解决idea web工程修改js文件之后不变化的问题
有是一个坑爹的bug,把web工程发布到tomcat上之后,一开始运行的好好的,后来修改里面的js传给服务端的数据,一点变化都没有,,
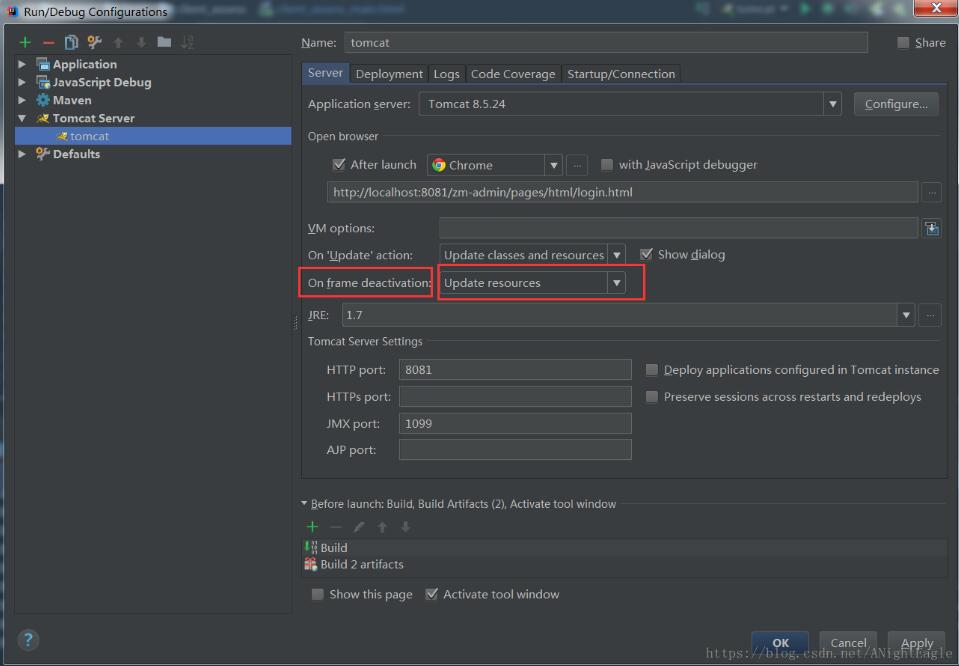
都说要把配置里面换成更新
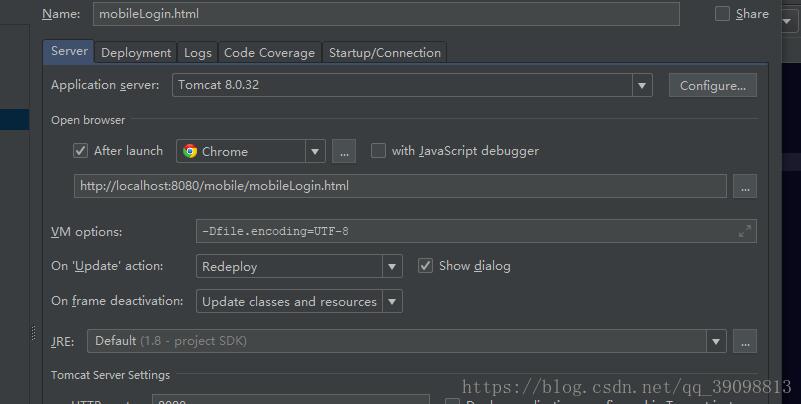
修改on update Action 为 Redeploy
On frame deactivation 为Update classes and resources

