JavaScript防抖与节流的实现与注意事项
目录
- 概念
- 实现
- 测试
- 注意事项
- 总结
概念
防抖:点击N次提交按钮,只有最后一次会发出请求。减少无效请求的次数。
节流:每点击一次按钮,都会失效一段时间。降低触发的频率。
实现
/*
防抖
时限内,只有最后一次调用会执行
*/
function debounce(func, interval = 0) {
let timer;
return function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
func()
}, interval)
}
}
/*
节流
执行之后会失效一段时间
*/
function throttle(fn, interval=0, immediate=true) {
let valid = true
return function () {
if (!valid) {
return
}
valid = false
if (immediate) {
fn()
setTimeout(() => {
valid = true;
}, interval)
} else {
setTimeout(() => {
fn()
valid = true;
}, interval)
}
}
}
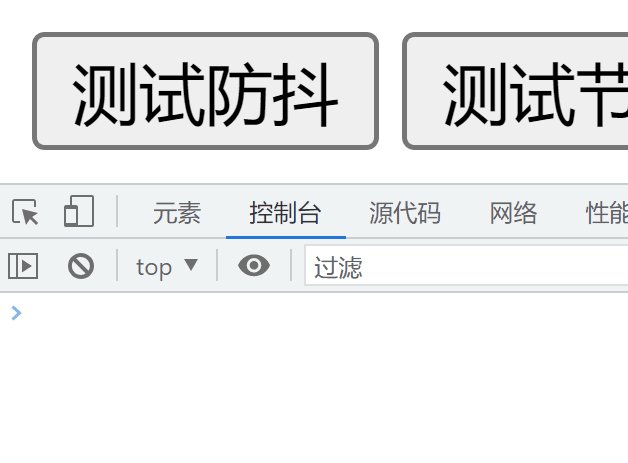
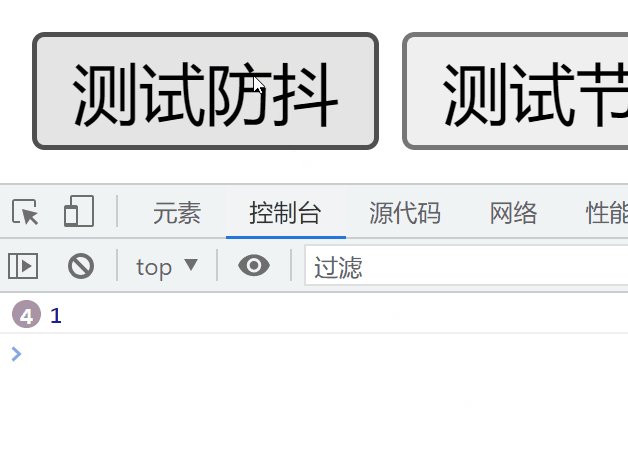
测试
function say() {
console.log(1)
}
var a = debounce(say, 1000)
var b = throttle(say, 1000)
var c = throttle(say, 1000, false)
<button onclick="a()">测试防抖</button>
<button onclick="b()">测试节流一</button>
<button onclick="c()">测试节流二</button>
效果:
防抖。

节流,立即执行。

节流,延时执行。

注意事项
原理:闭包。每调用一次都会对应一个闭包。
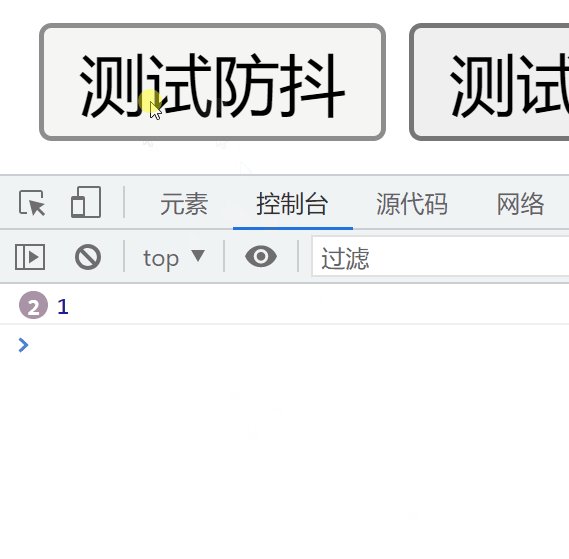
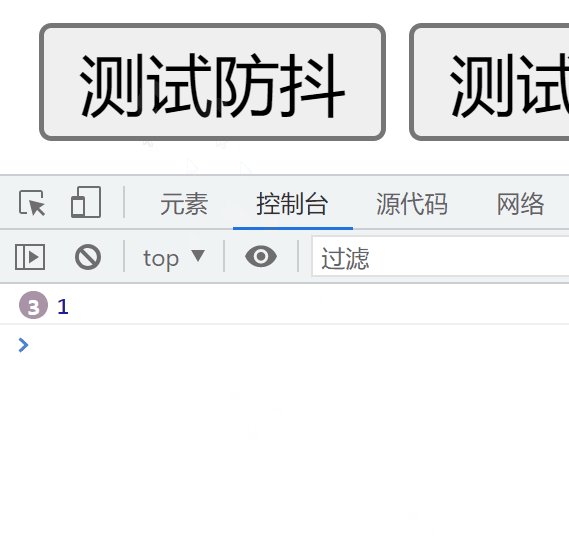
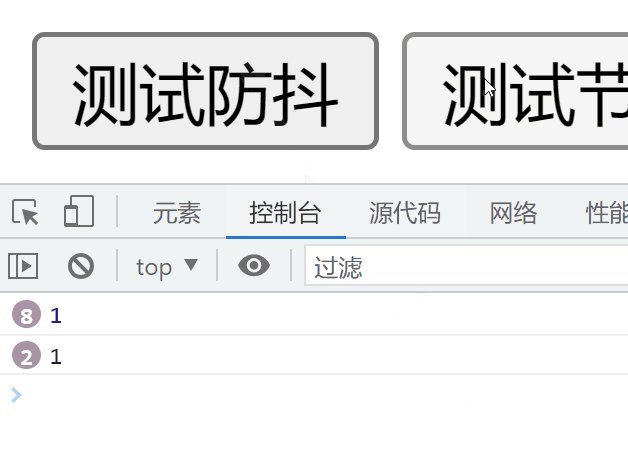
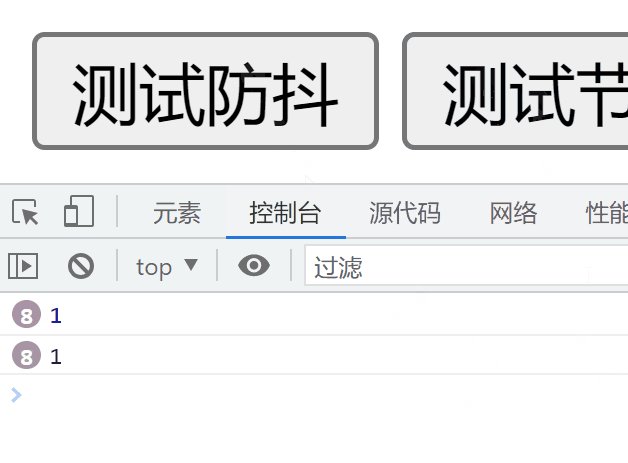
不能够像下面这样写:
<button onclick="debounce(say, 1000)()">测试防抖</button> <button onclick="throttle(say, 1000)()">测试节流一</button> <button onclick="throttle(say, 1000, false)()">测试节流二</button>
不然:

总结
到此这篇关于JavaScript防抖与节流的实现与注意事项的文章就介绍到这了,更多相关JS防抖与节流内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
