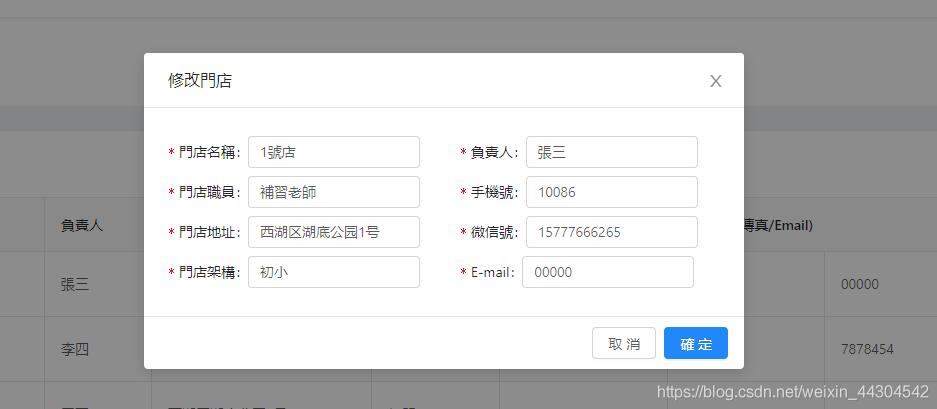
react使用antd表单赋值,用于修改弹框的操作
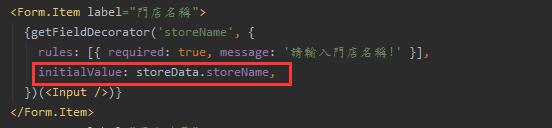
1、使用getFieldDecorator的initialValue

2、在state里定义一个变量存表格的数据

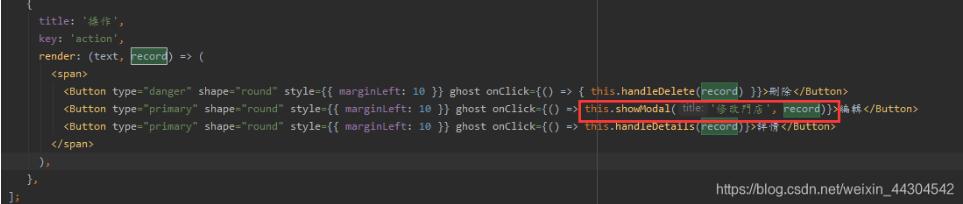
3、给打开弹框的方法传个record

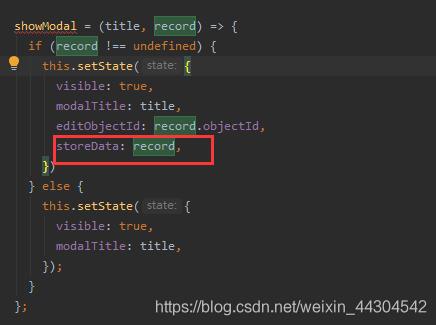
4、把表格里的值存到state

5、把在state里存的值传给弹框

6、获取传过来的值

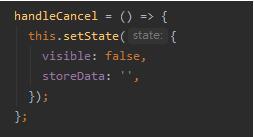
7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值


