js实现批量删除功能
本文实例为大家分享了js实现批量删除功能的具体代码,供大家参考,具体内容如下
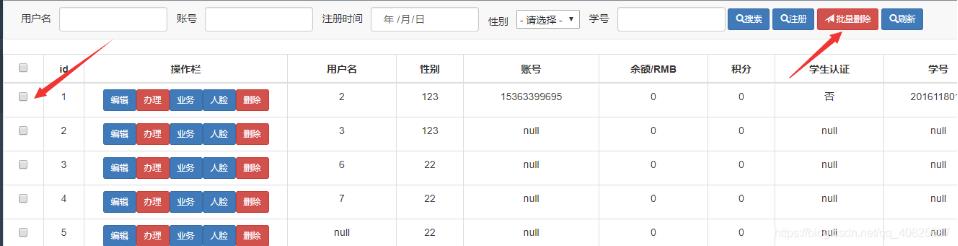
界面如下:

勾选复选框会自动记录id,设置value=“id”即可
下面是全选操作(js):
其中开头的复选框的id为:delete_checkbox
下面记录条的复选框的name为:delete_checkbox
if($("input[id='delete_checkbox']").is(':checked')==true){
$('input[name="delete_checkbox"]').each(function(){
$(this).prop("checked",true);
});
}else{
$('input[name="delete_checkbox"]').each(function(){
$(this).prop("checked",false);
});
}
在批量删除按钮加一个点击执行的方法:user_delete()
点击批量删除后执行的代码如下:
//点击批量删除按钮
function user_delete() {
//获取已经勾选的复选框
let checkedId=new Array(); //定义一个数组来保存已选中的value值
$('input[name="delete_checkbox"]:checked').each(function(){
if(!isNaN($(this).val())){
checkedId.push($(this).val());
}else{
console.log("拿不到");
}
});
if(checkedId.length == 0){
alert("请选择要删除的信息!");
return false;
}
console.log("拿到的数组为:"+checkedId);
console.log("拿到的字符串为:"+checkedId.toString());
//进行批量删除操作
$.ajax({
type:"POST",
url:"",
data:{"id":checkedId.toString()},
success:function (data) {
alert("请求返回的信息!");
location.reload(); //重新刷新页面
},
error:function () {
alert("请求失败!");
}
});
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JS实现复选框的全选和批量删除功能
如图示: 功能描述:在勾选了全选时,所有的商品都会勾选,在取消全选时,取消所有物品的勾选.如果点击批量删除,删除所勾选的商品. <td align="center" width="12%" > <input type="checkbox" id="allChecks" onclick="ckAll()" /> 全选/全不选 </td> //全选 function ckAl
-
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
1.表格动态添加,也可删除 <template> <div class="TestWord"> <el-button @click="addLine">添加行数</el-button> <el-button @click="save">保存</el-button> <el-table :data="tableData" style="wid
-
JavaScript中全选、全不选、反选、无刷新删除、批量删除、即点即改入库(在yii框架中操作)的代码分享
效果展示: 代码实现: 控制器 <?php namespace app\controllers; use Yii; use yii\filters\AccessControl; use yii\web\Controller; use yii\filters\VerbFilter; use app\models\LoginForm; use app\models\ContactForm; //use yii\db\ActiveRecord; use yii\data\Pagination; use
-
jsp Hibernate批量更新和批量删除处理代码
以下程序直接通过Hibernate API批量更新CUSTOMERS表中年龄大于零的所有记录的AGE字段: tx = session.beginTransaction();Iterator customers=session.find("from Customer c where c.age>0").iterator();while(customers.hasNext()){Customer customer=(Customer)customers.next();customer
-
PHP+JS实现批量删除数据功能示例
本文实例讲述了PHP+JS实现批量删除数据功能.分享给大家供大家参考,具体如下: 表单 <form id="form2" name="form2" method="post" action="del_product.php" onsubmit="return checkF(this)"> <label> <input type="checkbox" name
-
javaScript checkbox 全选/反选及批量删除
前台代码 复制代码 代码如下: <script type="text/javascript"> var a; function CheckAll(){ if(a==1) { for(var i=0;i<window.document.form1.elements.length;i++) { var e = form1.elements[i]; e.checked =false; } a=0; } else { for(var i=0;i<window.docum
-
