vscode使用Prettier Code插件的详细教程
为什么要使用prettier?
在大公司,前端开发的代码可能会有自己的代码规范,如果快速生成自己的代码规范呢?使用Prettier是一个比较好的选择!
如何安装Prettier Code插件?

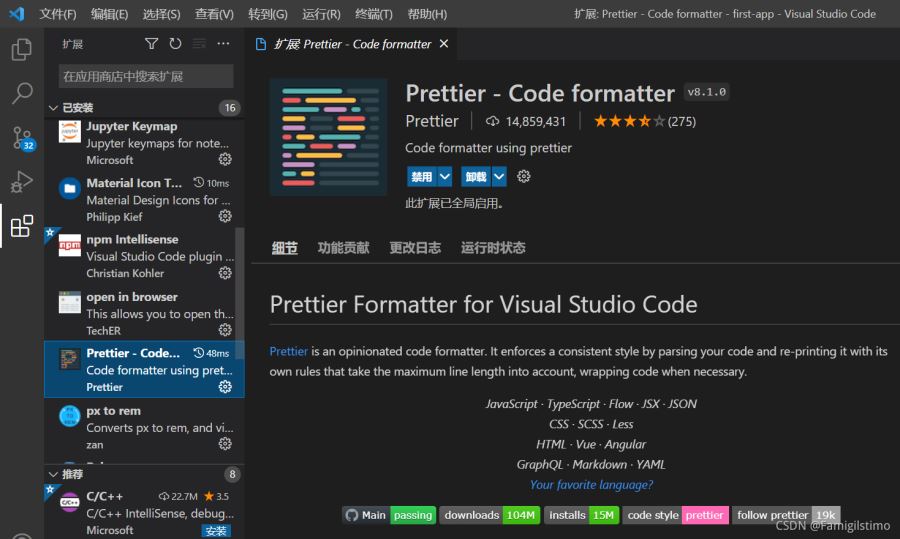
在侧边栏最后一个选项,在搜索栏中搜索Prettier Code,然后安装即可。
项目中如何配置
在你新建的项目中,新建两个配置文件即可,一个是.prettierignore文件,这个文件的作用类似于.gitignore文件,为了忽略哪些文件;另外一个是.prettierrc.js文件,这个文件是配置你的代码校验规则。
.prettierignore配置如下
**/*.md **/*.svg **/*.ejs **/*.html package.json .umi .umi-production .umi-test
.prettierrc.js配置如下
module.exports = {
// 一行最多 100 字符
printWidth: 100,
// 使用 2 个空格缩进
tabWidth: 2,
// 不使用缩进符,而使用空格
useTabs: false,
// 行尾需要有分号
semi: true,
// 使用单引号
singleQuote: true,
// 对象的 key 仅在必要时用引号
quoteProps: 'as-needed',
// jsx 不使用单引号,而使用双引号
jsxSingleQuote: false,
// 末尾不需要逗号
trailingComma: 'all',
// 大括号内的首尾需要空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
jsxBracketSameLine: false,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: 'always',
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: 'preserve',
// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity: 'css',
// 换行符使用 lf
endOfLine: 'auto',
};
这样所有配置就完成了,等你每次编写代码后,点击右键选择格式化文档即可
到此这篇关于vscode使用Prettier Code插件的详细教程的文章就介绍到这了,更多相关vscode使用Prettier Code内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