JavaScript函数节流和函数防抖之间的区别
一.概念解释 函数节流和函数防抖,两者都是优化高频率执行js代码的一种手段. 大家大概都知道旧款电视机的工作原理,就是一行行得扫描出色彩到屏幕上,然后组成一张张图片.由于肉眼只能分辨出一定频率的变化,当高频率的扫描,人类是感觉不出来的.反而形成一种视觉效果,就是一张图.就像高速旋转的风扇,你看不到扇叶,只看到了一个圆一样. 同理,可以类推到js代码.在一定时间内,代码执行的次数不一定要非常多.达到一定频率就足够了.因为跑得越多,带来的效果也是一样.倒不如,把js代码的执行次数控制在合理的范围.既
-
JS函数节流和防抖之间的区分和实现详解
在写JS时,这两个函数比较常见,有时候傻傻分不清用哪个,或者说知道代码要怎么写,但要说出它究竟是节流函数还是防抖函数时一脸楞逼.今天有一个同学分享了这两个的区分,我也来回顾一下,加深一下印象,以便日后用到时心里有底.PS:百度和谷歌搜索前几个介绍都是相反介绍,本文为原创,如有雷同纯属抄袭我的. 节流概念(Throttle) 按照设定的时间固定执行一次函数,比如200ms一次.注意:固定就是你在mousemove过程中,执行这个节流函数,它一定是200ms(你设定的定时器延迟时间)内执行一次.没到
-
js防抖函数和节流函数使用场景和实现区别示例分析
本文实例讲述了js防抖函数和节流函数使用场景和实现区别.分享给大家供大家参考,具体如下: 开发过程中,都遇到过某个事件被频发触发的场景,比如resize,scroll事件,input事件,而对应的事件处理函数也会被高频率调用,这时会增加浏览器负担,用户体验也不好,这也是防抖函数和节流函数存在的意义和使用场景. 函数防抖(debounce): 持续触发事件时,在设定时间段内没有被触发,才去调用事件处理函数,在设定时间段内如果事件又被触发,则不调用事件处理函数,并从触发事件时间重新开始延时. 具体实
-
JS防抖和节流实例解析
日常开发过程中,滚动事件做复杂计算频繁调用回调函数很可能会造成页面的卡顿,这时候我们更希望把多次计算合并成一次,只操作一个精确点,JS把这种方式称为debounce(防抖)和throttle(节流) 函数防抖 当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定时间到来之前,又触发了事件,就重新开始延时.也就是说当一个用户一直触发这个函数,且每次触发函数的间隔小于既定时间,那么防抖的情况下只会执行一次. function debounce(fn, wait) { va
-
JS中的防抖与节流及作用详解
概念 函数防抖(debounce)是指在一定时间内,在动作被连续频繁触发的情况下,动作只会被执行一次,也就是说当调用动作过n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间,所以短时间内的连续动作永远只会触发一次,比如说用手指一直按住一个弹簧,它将不会弹起直到你松手为止. 函数节流是指一定时间内执行的操作只执行一次,也就是说即预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期,一个比较形象的例子是如果将水龙头拧紧直到水是以水滴的形式流出
