详解Qt如何加载libxl库
使用工具
1.Qt 5.12.3集成开发环境
2.libxl-3.9.4.3(官方下载地址:https://www.libxl.com/download.html)
提示:以下是本篇文章正文内容,下面案例可供参考
一、如何导入libxl库
由于官方给出的教程是MinGW32导入动态库我这边也照着导入libxl的32位动态库,使用MinGW64开发环境同理,如果qt使用的是mvsc环境的朋友可以不用参考此教程
1.pro文件导入静态链接库
1.把lib32.dll文件路径放入到pro文件中:

LIBS += -LK:/JXYCU/untitled/libxl-3.9.4.3/lib -llibxl32 //lib文件是单独存在一个文件夹里面的,"-L后面是文件的所在文件夹的路径千万别输入文件的名字,"-l后面才是文件的名字并且不加入后缀名",我这里的lib文件我放到了K盘里面,建议和工程文件放在同一个文件夹
2.把头文件的文件夹路径路径放入到pro文件中:

INCLUDEPATH=K:/JXYCU/untitled/libxl-3.9.4.3/include_cpp //Qt使用的是C++语法所以要用cpp的头文件
2.pro文件导入动态链接库
3.将libxl32.dll动态链接库文件加入pro文件路径中:

QMAKE_POST_LINK +=$$quote(cmd /c copy /y K:\JXYCU\build-untitled-Desktop_Qt_5_12_3_MinGW_32_bit-Debug\debug\libxl32.dll .) //这个dll文件要和自己的exe文件放在一起,就在工程文件夹的debug文件夹里面,路径根据自己的程序去调整,注意这次路径的斜杠方向和上面的两个相反
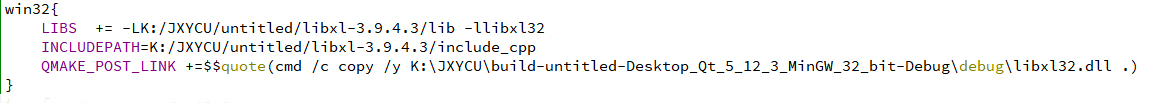
最后使用win32{}框起来如图:

二、头文件使用
1.使用方法
如下:
#include"libxl.h" using namespace libxl;//这里一定要使用libxl库的关键字,否则无法使用Book创建操作excel文件的操作对象
总结
调用libxl动态库很简单,要看自己的编译环境来选择调用合适的libxl库,而且libxl库打开excel和word的速度要比使用QAxObject快很多。
到此这篇关于详解Qt如何加载libxl库的文章就介绍到这了,更多相关Qt加载libxl库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
python GUI库图形界面开发之PyQt5动态加载QSS样式文件
在Qt中经常需要使用样式,为了降低耦合性(与逻辑代码分离),我们通常会定义一个QSS文件,然后编写各种控件(QLabel,QLIneEdit,QPushButton等)的样式,最后使用QApplication或QMainWindow来加载样式,这样就可以让整个应用程序共享一种样式了 编写QSS 首先新建一个扩展名为.qss的文件,如style.qss,然后将其加入资源文件(.qrc)中,在style.qss文件中编写样式代码,例如 QMainWindow{ border-image:url(./
-
PySide和PyQt加载ui文件的两种方法
本文实例为大家分享了PySide和PyQt加载ui文件的具体实现代码,供大家参考,具体内容如下 在用PySide或PyQt的时候,经常用到要将画好的ui文件导入到代码里使用,下面是两种调入的方法: import PyQt4.uic from PyQt4 import QtCore, QtGui MainWindowForm, MainWindowBase = PyQt4.uic.loadUiType('ui/mainwindow.ui') class MainWindow(MainWindowB
-
Qt自定义控件实现线条型加载条
本文实例为大家分享了Qt自定义控件实现线条型加载条的具体代码,供大家参考,具体内容如下 上效果图: 思路:先画一个线条,然后旋转坐标系再画其他线条,突出颜色的线条可以画死再旋转,也可以按照角度递增让特定线画突出颜色(这里使用的是这种). LoadingBarA::LoadingBarA(QWidget *parent) : QWidget(parent) { timer = new QTimer(this); //定时器 timer->setInterval(50); connect(timer
-
使用ajax+jqtransform实现动态加载select
今天在工作的时候遇到一个问题,页面中公司名称是在项目名称选择后用ajax读取出来的.但是jqtransform是在页面加载完成后调用的,所以导致了公司名称下拉框无法展示最新的数据. <link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <script type="text/
