Javascript中window.name属性详解
关于window下自带name的属性
不知道大家有没有发现这样一种情况
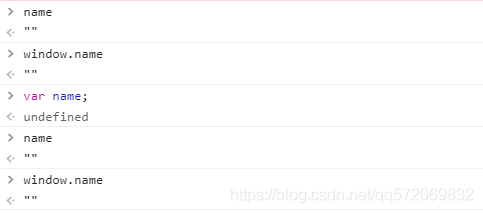
在控制台里直接输出未声明变量,正常情况应该是会报错的,而且声明未赋值的变量输出应该是undefined
var a; //undefined b; //报错
但是偏偏就个别特例,就是name属性

其实window自身就带有name这个属性,在控制台输入window可以可以看到
 打开
打开
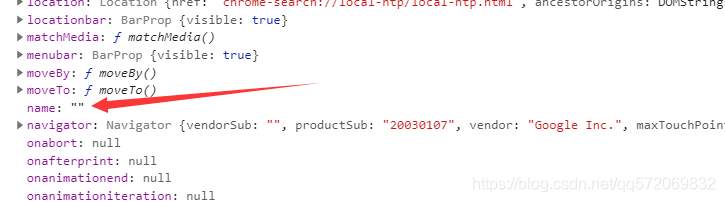
往下翻就可以找到

window.name直译过来是窗口名字,主要用于为超链接和表单设置目标(targets),什么意思呢,我们做个案例
- 建立两个网页
第一个页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSdemo1</title> </head> <body> <a href="./demo2.html" rel="external nofollow" target="hello world">跳转</a> </body> </html>
第二个网页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSdemo2</title>
<script>
document.write( window.name + "<br>" + name )
</script>
</head>
<body>
</body>
</html>
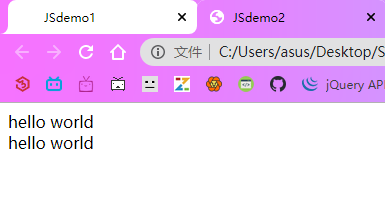
我们打开一个网页点击跳转看看效果


这里我们就可以看出,第一个网页的a标签通过target属性将值赋值给第二个窗口的name属性,这样第二个网页的name属性就有值了。
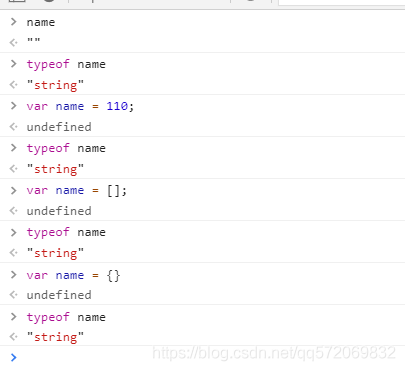
还有一点需要注意,如果给name赋值,那么 window.name 会调用 类似于 toString 的方法将赋给它的值转换成对应的字符串表示。