-
js防抖和节流的深入讲解
前言: 我们在做页面事件绑定的时候,经常要进行节流处理,比如鼠标异步点击,去执行一个异步请求时,需要让它在上一次没执行时不能再点击,又或者绑定滚动事件,这种持续触发进行dom判断的时候,就要按一定频率的执行. 本文主要给大家介绍了关于js防抖和节流的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 0. 引入 首先举一个例子: 模拟在输入框输入后做ajax查询请求,没有加入防抖和节流的效果,这里附上完整可执行代码: <!DOCTYPE html> <html la
-
如何解决js函数防抖、节流出现的问题
React中使用防抖函数和节流函数 在React事件调用时,React传递给事件处理程序是一个合成事件对象的实例.SyntheticEvent对象是通过合并得到的. 这意味着在事件回调被调用后,SyntheticEvent 对象将被重用并且所有属性都将被取消. 这是出于性能原因. 因此,您无法以异步方式访问该事件.React合成事件官方文档 所以在用防抖或节流函数封装时,异步方式访问事件对象出现问题.解决的方法如下: 方法一:调用合成事件对象的persist()方法 event.persist
-
JS函数节流和函数防抖问题分析
问题1:如果实现了dom拖拽功能,但是在绑定拖拽事件的时候发现每当元素稍微移动一点便触发了大量的回调函数,导致浏览器直接卡死,这个时候怎么办? **问题2:**如果给一个按钮绑定了表单提交的post事件,但是用户有些时候在网络情况极差的情况下多次点击按钮造成表单重复提交,如何防止多次提交的发生? 为了应对如上场景,便出现了 函数防抖 和 函数节流 两个概念,总的来说: 这两个方法是在 时间轴上控制函数的执行次数. 函数防抖(debounce) 概念: 在事件被触发n秒后再执行回调,如果在这n秒内
-
JavaScript防抖与节流的实现与注意事项
目录 概念 实现 测试 注意事项 总结 概念 防抖:点击N次提交按钮,只有最后一次会发出请求.减少无效请求的次数. 节流:每点击一次按钮,都会失效一段时间.降低触发的频率. 实现 /* 防抖 时限内,只有最后一次调用会执行 */ function debounce(func, interval = 0) { let timer; return function () { if (timer) { clearTimeout(timer); } timer = setTimeout(() => {
-
JavaScript 防抖和节流遇见的奇怪问题及解决
场景 网络上已经存在了大量的有关 防抖 和 节流 的文章,为何吾辈还要再写一篇呢?事实上,防抖和节流,吾辈在使用中发现了一些奇怪的问题,并经过了数次的修改,这里主要分享一下吾辈遇到的问题以及是如何解决的. 为什么要用防抖和节流? 因为某些函数触发/调用的频率过快,吾辈需要手动去限制其执行的频率.例如常见的监听滚动条的事件,如果没有防抖处理的话,并且,每次函数执行花费的时间超过了触发的间隔时间的话 – 页面就会卡顿. 演进 初始实现 我们先实现一个简单的去抖函数 function debounce