-
Qt自定义控件实现圆圈加载进度条
本文实例为大家分享了Qt实现圆圈加载进度条的具体代码,供大家参考,具体内容如下 先看效果图: 思路:画一个占270度的圆弧,然后定义一个定时器,定时旋转坐标系,实现旋转的效果.圆弧需要使用渐变色,实现颜色越来越浅的效果 关键代码:CMProcessBar1.cpp CMProcessBar1::CMProcessBar1(QWidget *parent) : QWidget(parent), ui(new Ui::CMProcessBar1) { ui->setupUi(this); QTime
-
PyQt5 加载图片和文本文件的实例
首先我们来看一组效果 选择图片文本设置完以后 选择过程中 核心代码解释 # 这个函数是用来打开电脑的资源管理器选择照片用的 def loadFile(self): print("load--file") # QFileDialog就是系统对话框的那个类第一个参数是上下文,第二个参数是弹框的名字,第三个参数是开始打开的路径,第四个参数是需要的格式 fname, _ = QFileDialog.getOpenFileName(self, '选择图片', 'c:\\', 'Image fil
-
PyQt5主窗口动态加载Widget实例代码
本文研究的主要是PyQt5主窗口动态加载Widget的代码示例,具体如下. 我们通过Qt Designer设计两个窗口,命名为主窗口(MainForm)和子窗口(ChildrenForm).我们在主窗口的空白中央添加一个栅格布局并命名为MaingridLayout,等会需要将ChildrenForm放进去. 编写代码 from PyQt5 import QtWidgets from MainForm import Ui_MainForm from Children import Ui_Form
-
详解Qt如何加载libxl库
使用工具 1.Qt 5.12.3集成开发环境 2.libxl-3.9.4.3(官方下载地址:https://www.libxl.com/download.html) 提示:以下是本篇文章正文内容,下面案例可供参考 一.如何导入libxl库 由于官方给出的教程是MinGW32导入动态库我这边也照着导入libxl的32位动态库,使用MinGW64开发环境同理,如果qt使用的是mvsc环境的朋友可以不用参考此教程 1.pro文件导入静态链接库 1.把lib32.dll文件路径放入到pro文件中: LI
-
详解Android Webview加载网页时发送HTTP头信息
详解Android Webview加载网页时发送HTTP头信息 当你点击一个超链接进行跳转时,WebView会自动将当前地址作为Referer(引荐)发给服务器,因此很多服务器端程序通过是否包含referer来控制盗链,所以有些时候,直接输入一个网络地址,可能有问题,那么怎么解决盗链控制问题呢,其实在webview加载时加入一个referer就可以了,如何添加呢? 从Android 2.2 (也就是API 8)开始,WebView新增加了一个接口方法,就是为了便于我们加载网页时又想发送其他的HT
-
详解JS异步加载的三种方式
一:同步加载 我们平时使用的最多的一种方式. <script src="http://yourdomain.com/script.js"></script> <script src="http://yourdomain.com/script.js"></script> 同步模式,又称阻塞模式,会阻止浏览器的后续处理,停止后续的解析,只有当当前加载完成,才能进行下一步操作.所以默认同步执行才是安全的.但这样如果js中有输
-
详解Spring ApplicationContext加载过程
1.找准入口,使用ClassPathXmlApplicationContext的构造方法加载配置文件,用于加载classPath下的配置文件 //第一行,执行完成之后就完成了spring配置文件的加载,刷新spring上下文 ClassPathXmlApplicationContext context=new ClassPathXmlApplicationContext( "classpath:spring-mvc.xml"); //获取实例Bean Person person=con
-
详解Android布局加载流程源码