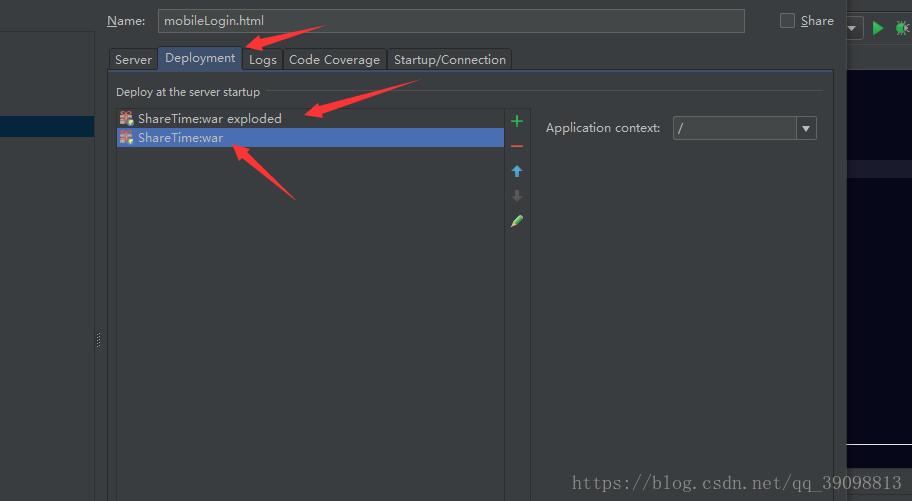
如果你的里面是下面这个,说明你发布成了 war的格式

进入deployment吧war去掉换成war exploded

换完之后信心满满的试了下,还是没有变化,,,
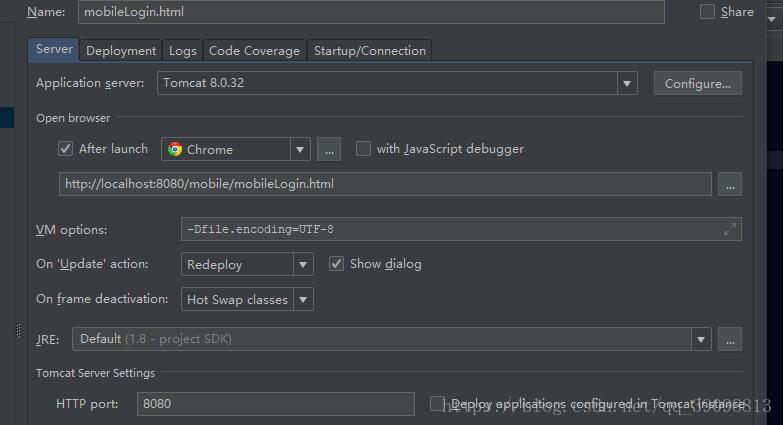
最后我把端口号改成8080,发现又能同步了。。。。。
当初是为了发布到外网才改成的80 ,,,,你们如果遇到类似情况不妨试一试
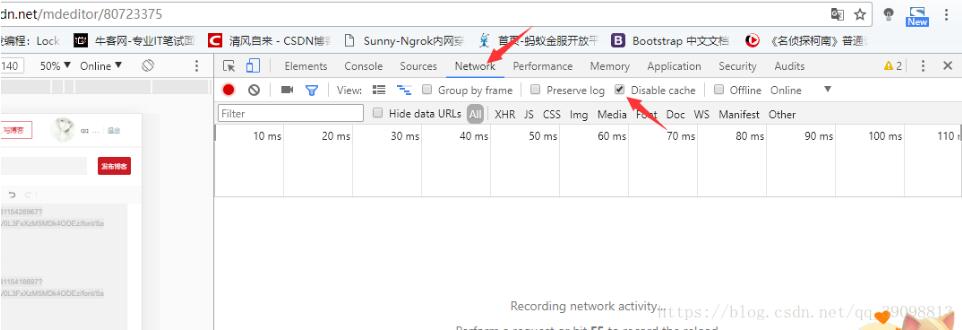
如果还是不能同步,那就是浏览器的问题的,浏览器加载了缓存文件,需要禁用缓存

把缓存禁用,发现没有问题了。
补充知识:intellij idea 部署的项目中 js、css文件修改后浏览器不能及时更新的解决办法
一、浏览器的问题
1.firefox(火狐浏览器)解决问题
第一步,在浏览器中敲入:about:config ,然后回车
第二步,在显示出的内容中找到下面的列表内容,双击
browser.cache.check_doc_frequency
在出现的对话框中将3改为1
然后关闭这个页面,项目在更新时浏览器就可以及时地更新项目中的js文件。
2.chrome(谷歌浏览器)
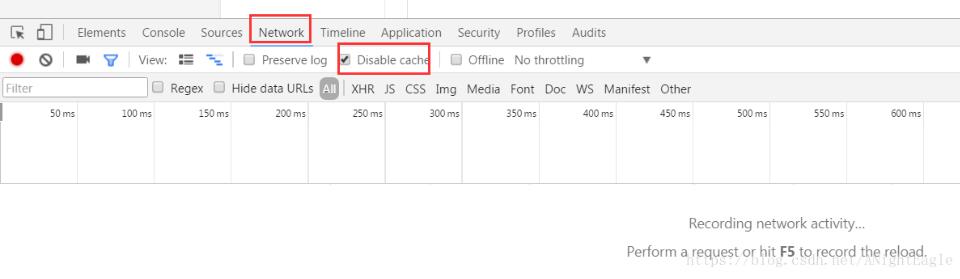
(1)、在调试页面中勾选Disable cache

