解决idea update project 更新选项消失的问题
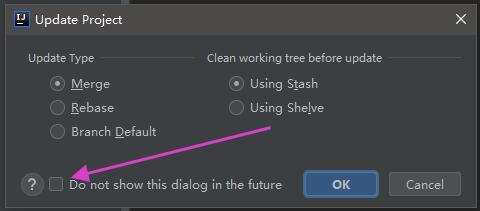
1. idea update project 的时候,勾选了下面的复选框,下次不会再提示:

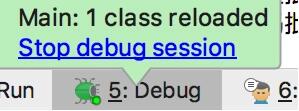
2. 再次启用弹窗提示的方法,如图:勾选 update 复选框。

补充:mac最新版的idea热更新在哪里设置,怎么设置?
mac 版的 idea,热更新的方式有几种前提:
1、debug方式启动
2、rebuild project 无报错
3、代码改动不能过大,比如新增函数、修改函数、增加类
做到上述之后,在运行状态下按 cmd+shift+f9,这是我已知的最有效的方便的热更新方式。

热部署插件 jrebel 我尝试使用发现并不是很好用,设置也比较麻烦。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
IDEA2019.2.2配置Maven3.6.2打开出现Unable to import Maven project
1. 异常现象 从 Intellij IDEA 2017.1 版本升级到当前最新版本 Intellij IDEA 2019.2.2 之后,打开原有的项目时出现异常: 14:42 Unable to import Maven project See logs for details Show Log in Explorer Intellij IDEA 异常日志: 2019-09-19 14:54:44,349 [2556395] ERROR - #org.jetbrains.idea.maven
-
IDEA使用MyBatisCodeHelperPro来generator代码的详细教程
目录 1.介绍 2.安装 3.使用 3.1 实体类自动生成建表语句 3.2 根据数据库表生成bean.mapper.mapper.xml 1.介绍 在开发过程中可以帮助我们通过数据库表生成编写生成bean,mapper,mapper.xml等文件. 可以通过实体类生成建表语句, 根据需要进行调整后到数据库中执行. 支持mapper与xml文件间的相互跳转. MyBatisCodeHelperPro是idea的一个插件,类似于mybatis plugin,但是要收费的,有条件可以买激活码激活. 2
-
IDEA 2019.2.2配置Maven3.6.2打开Maven项目出现 Unable to import Maven project的问题
1. 异常现象 从 Intellij IDEA 2017.1 版本升级到当前最新版本 Intellij IDEA 2019.2.2 之后,打开原有的项目时出现异常: 14:42 Unable to import Maven project See logs for details Show Log in Explorer Intellij IDEA 异常日志: 2019-09-19 14:54:44,349 [2556395] ERROR - #org.jetbrains
-
解决 IDEA 2020.2 reading pom.xml 卡死问题
一.解决方案搜寻 刚出 IDEA 2020.2 版本的时候,当时第一时间更新了.打开公司的项目,没啥问题,但是当打开自己的项目的时候,就会看到右下角显示 reading pom.xml 然后就卡死了.很多次都这样,后来就回滚了 2020.1,直到今天才来再次尝试发现原因和解决方案. 1.1 导致原因的设定 如果有幸点进了 setting 中的 Maven 选项卡,那么可以看到 "Maven home dictionary" 也就是自定义的本地 Maven 路径被改成了 C:\Users
-
一文秒懂IDEA中每天都在用的Project Structure知识
Idea这款开发工具的便利之一是很多配置项几乎可直接使用默认项.但针对不同的项目难免需要针对性的配置,本文带大家详细的梳理一遍Project Structure中各项功能,注意收藏,以备不时之需. 先说一下写本文的缘由,在项目中用Idea中打开一组SpringBoot项目,结果编译的结果和日志输出的地方与预期不一致,于是仔细研究了Project Structure的配置项,发现此处竟然有很多有用的功能,汇总分享给大家. Project Structure即"项目结构",它几乎涵盖了一个
-
解决idea update project 更新选项消失的问题
1. idea update project 的时候,勾选了下面的复选框,下次不会再提示: 2. 再次启用弹窗提示的方法,如图:勾选 update 复选框. 补充:mac最新版的idea热更新在哪里设置,怎么设置? mac 版的 idea,热更新的方式有几种前提: 1.debug方式启动 2.rebuild project 无报错 3.代码改动不能过大,比如新增函数.修改函数.增加类 做到上述之后,在运行状态下按 cmd+shift+f9,这是我已知的最有效的方便的热更新方式. 热部署插件 j
-
解决maven update project 后项目jdk变成1.5的问题
一.问题描述 在Eclipse中新建了一个Maven工程, 然后更改JDK版本为1.7, 结果每次使用Maven > Update project的时候JDK版本都恢复成1.5. 二.原因分析 Maven官方文档有如下描述: 编译器插件用来编译项目的源文件.从3.0版本开始, 用来编译Java源文件的默认编译器是javax.tools.JavaCompiler (如果你是用的是java 1.6) . 如果你想强制性的让插件使用javac,你必须配置插件选项 forceJavacCompilerU
-
解决IDEA项目project包目录消失的问题