一.首先看布局层次 看这么几张图 我们会发现DecorView里面包裹的内容可能会随着不同的情况而变化,但是在Decor之前的层次关系都是固定的.即Activity包裹PhoneWindow,PhoneWindow包裹DecorView.接下来我们首先看一下三者分别是如何创建的. 二.Activity是如何创建的 首先看到入口类ActivityThread的performLaunchActivity方法: private Activity performLaunchActivity(Activi
-
Spring详解四种加载配置项的方法
目录 1.spring加载yml文件 2.spring 加载 properties 文件 3.spring加载系统磁盘(properties)文件 4.spring加载xml文件 5.Java基于InputStream读取properties配置文件 本文默认 spring 版本是 spring5 1 spring 加载 yml 文件 2 spring 加载 properties 文件 3 spring 加载 系统磁盘 文件 4 spring 加载 xml 文件 5 Java 基于 InputS
-
详解Vue3如何加载动态菜单
目录 1. 整体思路 2. 实现细节 2.1 加载细节 2.2 getInfo 2.3 generateRoutes 1. 整体思路 首先我们来梳理下整体上的实现思路,首先一点:整体思路和 vhr 一模一样. 考虑到有的小伙伴可能已经忘记 vhr 中前端动态菜单的实现思路了,因此本文再和大家分析一下. 为了确保在所有的 .vue 文件中都能访问到到菜单数据,所以选择将菜单数据存入 vuex 中,vuex 是 vue 中一个存储数据的公共地方,所有的 .vue 文件都可以从 vuex 中读取到数据
-
详解Vue-Cli 异步加载数据的一些注意点
刚开始学vue的时候没有使用脚手架,现在用脚手架写法有点不同,今天遇到的问题是使用豆瓣api异步加载数据的时候,会一直在命令行上报错,基本上错误都是xxx 未定义. 例子 <template> <div v-if="moviesData"> <!-- 正在上映的电影-北京 --> <h1>{{ moviesData.title }}</h1> </div> </template> <script&
-
详解利用Spring加载Properties配置文件
记得之前写Web项目的时候配置文件的读取都是用Properties这个类完成的,当时为了项目的代码的统一也就没做什么改动.但事后一直在琢磨SpringMVC会不会都配置的注解功能了?经过最近的研究返现SpringMVC确实带有这一项功能,Spring确实很强大. 因为代码很简单,我就贴上我测试的代码,按照步骤做就可以实现了. 新建配置文件jdbc.properties username=root password=root 新建并配置文件spring-properties <?xml versi
-
详解Java动态加载数据库驱动
问题背景 在同一套系统中,要支持连接访问各种流行的数据库,以及同一数据库的不同版本,例如,oracle9i.oracle10g.oracle11g.oracle12c.sqlserver2000.sqlserver2005.sqlserver2008.sqlserver2012等,其中就会碰到一些问题,就是不同的数据库,数据库驱动肯定不同,对于这个问题到好解决,只需要将相应的驱动加入即可:然而对于同种数据库,不同版本时,而且不同版本的数据库驱动不仅不兼容,同时存在还会出现冲突,例如,能满足sql
随机推荐
- WPF图片按钮的实现方法
- Fckeditor XML Request error:internal server error (500) 解决方法小结
- javascript 面向对象编程基础 多态
- Vue 多层组件嵌套二种实现方式(测试实例)
- 通过关闭10种服务 提高Windows XP系统安全性的图文教程
- python里对list中的整数求平均并排序
- Asp.net Mvc表单验证气泡提示效果
- XenServer使用ISO安装虚拟机系统的方法
- Zend Framework框架之Zend_Mail实现发送Email邮件验证功能及解决标题乱码的方法
- Node.js 异步编程之 Callback介绍(一)
- Python执行Linux系统命令的4种方法
- Python实现的数据结构与算法之基本搜索详解
- php中OR与|| AND与&&的区别总结
- sqlserver 2000 远程连接 服务器的解决方案
- javascript asp教程第二课--转义字符
- php is_file 判断给定文件名是否为一个正常的文件
- Android计步模块实例代码(类似微信运动)
- Cocos2d-x保存用户游戏数据之XML文件是否存在问题判断方法
- JPA之使用JPQL语句进行增删改查
- 详解android项目由Gradle 2.2 切换到 3.0的坑