-
关于JavaScript防抖与节流的区别与实现
目录 1.防抖 2.节流 3.总结 前言: 作为前端开发中会以下两种需求 (1)搜索需求 搜索的逻辑就是监听用户输入事件,等用户输入完成之后把数据发送给后端,后端返回匹配数据,前端显示数据到页面.如果只要用户输入就发请求,这样会给后端造成请求压力,需要控制请求的频率. (2)页面无限加载数据 页面无限加载数据的逻辑就是监听用户用户滚动事件,在用户滚动的过程中,去请求下一页的数据来显示到页面.,那么只要滚动就去发请求,同样会造成后端请求压力,需要控制请求的频率. 以上两种看起来都是控制请求频率的问
-
深入了解JavaScript 防抖和节流
概述 说明 在项目过程中,经常会遇到一个按钮被多次点击并且多次调用对应处理函数的问题,而往往我们只需去调用一次处理函数即可.有时也会遇到需要在某一规则内有规律的去触发对应的处理函数,所以就需要使用到函数防抖与函数节流来帮助我们实现我们想要的结果以及避免不必要的问题产生. 函数防抖(debounce) 定义:当持续触发事件时(如连续点击按钮多此),一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,有一次触发了事件,就重新开始延时. 原理:维护一个计时器,规定在延时时间后
-
JavaScript防抖与节流详解
目录 防抖debounce 节流throttle 总结 防抖debounce 定义:对于短时间内连续触发的事件,比如滚动事件,防抖就是让某个时间期限内,事件处理函数只执行一次. 关于防抖,拿手指按压弹簧举例,用手指按压弹簧,一直按住,弹簧将不会弹起直到松开手指. 举例resize: function debounce(fn, wait){ var timer = null; return ()=>{ if(timer !== null){ clearTimeout(timer); } timer
-
JavaScript 防抖和节流详解
目录 防抖 节流 总结 防抖 自动门感应到有人,打开门,并且开始5秒倒计时,在 5 s 内有另外一个人靠近到门,门感应到人,重新5秒倒计时 当事件被触发时,设定一个延迟,若期间事件又被触发,则重新设定延迟,直到延迟结束,执行动作 (防止多次触发) web 应用上面 改变页面大小的统计 滚动页面位置的统计 输入框连续输入的请求次数控制 一开始,点击按钮,console.log('pay money') <body> <button id="btn">click&l
-
JavaScript的防抖和节流案例
目录 防抖 节流: 防抖:在一定的时间内只执行最后一次任务: 节流:一定的时间内只执行一次: 防抖 <button id="debounce">点我防抖!</button> $('#debounce').on('click', debounce()); function debounce() { let timer; // 闭包 return function () { clearTimeout(timer); timer = setTimeout(() =&g
