Maven入门教程之如何在idea中配置Maven
目录
- 一、下载Maven
- 二、配置环境变量
- 三、配置本地仓库
- 四、配置镜像
- 五、配置统一的JDK
- 六、创建Maven项目
- 七、Maven项目变为Web项目
- 总结
一、下载Maven
Maven官网:http://maven.apache.org/download.cgi
或者其他下载渠道
建议在D盘或者其他盘新建目录(D:/maven)用于存放Maven
二、配置环境变量
此电脑右键→属性→环境变量→添加环境变量→编辑系统变量中的path添加maven的bin路径,具体如下:


如果配置成功,打开cmd,输入mvn -v,如果正确显示版本号,代表成功,如图:

三、配置本地仓库
简单说明:配置本地仓库的作用→存放jar包,如果本地没有,Maven则去远程仓库下载
本地仓库主要用来存放jar包,官方默认的位置:C:\Users\用户名.m2\repository目录,并不有利于查阅
所以,这里建议修改本地仓库的路径, 最好在D盘新建一个文件夹
D:/repository
用idea打开conf文件夹下setting.xml文件

添加一段代码

四、配置镜像
简单说明:配置镜像的作用→为了解决因网络波动影响jar包的下载
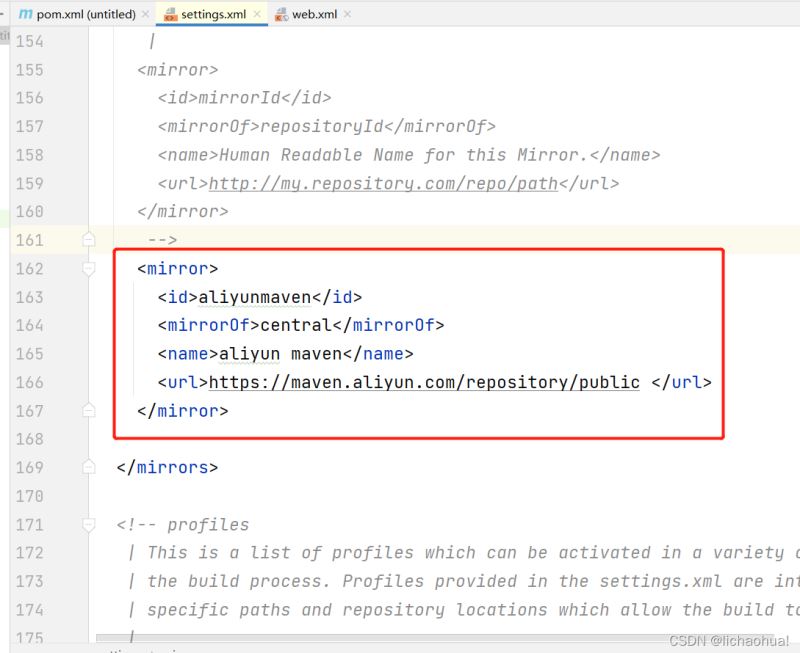
还是在setting.xml文件中,找到
<mirrors>标签,在这个标签内添加以下代码添加阿里云镜像
<mirror>
<id>aliyunmaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/repository/public </url>
</mirror>

五、配置统一的JDK
简单说明:配置统一JDK作用→为了解决版本冲突
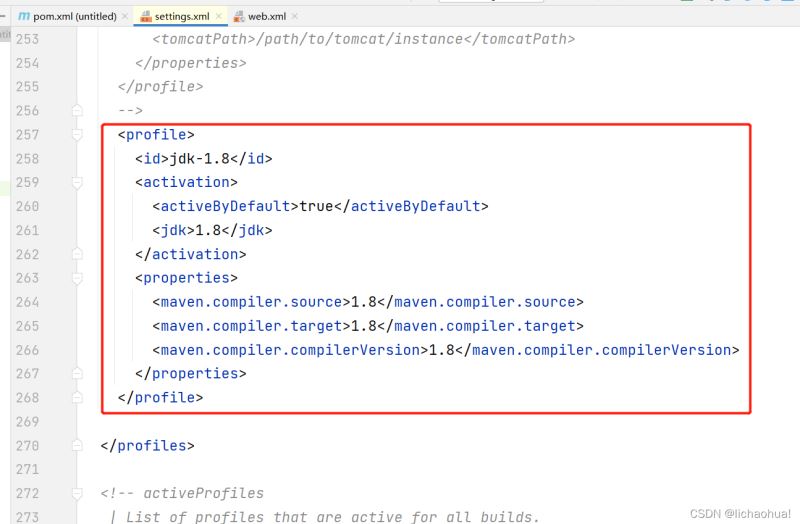
还是在setting.xml文件中,找到<profiles>标签,在这个标签内添加以下代码
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>