7、OK

补充知识:react中使用antd的表单重置数据
resetFields 重置一组输入控件的值(为 initialValue)与状态,如不传入参数,则重置所有组件 Function([names: string[]])
注:initialValue有值时会重置为initialValue
使用:
//这个事件,可以是click可以是生命周期函数,具体看需求
componentWillUnmount() {
this.props.form.resetFields(); //这是重置为默认值
//在此进行相应操作
console.log('值已经清空')
}
以上这篇react使用antd表单赋值,用于修改弹框的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
antd Form组件方法getFieldsValue获取自定义组件的值操作
自定义组件 1.自定义组件被getFieldsValue包裹,会获得以下属性 onChange方法, 子组件调用此方法,可将值传给父组件,从而Form可拿到自定义组件的值 value属性,获得初始值 2.组件调用 像Form表单内的组件一样调用,就可以了 补充知识:Ant Design Pro,用setFieldsValue方法,给嵌套到Form表单中的DatePicker或RangePicker组件设置默认值 其实用setFieldsValue或者获取setState方法都可以设置DatePi
-
antd-日历组件,前后禁止选择,只能选中间一部分的实例
antd-日历组件,前后禁止选择,只能选中间一部分: dateDisabledDate(current) { // 需求有效期的禁止选择时间 if (this.state.sailingtimeValue != null && this.state.sailingtimeValue.length != 0) { return current && (current < moment().subtract(1, 'd').add(1, "M") ||
-
Antd中单个DatePicker限定时间输入范围操作
1.某个时间段 import React from 'react'; import moment from 'moment'; class DateDemo extends React.Component{ disabledDate = (current) => { return current < moment().startOf('day') || current > moment().add(6, 'day') ; }; datePickerChange = (date) =>
-
解决antd datepicker 获取时间默认少8个小时的问题
1.扩展日期格式化方法 Date.prototype.format = function (fmt) { let o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //
-
在antd中setFieldsValue和defaultVal的用法
代码如下: componentWillMount() { this.props.form.setFieldsValue({ phone: this.props.maintain.account.phone, email: this.props.maintain.account.email }); console.log(this.props.form.setFieldsValue); } 打印出来 function setFieldsValue(fieldsValue) { var newFie
-
antd日期选择器禁止选择当天之前的时间操作
使用disabledDate属性(不可选择的日期) <a-date-picker @change="dateChange" :disabledDate="disabledDate" v-decorator="['endDate']"/> 在js中定义函数并返回 //限制当天之前的日期不可选 disabledDate(current) { return current && current <moment().su
-
解决antd的Form组件setFieldsValue的警告问题
记住:setFieldsValue的字段要对应得上 解决antd的Form组件setFieldsValue的警告 使用antd的Form组件setFieldsValue可能会出现You cannot set a form field before rendering a field associated with the value.警告,字面意义去看是说在 render之前设置了表单值的问题. 解决 在使用setFieldsValue给表单Form的某一个filed赋值时,可能掺杂了非表单控件
-
react使用antd表单赋值,用于修改弹框的操作
1.使用getFieldDecorator的initialValue 2.在state里定义一个变量存表格的数据 3.给打开弹框的方法传个record 4.把表格里的值存到state 5.把在state里存的值传给弹框 6.获取传过来的值 7.在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值 7.OK 补充知识:react中使用antd的表单重置数据 resetFields 重置一组输入控件的值(为 initialValue)与状态,如不传入参数,则重置所有组件 Funct
-
react实现动态表单
本文实例为大家分享了react实现动态表单的具体代码,供大家参考,具体内容如下 1.小要求 在工作中,我们也会碰到这样子的需求:在填写信息的时候,可以填写多个人名.多个需求.以及动态生产一个分组.今天我们就以: 可以动态的添加/删除人名.路径以及可以添加/删除一个分组的需求来开始今天的学习之旅.需求如下图所示: 2.技术点分析 1.数据结构2.react+antd 动态编辑表格数据提及的知识点3.js操作数据的方法: 添加数据.根据下标删除数据 3.代码分析 3.1 数据结构分析 /** *