(2)、按F5或右键“重新加载”刷新页面内容
(3)、 使用ctrl+shift+R 强制刷新,不使用浏览器缓存来刷新页面
二、intellij idea的问题
(1)、Edit Configurations --> Server --> on frame deactivation 修改为 updae class and resources(这个的意思是每次切换intellij idea时,加载资源和class文件,用完之后可以切换掉,否则电脑会比较卡)

(2)、intellij idea 安装live Edit 插件。

以上这篇解决idea web工程修改js文件之后不变化的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Idea导入Web项目并发布到Tomcat问题
Idea导入现有的Web项目并发布到Tomcat,发现Tomcat没有自动发布 问题: 导入一个Web项目时,idea并没有把他当成web,所以需要自己修改项目结构 1.导入项目 打开 File->Open... 2.发现项目web前面图标不带小圆点 正确应该为这样: 3.配置运行 (1).配置运行环境 打开 Run->Edit Configurations... (2).点击左上角小加号 (3).选择本地Tomcat,找到目录 (4).选择Deployment啥也没有,发现下方有红色惊叹号(
-
intellij idea创建第一个动态web项目的步骤方法
我以2018版的intellij idea为例 一.创建JavaWeb 1.第一步 点击左上角的File-->New-->Project 2.第二步 1.找到Java Enterprise之后,在Application Sever中找到自己的Tomcat,同时勾选中Web Application 2.第一项是你的工程名字,随便取啦,第二个是你的工程路径,选择好之后点击finish 3.创建classes和lib文件夹,名字不可改 像这样 3.第三步 1.在File中找到Project Stru
-
解决idea web项目中out目录更新不同步问题
今天碰到个很恶心的东西..就是明明导入了相应的依赖文件(css,html,js等文件),路径也正确..就是访问不了....弄了一个多小时... 原因在哪?看了一下web项目的生成位置,发现编译之后会重新生成一个out目录,更新不同步.... 解决方法:build->Build Artifact->clean,然后再build->build Artifact->rebuild...问题解决.. 如果使用的是maven构建的web项目,就简单很多直接cmd定位到项目根节点,有pom.x
-
解决idea web工程修改js文件之后不变化的问题
有是一个坑爹的bug,把web工程发布到tomcat上之后,一开始运行的好好的,后来修改里面的js传给服务端的数据,一点变化都没有,, 都说要把配置里面换成更新 修改on update Action 为 Redeploy On frame deactivation 为Update classes and resources 如果你的里面是下面这个,说明你发布成了 war的格式 进入deployment吧war去掉换成war exploded 换完之后信心满满的试了下,还是没有变化,,, 最后我把
-
解决node终端下运行js文件不支持ES6语法
最近写一些简单的测试代码时,为了方便直接在node终端执行发现有些ES6语法不支持,记录一下解决方式 现象 新建class.js文件后添加如下代码 // constructer class Person { constructor(name,age,sex) { this.name = name; this.age = age; this.sex = sex; } getInfo() { return `name:${this.name},age:${this.age},sex:${this.s
-
解决vue打包后vendor.js文件过大问题
第一步.cdn引入各种包 index.html中cdn的方式引入vue.vuex.axios.element-ui.vue-router等包,如下图: 第二步.在使用vue等包的地方,注释掉import引入 在所有使用vue的地方注释掉引入的vue等包,但是Vue.use(axios).Vue.use(VueRoter).Vue.use(vuex)等依然要使用,除了Vue.use(ElementUI), 如果加上这句话,还是会打包element-ui到vendor.js文件中 在main.js
-
解决Vue-cli3没有vue.config.js文件夹及配置vue项目域名的问题
1.在vue项目根目录下新建vue.config.js(不是在src下面) vue.config.js配置文件: module.exports = { // 基本路径 baseURL已经过时 publicPath: './', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vu
-
