修改NPM全局模式的默认安装路径的方法
一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全。可以通过以下命令来设置默认下载的全局路径目录:
输入命令,查看当前配置:
npm config ls
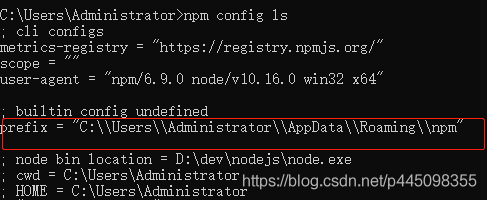
运行结果:

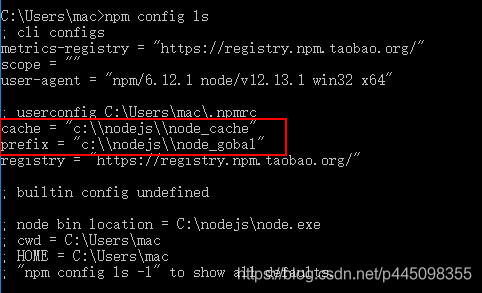
如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录。但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图:

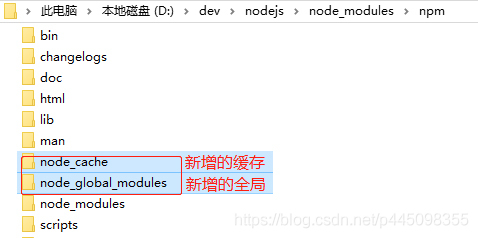
第一步:
在欲更改的目录下新建两个文件夹,分别是:node_global_modules 和 node_cache,效果如图:

第二步:
打开命令提示符,执行下面两条命令:
npm config set prefix "D:\dev\nodejs\node_modules\npm\node_global_modules" npm config set cache "D:\dev\nodejs\node_modules\npm\node_cache"
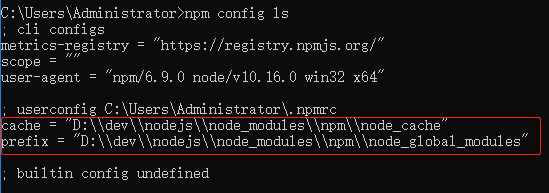
执行成功后,可以用 npm config ls 命令查看配置的结果,效果如图:

第三步:
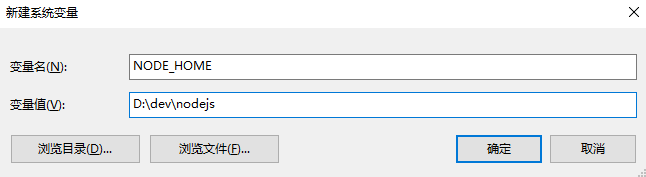
验证配置成功后,需要配置环境变量。在环境变量中,新建一个系统变量,变量名:NODE_HOME,变量值:D:\dev\nodejs,效果如图:

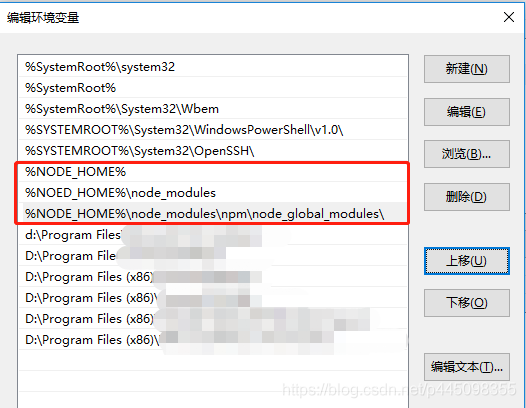
在Path变量名中,新建变量值:
%NODE_HOME% %NOED_HOME%\node_modules %NODE_HOME%\node_modules\npm\node_global_modules\
效果如图:

保存之后,可以重新执行全局安装命令,查看NPM依赖包在全局的默认安装目录是否为我们配置好的目录,如果成功下载到了设置后的目录下,就成功修改了默认全局安装路径。
到此这篇关于修改NPM全局模式的默认安装路径的方法的文章就介绍到这了,更多相关NPM全局模式安装路径内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
npm全局模块卸载及默认安装目录修改方法
卸载全局安装模块 npm uninstall -g <package> 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls npm的指令还是要多看英文文档,如https://docs.npmjs.com/. 查看所有全局安装的模块 npm ls -g 查看npm默认设置(部分) npm config ls 查看npm默认设置(全部) npm config ls -l 如图,可以看出全局模块默认安装在prefix目录下 C:\Users
-
nodeJs的安装与npm全局环境变量的配置详解
最近在做小程序开发时,有用到云函数,而云函数就是用node.js写的,所以其中难免会用到一些node类库.用node类库就必选在电脑上安装node.js环境,并且配置npm命令的环境变量.用mac电脑,这些基本上都是自带的,不用安装和配置.但是大多数同学都是window电脑,所以今天就来教大家如何在window电脑上安装node.js并且配置npm命令 一,下载node包 这里推荐大家直接到官网下载:https://nodejs.org/zh-cn/download/ 二,安装node包 1,下
-
vue中npm包全局安装和局部安装过程
全局安装是将npm包安装在你的node安装目录下的node_modules文件夹中.在windows和mac中,全局安装的默认路径是不同的.在mac中默认是安装到 /usr/locla/lib 中.在windows默认安装目录是 C:\Program Files\nodejs ,当然你也可以通过一下命令来查看全局安装路径. // 查看全局安装路径 npm root -g // 查看npm的基础设置 npm config ls // 查看安装目录路径 npm config get prefix 全
-
Windows 系统下设置Nodejs NPM全局路径
在开发过程中我们可能希望重新设置npm的全局路径,具体方法如下: npm config set cache "D:\nodejs\node_cache" npm config set prefix "D:\nodejs\node_global"
-
修改npm全局安装模式的路径方法
在正式写此文章之前,我得说一点血泪史. 刚学nodeJS不久,很纳闷为什么全局安装的模块在 'node安装目录/node_modules' 中没找到!后来仔细看了下安装成功后的信息,才发现原来是自动安装在C盘了,天啊,C盘肯定不能来放这些东西的啦,于是呢就上网百度了一下. 方法一:(百度到的,不过对我无效....) 打开 'nodejs安装目录/node_modules/npm/.npmrc' ,修改此文件为: prefix = G:\nodejs\npm_global_modules 好了,试
-
解决修复npm安装全局模块权限的问题
相信我们曾经可能都遇到过全局安装某个模块包的过程中提示EACCESS的错误问题.这是由于npm全局安装模块的默认路径没有权限导致的. 有三个方式可以解决该问题: 修改全局安装路径的权限 修改默认安装路径 借助第三方工具安装node 修改安装路径的权限 查看默认全局安装路径 npm config get prefix 对于大多数系统显示目录为:/usr/local 警告:如果默认路径是在/usr/请跳过该步骤,否则你会搞乱系统权限. 修改路径权限 sudo chown -R (whoami)(wh
-
npm 更改默认全局路径以及国内镜像的方法
可以通过命令行的方式修改配置项和添加镜像,也可以通过配置文件的方式完成同样的功能. 命令行式方式 npm更改默认全局路径和cache路径 npm config set prefix 新路径 npm config set cache 新路径 npm config set registry https://registry.npm.taobao.org 查看更改结果 npm config ls -l或npm config list 配置文件的方式 在用户主目录下添加文件.npmrc 添加文件内容 r
-
修改NPM全局模式的默认安装路径的方法
一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全.可以通过以下命令来设置默认下载的全局路径目录: 输入命令,查看当前配置: npm config ls 运行结果: 如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录.但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图: 第一步: 在
-
超详细图解修改pip install默认安装路径的方法