-
JavaScript 防抖debounce与节流thorttle
目录 一.防抖(Debounce) 1.1 防抖函数的实现 (1)版本1 —— 停止触发事件n毫秒后执行回调函数 (2)版本2 1.2 防抖的实际应用 (1)搜索框建议项 (2)消除resize事件处理程序的抖动. (3)自动保存 (4)手机号.邮箱等输入验证检测 (5)在用户停止输入之前不要发出任何 Ajax 请求 二.节流(Throttle) 2.1 节流函数的实现 (1)版本1 —— 使用定时器 (2)版本2 —— 计算当前时间与上次执行函数时间的间隔 2.2 节流的实际应用 (1)游戏中
-
JavaScript中防抖和节流的实战应用记录
目录 前言 为什么我们需要防抖/节流 防抖 节流 总结 前言 你可能会遇到这种的情况,一个站点使用自动填充的文本框,内容的拖拽,效果的滚动.那么,你遇到防抖和截流的概率还是很高的.为了使得这些操作,比如自动填充能够顺畅工作,你需要引入防抖和截流功能. 防抖 -> Debounce 节流 -> Throttle 为什么我们需要防抖/节流 开篇已经简单提了,debounce/throttle 能让你的站点表现更优异.它们工作原理是通过减少动作发起的次数.我们简单举个例子,自动填充文本框触发接口请求
-
浅析JavaScript 函数防抖和节流
函数防抖和节流都是对高频动作触发回调函数的一个优化,实现方式上有类似之处.先从使用场景做个区分. 防抖使用场景: 表单输入框校验 提交按钮避免重复提交 节流使用场景: scroll,mousemove,resize等 函数防抖(debounce) 表单输入框校验在用户不停的打字输入时并不需要向后台校验文本,只有当用户停下来一定时间后,这时候默认用户已经输入完毕了可以开始向后台提交文本了. 表单的提交按钮被用户多次连续点击时,显然并不需要每次点击都提交表单.仅在用户不点击之后,把最后一次的点击操作
随机推荐
- swift计步器CMPedometer的使用方法
- iOS屏幕根据键盘自动变化高度
- java实现图片压缩的思路与代码
- 全新Mac配置PHP开发环境教程
- smarty内置函数foreach用法实例
- 浅谈十进制小数和二进制小数之间的转换
- Android入门之PopupWindow用法实例解析
- JavaScript requestAnimationFrame动画详解
- 关于预加载InstantClick的问题解决方法
- 理解Lua中的__index和__newindex
- sqlserver exists,not exists的用法
- 浅谈js在html中的加载执行顺序,多个jquery ready执行顺序
- jQuery应用之jQuery链用法实例
- js实现感应鼠标图片透明度变化的方法
- Windows服务器SNMP服务的配置方法
- 详解Linux驱动中,probe函数何时被调用
- 轻松解决 Linux操作系统故障恢复技巧
- C#扩展方法实例分析
- Android 实现旋转木马的音乐效果
- C#中实现抽象类里建立静态方法