六、创建Maven项目
在创建之前我们先在idea中close project(关闭当前项目),去做一些全局配置,如图:



配置完之后我们就可以直接创建maven项目了,点击new project→选择Maven


七、Maven项目变为Web项目
在Maven项目的基础上,我们打开pom.xml文件,添加打包方式(下面代码)
<packaging>war</packaging>

记得点击右上角的这个图标进行更新Maven

----------------分割线------------------------------------------------------------------------------------------------------------
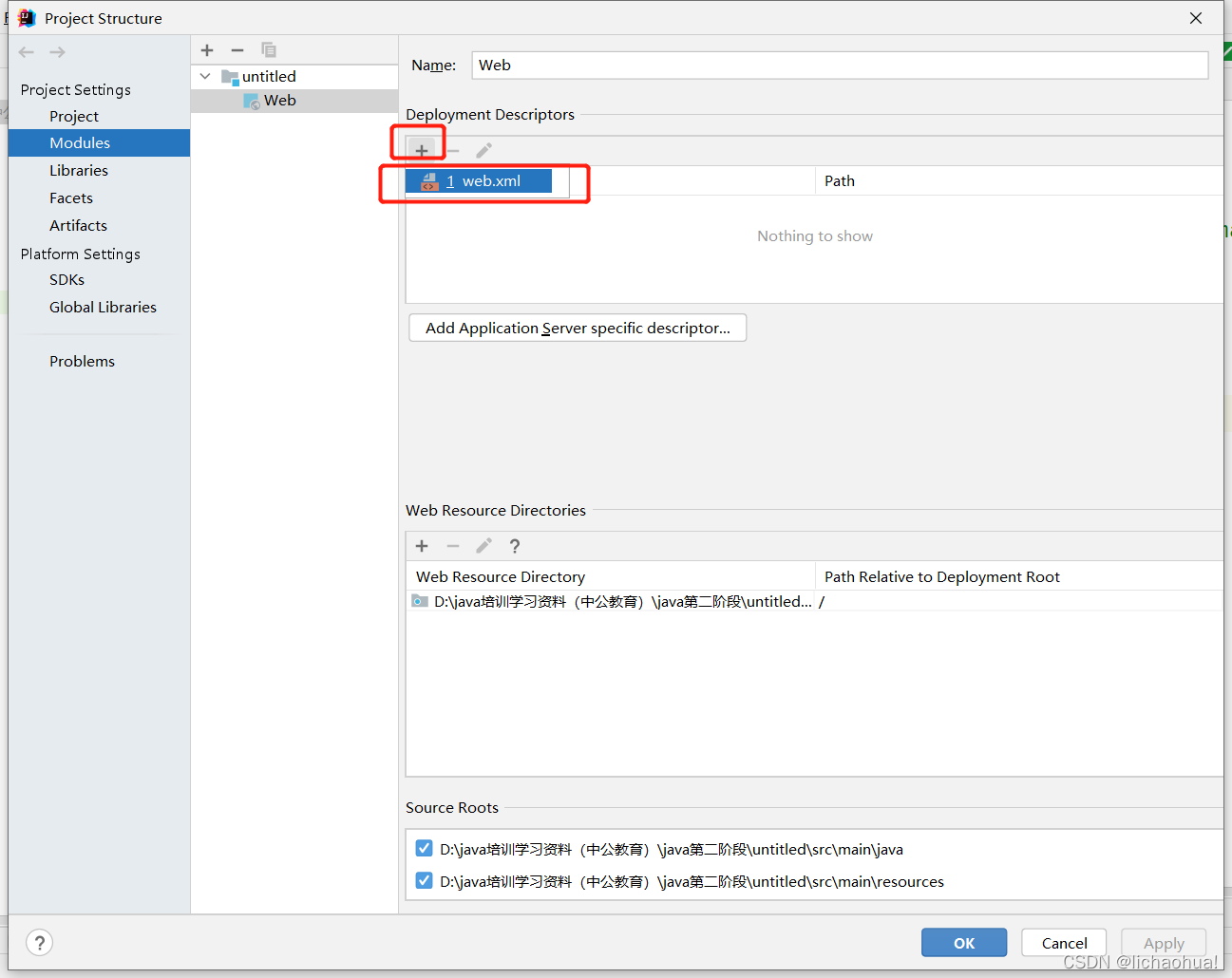
然后更改项目结构


添加web.xml

修改一下路径,红圈部分为需要添加的

最后呈现出来的web项目结构大概长这样:

总结
到此这篇关于Maven入门教程之如何在idea中配置Maven的文章就介绍到这了,更多相关idea配置Maven内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