目录 1. 修改pip install默认安装路径 1.1 查看pip 默认安装位置 1.2 修改pip 默认安装位置 补充:修改pip install的第三方包默认安装路径 总结 1. 修改pip install默认安装路径 一般使用Anaconda时会使用 pip install ### 来安装各类包,但默认安装路径在C盘,极大占用空间,作为强迫症,我们通过以下步骤来修改默认安装路径. 1.1 查看pip 默认安装位置 第一步:通过win菜单,找到Prompt,点击进入 第二步:在cmd里输
-
node自定义安装更改npm全局模块默认安装路径的步骤
笔者将node安装到了D盘,同时也需要改变npm全局包默认安装的路径,因为不想占C盘空间 第一步当然是去node官网下载对应的版本,同时安装到D盘,先要在D盘新建一个nodejs文件夹 安装不会自己建文件夹 下载地址 选择自己的安装包,然后安装的时候选择D:\nodeJs 就行了 完成安装后,这个时候环境变量里面是没有node的,所以桌面上是找不到node和npm,打开安装的文件夹,新建2个文件夹 node_cache 和node_global global是存放,全局安装的模块的,比如 npm
-
Node.js模块全局安装路径配置方法
下载安装NodeJS后,在自己选择的路径下会有如下的文件: 默认情况下NodeJS安装会同时安装npm(模块管理器:用于管理用户require的模块,有全局和本地两种). 注: 全局:执行npm install <模块的名字> -g 就会将模块装在全局路径下,当用户在程序中require(<模块的名字>)的时候不用考虑模块在哪,如果不修改全局路径,用户下载的模块会默认在C:\Users\Administrator\AppData\Roaming\npm这个路径下. 局部:执行npm
-
MySQL中查看数据库安装路径的方法
我们可以通过mysql命令查看mysql的安装路径: # 以下两个sql任意一个可查询 select @@basedir as basePath from dual ; show variables like '%basedir%'; 上面可以看到基础的安装路径,查看数据库data的路径怎么看,很简单,把上面的参数变量换成datadir即可: # 以下查询任意一个均可 select @@datadir as dataPath from dual ; show variables Like '%d
-
解析centos中Apache、php、mysql 默认安装路径
apache:如果采用RPM包安装,安装路径应在 /etc/httpd目录下apache配置文件:/etc/httpd/conf/httpd.confApache模块路径:/usr/sbin/apachectlweb目录:/var/www/html如果采用源代码安装,一般默认安装在/usr/local/apache2目录下 php:如果采用RPM包安装,安装路径应在 /etc/目录下php的配置文件:/etc/php.ini如果采用源代码安装,一般默认安装在/usr/local/lib目录下ph
-
更改Python的pip install 默认安装依赖路径方法详解
前言 声明:python版本3.6,以下讨论的Python也都是适用于3.x版本 在实际使用安装python的pip安装 依赖库是非常的便捷的. 而且一般大家使用的都是安装Anaconda 来学习和实践python项目. 我们通常都是直接就是使用 pip install **** 其中****代表就是安装的依赖库名或者包名. 但是简单的背后就是,我们的最重要的系统盘C盘都是逐渐满了.更关键是你满完之后还不好去删除或者将一些依赖库放在别的盘的路径下,这就是一件非常糟糕的事情了. 所以今天,为了拯救
-
pip安装路径修改的详细方法步骤
目录 前言 1 查看pip默认安装路径 2 修改pip安装路径 总结 前言 当我们需要安装python的第三方库时,通常都是打开cmd输入pip install xxx去安装. 但是默认安装路径在C盘,极大占用空间,看看我的C盘空间,已经不足了!!! 所以我们修改pip的安装路径这个步骤是很有必要的! 1 查看pip默认安装路径 打开cmd,输入以下命令: python -m site 得到下图的返回页面 其中USER_BASE和USER_SITE是pip的默认安装路径,不出意外都在C盘! D:
随机推荐
- Android实现保持屏幕常亮功能
- 用vbs在 HTA 内对脚本进行编码的方法
- 使用jquery解析XML的方法
- 详解java开发webservice的几种方式
- Javascript中 toFixed四舍六入方法
- asp.net core分块上传文件示例
- php 面向对象的一个例子
- JavaScrip单线程引擎工作原理分析
- 使用android隐藏api实现亮度调节的方法
- Android上传文件到Web服务器 PHP接收文件
- js函数获取html中className所在的内容并去除标签
- 最完的htaccess文件用法收集整理
- jQuery改变form表单的action,并进行提交的实现代码
- Jquery操作radio的简单实例
- Javascript中string转date示例代码
- 深入理解setTimeout函数和setInterval函数
- 剖析各类恶意网页对策分析—注册表使用全攻略之七
- 实例讲解Java读取一般文本文件和word文档的方法
- php操作excel文件 基于phpexcel
- Spring集成Redis详解代码示例