-
React实现登录表单的示例代码
作为一个Vue用户,是时候扩展一下React了,从引入antd.配置less.router,终于实现了一个简单的登录表单. 代码如下: import React from 'react'; import { Input, Button, message } from "antd"; import { UserOutlined, LockOutlined, EyeInvisibleOutlined, EyeTwoTone } from '@ant-design/icons'; impor
-
React事件处理和表单的绑定详解
目录 一.事件处理 1.1 React事件 1.2 事件对象 1.3 事件传参 1.4 函数组件事件处理 二.表单 一.事件处理 1.1 React事件 React 元素的事件处理和 DOM 元素类似.但是有一点语法上的不同: React 事件绑定属性的命名采用驼峰式写法,而不是小写. 例如onclick属性应该写成onClick. 如果采用 JSX的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM 元素的写法).例如已经定义了一个名为handleClick的函数,应该这样调用:
-
layui 对弹窗 form表单赋值的实现方法
目的: 点击编辑按钮 实现 数据回显到弹出 子页面 表单 内.如下图: Html 代码: <body> <div class="layui-form" lay-filter="useradmin" id="useradmin"> <div class="layui-form-item"> <label class="layui-form-label">用 户
-
layui的表单提交以及验证和修改弹框的实例
HTML <div class="layui-form"> <input type="text" class="txt" name="newName" lay-verify="newName" lay-verType="tips" placeholder="请输入姓名"> <input type="text" clas
-
解决antd 表单设置默认值initialValue后验证失效的问题
方法一: getFieldDecorator没有第三个参数,如果写了3个参数就会出错 错误代码: <Form.Item> { getFieldDecorator('userName', { initialValue: 'Tom' },{ rules: [{ required: true, message: '请输入用户名', }], })( <Input placeholder='请输入用户名'/> ) } </Form.Item> 正确代码: <Form.Ite
-
ant-design表单处理和常用方法及自定义验证操作
首先要说一下antdesign这个框架API和demo丰富,而且开发环境提供对应的warning来纠正用户的错误.是一个很好的组件库. 关于表单验证方面是依赖于 async-validator 库.百度的san-xui组件库的表单验证也是依赖与async-validator.说明这个库的实用性还是比较高,可以多了解一下. 首先按照antDesign官网Demo.我们可以copy一个Form表单的demo. LoginForm是表单的组件,下面代码,是React 高阶组件(Hoc). 用于使组件获
-
element-ui和vue表单(对话框)验证提示语(残留)清除操作
问题是这样的: 如果一个页面有多个按钮打开相同的element-ui的Dialog对话框,那么如果第一个点击"顺序"按钮出现红色验证提示语后, 再点击"取消",或者点击页面空白处此对话框消失,而后再点击同一个"顺序"按钮亦或别的"顺序"按钮, 那么此红色提示依然存在,显然是无法忍受的,那么怎么去除呢, 这里也用到一个vue的一个语法watch,从字面意思上理解就是起到监控的作用,监控这个diaLog对话框的打开和关闭. 在 &
-
JQuery form表单提交前验证单选框是否选中、删除记录时验证经验总结(整理)
先上三张效果图: 这些功能在Java Web开发中可能是经常需要的,虽然很简单却使很实用的功能,这里记录下以免忘记. 1. 先说表单提交前验证:后台经常用到(这里是提交后统一验证,及时验证请参考我另一篇文章 http://blog.csdn.net/jianzhonghao/article/details/52503431) 1.1 通过submit 按钮提交后 会根据form的属性action="路径"来跳转到相应的路径,这时,给form添加一个 onsubmit =&quo
随机推荐
- 把图象文件转换成XML格式文件
- 网易手机图片自由下载器(hta)
- redis字符串类型_动力节点Java学院整理
- jquery不常用方法汇总
- 精通JavaScript 纠正 cleanWhitespace函数
- javascript实现二叉树遍历的代码
- java的poi技术读取和导入Excel实例
- python数据结构树和二叉树简介
- js实现类似菜单风格的TAB选项卡效果代码
- js实现简易的单数字随机抽奖(0-9)
- php多层数组与对象的转换实例代码
- android开发教程之startActivityForResult使用方法
- centos下简单配置安装Squid 3.0反向代理
- 动态JavaScript所造成一些你不知道的危害
- Java中的日期和时间类以及Calendar类用法详解
- PHP HTML JavaScript MySQL代码如何互相传值的方法分享
- 解析PHP实现下载文件的两种方法
- Java编程构造方法与对象的创建详解
- js装饰设计模式学习心得
- Unity UGUI实现卡片椭圆方向滚动