如何解决uni-app编译后 vendor.js 文件过大
目录 uni-app编译后vendor.js文件过大 前景 运行后发现 小程序分包后vendor还是过大 添加以下代码 uni-app编译后vendor.js文件过大 前景 采用uni-app开发的微信小程序,发布时工具提示vendor.js过大,已经跳过es6向es5转换.查看后发现编译后代码中common/vendor.js已超过500k,所以需要体积控制. HBuilderX创建的项目勾选运行–>运行到小程序模拟器–>运行时是否压缩代码 使用cli创建的项目,可以在pacakge.jso
-
解决Django中修改js css文件但浏览器无法及时与之改变的问题
今天修改之前实习小伙伴写的js代码的时候,遇到修改后页面未发生变化的问题.因为我是web开发小白,所以上网查了一波,得以解决~~ 初次进行web工程开发的人可能会碰到这样的情况:自己在明明对工程上的某个js或css文件进行了修改,并提交到服务器上去了.但是在客户端浏览器里面打开页面时,并没有看到修改后的效果,而是该js文件的旧版本的效果. 如果了解过浏览器缓存就知道,为了效率,浏览器通常会缓存js/css文件.如果没有清除浏览器缓存的该js文件的话,js的修改效果就不会起作用,因为浏览器还是用的
-
Eclipse编辑jsp、js文件时卡死现象的解决办法汇总
使用Eclipse编辑jsp.js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲.将所有用过的方法罗列如下: 1.取消验证 windows–>perferences–>validation 把 除了manual 下面的全部点掉,build下只留 classpath dependency Validator 2.关闭拼写检查 windows–>perferences–>general–> editors->
-
引入JS文件IE6报语法错误或缺少对象问题的解决方法
解决"引入JS文件IE6报错"的问题 问题描述: 页面引入一个js文件,其中定义了函数或对象,然后在页面中调用函数或对象时,在IE6会报"语法错误"或"缺少对象".在IE6+或者IE7却运行正常. 问题分析: 这个对象在引入的JS文件中是存在的,因为在IE6+以上的浏览器都可以正常运行.这个问题在于文件编码上,如果JS文件编码与当前页面的编码不一致,就可能导致在IE6中页面不能正常获取和解析JS文件中的内容,在IE6中,默认引入的文件和页面的编码
-
解决django无法访问本地static文件(js,css,img)网页里js,cs都加载不了
1.今天网上下载一个博客项目,发现本地访问,js,css加载不了. 我想应该是项目上线的安全措施,但是我想调试项目.找到方法如下 在settings.py里面编辑 添加 STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), ) 另外把 STATIC_ROOT = os.path.join(BASE_DIR, 'static') 改为 STATIC_ROOT = os.path.join(BASE_DIR, 'static1') 即这里面的s
-
解决tomcat发布工程后,WEB-INF/classes下文件不编译的问题
今天部署项目到tomcat,发布完后,启动tomcat,报class not found: 临时找了个解决方案,由于项目是copy过来的,于是就将原来项目的classes下面编译好的class文件也一并拷过来了:但是治标不治本: 后来在我修改代码的时候,重新发布到tomcat,发现新写的代码还是没有自动编译:classes下面还是没有class文件: 于是找解决方法:我是按照下面操作成功的: 1)在java build path下面删除原来的jre,重新导入jre: 2)删掉所有引用的jar包,
随机推荐
- 如何实现在下拉菜单里输入文字?
- jQuery实现动态添加、删除按钮及input输入框的方法
- js兼容pc端浏览器并有多种弹出小提示的手机端浮层控件实例
- eregi_replace()中特殊字符的处理方法
- 在iOS App中实现地理位置定位的基本方法解析
- python利用Guetzli批量压缩图片
- OpenStack 创建windows镜像实现步骤
- bootstrapValidator表单验证插件学习
- JavaScript对象之深度克隆介绍
- C语言中求余弦值的相关函数总结
- C#判断指定分区是否是ntfs格式的方法
- Linux下安装mysql-5.6.12-linux-glibc2.5-x86_64.tar.gz
- JavaScript中数组slice和splice的对比小结
- 用jsp页面生成随机的验证数字码示例
- jquery.form.js实现将form提交转为ajax方式提交的方法
- mysql中格式化数字详解
- Ubuntu 14.04下安装和配置redis数据库
- Android滑动事件冲突详解(一)
- python实现内存监控系统
- Java中extends一定是代表继承吗?