js实现批量删除功能
本文实例为大家分享了js实现批量删除功能的具体代码,供大家参考,具体内容如下 界面如下: 勾选复选框会自动记录id,设置value="id"即可 下面是全选操作(js): 其中开头的复选框的id为:delete_checkbox 下面记录条的复选框的name为:delete_checkbox if($("input[id='delete_checkbox']").is(':checked')==true){ $('input[name="delete_ch
-
PHP jQuery+Ajax结合写批量删除功能
为了美观,我还是引入了bootstrap的模态框,我引入的是自己的数据库 library中的一张表 名为:maninfo表 是一张个人信息表 表的加载我就不写了,比较简单, 大概写一下需要的按钮和html部分就可以了 <button type="button" class="btn btn-primary" id="plscdz" >批量删除</button> 全选: <input type="check
-
tp5(thinkPHP5框架)使用DB实现批量删除功能示例
本文实例讲述了tp5(thinkPHP5框架)使用DB实现批量删除功能.分享给大家供大家参考,具体如下: 1-前端页面 html <a href="javascript:;" rel="external nofollow" onclick="datadel()" class="btn btn-danger radius"> <i class="Hui-iconfont" ><
-
jQuery+ajax实现批量删除功能完整示例
本文实例讲述了jQuery+ajax实现批量删除功能.分享给大家供大家参考,具体如下: 效果展示: 完整代码如下: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <met
-
vue+element实现批量删除功能的示例
今年开始学习vue+element实现后台开发,在实现批量删除功能时有2个小知识点记录在下: 1.如何实现单击行交替选中当前行的复选框,element官网的table实例中没有找到.--通过row-click和toggleRowSelection实现 2.如何获取选中行的值来实现批量删除.--通过selection-change实现 代码如下 html: <div class="row mt30 pl15"> <el-button type="warning
-
Laravel框架实现的批量删除功能示例
本文实例讲述了Laravel框架实现的批量删除功能.分享给大家供大家参考,具体如下: 1.HTML的内容 <tr> <th><input type="checkbox" class="checkbox-inline" onclick="checkAll(this)"></th> // 用来全选 </tr> </thead> <tbody> @foreach ($k
-
PHP ajax+jQuery 实现批量删除功能实例代码小结
目录结构 piliangshan.php <?php require_once './db_conn.php'; $sql = "select * from user"; $result = mysqli_query($conn, $sql); ?> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>全选演示</tit
-
jQuery+Datatables实现表格批量删除功能【推荐】
Datatables是一款jquery表格插件.它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能. 最近遇到这样的需求要求把表格批量删除.下面通过实例代码给大家介绍下. 1:点击全选的选择框CheckBox,选中以下列表中所有的选择框 2:再次点击全选的选择框CheckBox,不选中以下列表中所有的选择框 3:单选某个选择框 如图所示: http://recordit.co/GLj5a5BWo9 简单代码demo: <thead> <tr role="row&q
-
java实现多选批量删除功能
本文为大家分享了java实现多选批量删除的具体代码,帮助大家更好的理解批量删除功能的实现过程,供大家参考,具体内容如下 本文用到的框架是:springmvc+mybatis 实现思路:多选复选框多个删除,点击全选全部选中,再次点击全部取消,为了保证操作的安全,应该提示框进行提升,用户再次点击确认删除进行删除,把选中的多个复选框的值传到后端进行循环删除,最后刷新数据,公司中为了保证数据安全一般不会真正删除而是把数据修改状态进行隐藏,也就是修改,这边以完全删除为例 部分效果截图(页面简陋) 点击全选
随机推荐
- PHP中调用SVN命令更新网站方法
- VBS实现DOC转为文本文档的代码
- JavaScript前补零操作实例
- HighCharts图表控件在ASP.NET WebForm中的使用总结(全)
- 2个自定义的PHP in_array 函数,解决大量数据判断in_array的效率问题
- 详解如何利用docker快速构建MySQL主从复制环境
- css值转换成数值请抛弃parseInt
- Linux文件编辑命令vi详细整理(总结)
- js/jq仿window文件夹移动/剪切/复制等操作代码
- 了解WEB页面工具语言XML(六)展望
- javascript格式化日期时间函数
- Windows系统安装Oracle 11g 数据库图文教程
- jquery拖动插件(jquery.drag)使用介绍
- js实现div拖动动画运行轨迹效果代码分享
- 微信小程序 radio单选框组件详解及实例代码
- 电脑操作误区面面观
- Spring整合WebSocket应用示例(上)
- android获取屏幕的长与宽实现代码(手写)
- Java排序实现的心得分享
- c# 应用NPOI获取Excel中的图片,保存至本地的算法

