的函数修改为支持的函数即可. 例如
-
利用Spring Social轻松搞定微信授权登录的方法示例
微信第三方登录有两种方式:扫码登录(微信开放平台)和公众号登录(微信公众平台) 扫码登录可以用于PC等跨平台应用,而公众平台必须在微信app内使用,且必须关注公众号. 下面以公众平台为例,介绍如何基于Spring Social实现微信用户授权并获取到用户信息.(微信开放平台类似) 第一步:到微信公众平台后台注册应用并进行相关设置 微信公众平台后台地址: https://mp.weixin.qq.com/ 也可以先注册一个测试号: https://mp.weixin.qq.com/debug/cg
-
详解Vue微信授权登录前后端分离较为优雅的解决方案
微信授权登录是一个非常常见的场景,利用微信授权登录,我们可以很容易获取用户的一些信息,通过用户对公众号的唯一openid从而建立数据库绑定用户身份. 微信授权登录的机制这里不做详述,微信官方文档已有详述,简述就是通过跳转微信授权的页面,用户点击确认后,微信会跳到回调页面,此时回调页面url上会携带code参数,通过code参数,后端可以拿code换取拥护openid,或者用户信息 在vue项目中,通常是一个SPA应用,即所有的页面都是同一个html,通常现在开发也是前后端彻底分离的,vue打包后
-
基于重启后消失的注册表键值的详细介绍
今天遇到一个bug,折腾了半天才解决掉,分享给大家.Bug描述一位开发人员调用下面的代码来创建一个注册表键值: 复制代码 代码如下: HKEY hKey;if(::RegOpenKeyEx(HKEY_CURRENT_USER, DemoRegKey, 0, KEY_WRITE, &hKey) != ERROR_SUCCESS){ RegCreateKeyEx(HKEY_CURRENT_USER, DemoRegKey, 0, NULL, REG_OPTION_VOLATILE
-
Pycharm中import torch报错的快速解决方法
Pycharm中import torch报错 问题描述: 今天在跑GitHub上一个深度学习的模型,需要引入一个torch包,在pycharm中用pip命令安装时报错: 于是我上网寻求解决方案,试了很多都失败了,最后在:Anne琪琪的博客中找到了答案,下面记录一下解决问题的步骤: 1.打开Anaconda prompt执行下面命令: conda install pytorch-cpu torchvision-cpu -c pytorch 等待运行结束. 2. 测试torch是否安装成功 impo
随机推荐
- ASP.NET网站使用Kindeditor富文本编辑器配置步骤
- 使用 Iisftp.vbs 创建FTP站点的方法
- oracle ORA-00988 missing or invalid password 错误
- 微信小程序 websocket 实现SpringMVC+Spring+Mybatis
- php类中的$this,static,final,const,self这几个关键字使用方法
- 又一篇正则表达式学习笔记
- Android实现退出时关闭所有Activity的方法
- Javascript 检测键盘按键信息及键码值对应介绍
- SmartHTTP 简易HttpRequest类(ASP)
- JQuery操作元素的css样式
- VBS教程:对象-Class 对象
- Linux下实现MySQL数据备份和恢复的命令使用全攻略
- 在EditPlus实现asp(VBScript)的自动完成和函数列表
- c#数据绑定之删除datatable数据示例
- Linux下编译redis和phpredis的方法
- Android中修改TabLayout底部导航条Indicator长短的方法
- Android自定义viewgroup可滚动布局 GestureDetector手势监听(5)
- Java基于MySQL实现学生管理系统
- 详解简单易懂的 ES6 Iterators 指南和示例
- python通过SSH登陆linux并操作的实现