现在我们已经认识了window.name的属性了,可以做做下面这题试试手。
var name = 123;
var obj = {};
console.log(name + 123 + obj )
到此这篇关于Javascript中window.name属性详解的文章就介绍到这了,更多相关Javascript window.name属性内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
javascript跨域总结之window.name实现的跨域数据传输
自己实践了一下,真的很好用.特将具体实现方法记录如下 有三个页面: a.com/app.html:应用页面. a.com/proxy.html:代理文件,一般是一个没有任何内容的html文件,需要和应用页面在同一域下. b.com/data.html:应用页面需要获取数据的页面,可称为数据页面. 实现起来基本步骤如下: 在应用页面(a.com/app.html)中创建一个iframe,把其src指向数据页面(b.com/data.html). 数据页面会把数据附加到这个i
-
javascript使用window.name解决跨域问题第1/2页
window.name 传输技术,原本是 Thomas Frank 用于解决 cookie 的一些劣势(每个域名 4 x 20 Kb 的限制.数据只能是字符串.设置和获取 cookie 语法的复杂等等)而发明的(详细见原文:<Session variables without cookies>),后来 Kris Zyp 在此方法的基础上强化了 window.name 传输 ,并引入到了 Dojo(dojox.io.windowName),用来解决跨域数据传输问题.window.name 传输技
-
Javascript中window.name属性详解
关于window下自带name的属性 不知道大家有没有发现这样一种情况 在控制台里直接输出未声明变量,正常情况应该是会报错的,而且声明未赋值的变量输出应该是undefined var a; //undefined b; //报错 但是偏偏就个别特例,就是name属性 其实window自身就带有name这个属性,在控制台输入window可以可以看到 打开 往下翻就可以找到 window.name直译过来是窗口名字,主要用于为超链接和表单设置目标(targets),什么意思呢,我们做个案例 建立两个
-
JavaScript中window.showModalDialog()用法详解
今天在项目中用到了弹出子窗口,就想到了用JavaScript实现的两种方法,一个是window.open();一个是window.showModalDialog()方法,后者是存在父子关系的一种弹出窗口,只有子窗关闭,父窗口才激活,并且可以传送参数和返回值.正好又温习一遍用法,顺便在此记录过程中遇到的问题. 基本介绍: showModalDialog() (IE 4+ 支持) showModelessDialog() (IE 5+ 支持) window.showModalDialog()方法用来
-
JavaScript中BOM和DOM详解
目录 BOM(浏览器对象模型) 1. window 获取浏览器c窗口尺寸 2. screen 获取电脑屏幕大小 3. window 开启关闭窗口 4. 浏览器事件 5. location 6. history 7. navigator 获取浏览器相关信息 8. 弹窗 DOM (文档对象模型) DOM 分类 DOM对象 Document文档对象 element文档对象 DOM事件操作 鼠标事件 键盘事件 触屏事件 特殊事件 表单事件 浏览器兼容处理 兼容性写法,封装工具 BOM(浏览器对象模型)
-
javascript中Array()数组函数详解
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改. Array()是一个用来构建数组的内建构造器函数.数组主要由如下三种创建方式: array = new Array() array =
-
JavaScript中eval()函数用法详解
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行. 如果参数是一个表达式,eval() 函数将执行表达式.如果参数是Javascript语句,eval()将执行 Javascript 语句. 语法 复制代码 代码如下: eval(string) 参数 描述 string 必需.要计算的字符串,其中含有要计算的 JavaScript 表达式或要执行的语句. eval()函数用法详解: 此函数可能使用的频率并不是太高,但是在某些情况下具有很大的作用,下面就介绍一下eva
-
JavaScript中 ES6 generator数据类型详解
1. generator简介 generator 是ES6引入的新的数据类型, 看上去像一个函数,除了使用return返回, yield可以返回多次. generator 由function* 定义, (注意*号), 2. 示例 函数无法保存状态, 有时需要全局变量来保存数字: 2.1 'use strict'; function next_id(){ var id = 1; while(id<100){ yield id; id++; } return id; } // 测试: var x,
-
javascript 中的继承实例详解
javascript 中的继承实例详解 阅读目录 原型链继承 借用构造函数 组合继承 寄生组合式继承 后记 继承有两种方式:接口继承和实现继承.接口继承只继承方法签名,而实现继承则继承实际的方法. 由于函数没有签名,在ECMAScript中无法实现接口继承.ECMAScript只支持实现继承,而且实现继承主要依靠原型链来实现. 下面介绍几种js的继承: 原型链继承 原型链继承实现的本质是重写原型对象,代之以一个新类型的实例.代码如下: function SuperType() { this.pr
-
JavaScript中深拷贝与浅拷贝详解
目录 1 浅拷贝概念 2 深拷贝概念 3 浅拷贝的实现方式 3.1 Object.assign() 3.2 Array.prototype.concat() 3.3 Array.prototype.slice() 3.4 直接赋值 4 深拷贝的实现方式 4.1 JSON.parse(JSON.stringify()) 4.2 函数库lodash 总结 1 浅拷贝概念 深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的. 浅拷贝是创建一个新对象,该对象有着原始对象属性值的一份精确拷
-
JavaScript中的函数式编程详解
函数式编程 函数式编程是一种编程范式,是一种构建计算机程序结构和元素的风格,它把计算看作是对数学函数的评估,避免了状态的变化和数据的可变,与函数式编程相对的是命令式编程.我们有这样一个需求,给数组的每个数字加一: // 数组每个数字加一, 命令式编程 let arr = [1, 2, 3, 4]; let newArr = []; for(let i = 0; i < arr.length; i++){ newArr.push(arr[i] + 1); } console.log(newArr)
-
JavaScript中的this使用详解
其实this是一个老生常谈的问题了.关于this的文章非常多,其实我本以为自己早弄明白了它,不过昨天在做项目的过程中,还是出现了一丝疑惑,想到大概之前在JavaScript weekly里收藏待看的一篇详解this的文章(后有链接,也附上了稀土上的中文译文)和另一篇一位前辈推荐的文章,就把它们看了看,对this的认识确实提升了一些. JavaScript 中的'this'是动态的,它在函数运行时被确定而非在函数声明时被确定.所有的函数都可以调用'this',这无关于该函数是否属于某个对象.关于t
随机推荐
- 非常好用的两个PHP函数 serialize()和unserialize()
- 详解如何在 docker 容器中捕获信号
- HTTP协议详解_动力节点Java学院整理
- Windows Server 2008 R2和2012中PHP连接MySQL过慢的解决方法
- ORACLE DATAGUARD中手工处理日志v$archive_GAP的方法
- iOS7 毛玻璃特效代码
- ASP 无限级分类实现
- 对象不支持此属性或方法: Session.CodePage = 936 解决方法
- RecyclerView的简单使用
- 安卓输入框被虚拟键盘挡住的问题(微信开发)
- js 变量类型转换常用函数与代码[比较全]
- node.js中的fs.fchownSync方法使用说明
- CSS 实用实例(推荐)
- JS的数组的扩展实例代码
- jquery取消事件冒泡的三种方法(推荐)
- c#实现网站监控查看是否正常示例
- SqlServer提示“列前缀tempdb.无效: 未指定表名”问题解决方案
- Bootstrap模态框插入视频的实现代码
- SATA硬盘如何使用GHOST的解释
- 浅析创建javascript对象的方法