用idea打开项目时,左侧project下包目录结构消失,只有idea自己生成的文件 1.关闭idea 2.打开项目位置,删除.idea文件 3.打开idea,就有包目录结构了 补充:IDEA 发现Project文件目录不见了,只剩External Libraries的原因 配置完之后项目文件突然没了 原因: 把项目输出文件设置成了项目根目录 解决方案: 在路径后面增加一个文件文件夹 这样文件就出来了 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不
-
解决mybatis update并非所有字段需要更新问题
目录 mybatis update并非所有字段需要更新 解决办法 mybatis update时遇到的问题 mybatis update并非所有字段需要更新 mybatis update 需求:更新字段作为参数,未更新字段不传入 解决办法 <update id="updateUser" parameterType="com.test.entity.User"> update BS_USER <trim prefix="set"
-
解决 viewer.js 动态更新图片导致无法预览的问题
前台页面要求图片的查看,是在表格中点击查看才弹出图片,网上发现用Viewer插件的挺多,就选用的这款插件,但是Viewer插件会产生缩略图,这里取巧了,将缩略图统一替换成了一个带有查看两字的小图片,这样就解决了表格中方缩略图空间不足的问题. Viewer.js 是一款强大的图片查看器 Viewer.js 特点: 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持旋转(类似微博的图片旋转) 支持水平/垂直翻转 支持图片移动 支持键盘 支持全屏幻灯片模式(可做屏保) 支持缩略图 支持标题显示 支
-
mybatis执行update批量更新时报错的解决方案
目录 执行update批量更新时报错 在使用Mybatis批量更新时 定义Mapper Dao接口中定义 最后在service中调用 同时执行多条sql的办法 执行update失败问题 说下原因 解决办法 执行update批量更新时报错 在使用Mybatis 批量更新时 想要批量更新时通常在mapper中这么写: 定义Mapper Dao接口中定义 最后在service中调用 生成的sql直接放到mysql中运行完全没有问题,但是mybatis执行的时候却会报错: <span style=&quo
-
利用带关联子查询Update语句更新数据的方法
Update是T-sql中再简单不过的语句了,update table set column=expression [where condition],我们都会用到.但update的用法不仅于此,真正在开发的时候,灵活恰当地使用update可以达到事半功倍的效果. 假定有表Table1(a,b,c)和Table2(a,c),现在Table1中有些记录字段c为null,要根据字段a在Table2中查找,取出字段a相等的字段c的值来更新Table1.一种常规的思路,通过游标遍历Table1中字段c为
-
解决vuecli3.0热更新失效的问题
webpack的热更新可以说极大地提高了前端的开发效率,以下就是本人遇到的针对vuecli热更新失效的解决方法: 1.检查控制台,编译的时候是否有警告,警告很可能导致热更新的失效 2.vueCli3.0及以上的版本,注意不要用cnpm安装依赖包,要用npm 以上这篇解决vuecli3.0热更新失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决vue router组件状态刷新消失的问题
场景:vue-router实现的单页应用,登录页调用登录接口后,服务器返回用户信息,然后通过router.push({name: 'index', params: res.data})跳转到主页,并在主页显示数据.但是当刷新页面时,由于并不是通过登录接口进入主页,router中没有'params: res.data'信息,主页无法获取到登录信息. 解决方案: 1.session&服务器渲染 传统的方案是,登录页和主页是单独的两个页面,登录成功后服务器生成用户信息对应的session,然后渲染主页
-
解决Python pip 自动更新升级失败的问题
在使用python pip的时候,经常会发生pip版本过低导致失败的情况,这时候,系统会提示让你使用如下命令对pip进行升级更新: python -m pip install --upgrade pip 但这种更新方式,经常会出现错误,如下所示 多尝试几次,依旧还是显示错误,更新失败,那么该如何解决这个问题. 解决方案-使用以下命令: python -m pip install -U --force-reinstall pip 即可完美解决这种出错,更新示例如下 希望能帮到碰上同样问题的朋友.
随机推荐
- Backbone View 之间通信的三种方式
- iOS实现手机获取验证码倒计时效果
- oracle中的trim函数使用介绍
- js实现简洁的TAB滑动门效果代码
- Smarty高级应用之缓存操作技巧分析
- Python快速从注释生成文档的方法
- 封装了jQuery的Ajax请求全局配置
- asp检测是否为中文字符函数
- C#的3DES加密解密算法实例代码
- 远离JS灾难css灾难之 js私有函数和css选择器作为容器
- SQL数据库日志已满解决方法
- jQuery 渐变下拉菜单
- jQuery中的siblings()是什么意思(推荐)
- c语言链表操作示例分享
- C语言中操作进程信号的相关函数使用详解
- Java俄罗斯方块小游戏
- Zend framework处理一个http请求的流程分析
- 个人写的PHP验证码生成类分享
- C# 实现QQ式截图功能实例代码
- 一键设置java 环境变量 cmd下查看、修改(覆盖与添加)等说明

