Xamarin渲染器移植到.NET MAUI项目中
简介
众所周知, .NET MAUI使用的是Handler处理程序, 而Xamarin使用的则是Render渲染器模式。尽管MAUI中使用了新的渲染模式, 但是仍然Xamarin中的支持Render渲染器, 这意味着如果你的项目是从Xamarin移植到MAUI当中, 大部分代码能够可以重用, 本篇文章介绍如何将Xamarin 渲染器(Render)移植到.NET MAUI项目当中。
先决条件
为了还原本次测试环境, 下面分别列举了本次测试代码移植的开发测试环境, 如下所示:
IDE: Visual Studio Community 2022 Preview (64 位) 17.0.0 Preview 7.0
操作系统: Windows 11家庭版 已安装Andoroid子系统(调试使用)
IDE:安装Xamarin移动端开发环境及MAUI预览版环境
创建Xamarin渲染器
- 第一步: 首先创建一个Xamarin.Forms项目, 在Android项目中创建CustomRender文件夹, 并且创建自定义渲染器MyButtonRender, 如下所示:

说明: MyButtonRender类完整代码如下所示:
using Android.Content;
using App2.Droid.CustomRender;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
using App2;
[assembly: ExportRenderer(typeof(MyButton), typeof(MyButtonRender))]
namespace App2.Droid.CustomRender
{
public class MyButtonRender : ButtonRenderer
{
public MyButtonRender(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Button> e)
{
base.OnElementChanged(e);
if(Control!= null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.Red);
}
}
}
}
- 第二步:在类库项目App2中添加MyButton类,继承Button, 如下所示:
using Xamarin.Forms;
namespace App2
{
public class MyButton : Button
{
}
}
- 第三步:在Xaml中使用MyButton, 如下所示:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App2.Views.AboutPage"
xmlns:my="clr-namespace:App2" >
<Grid>
<!--此处略过许多代码-->
<my:MyButton Text="About!" />
</Grid>
</ContentPage>
- 第四步:启动Android项目,预览效果,如下所示:

说明:通过上面几步, 我们轻松的完成了在Xamarin当中自定义渲染器并且显示在模拟器当中, 接下来, 主要的任务是将Xamarin现有的
自定义渲染器移植到MAUI项目中, 那么下面接着继续表演。
渲染器移植至MAUI项目
- 第一步: 这里, 直接创建名为MAUIRender的新MAUI项目。

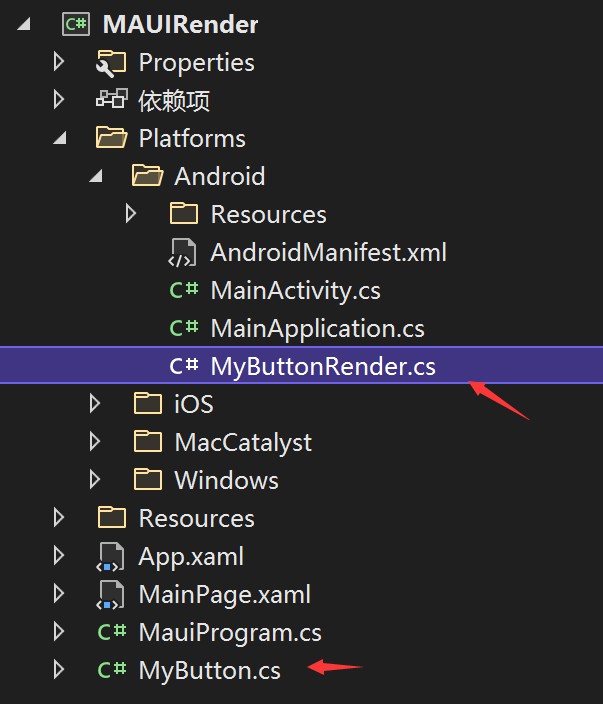
- 第二步: 然后, 我们把Xamarin中创建的MyButton与MyButtonRender直接复制到MAUI的项目中, 如下所示:

MyButtonRender类修改如下:
using App2;
using Android.Content;
using Microsoft.Maui.Controls.Platform;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Compatibility.Platform.Android.FastRenderers;
namespace MAUIRender
{
public class MyButtonRender : ButtonRenderer
{
public MyButtonRender(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if(Control!= null)
Control.SetBackgroundColor(global::Android.Graphics.Color.Red);
}
}
}
说明: 此处更新涉及更新命名空间引用
移除旧的Xamarin引用:
using Xamarin.Forms.Platform.Android;
using Xamarin.Forms;
添加新的MAUI引用:
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Platform;
using Microsoft.Maui.Controls.Compatibility.Platform.Android.AppCompat;
移除 [assembly: ExportRenderer(typeof(MyButton), typeof(MyButtonRender))] (原因下面说)
MyButton类修改如下:
using Microsoft.Maui.Controls;
namespace App2
{
public class MyButton : Button
{
}
}
说明: using Xamarin.Forms; 更新为: using Microsoft.Maui.Controls;
- 第三步: 依赖注入自定义的Render
上面所讲到移除 [assembly: ExportRenderer(typeof(MyButton), typeof(MyButtonRender))] 声明,
在Xamarin当中, 渲染器强制声明在Android项目中, 耦合性很强。这一点,在MAUI项目当中, 则是通过Startup类中依赖注入的形式添加,通过扩展方法 ConfigureMauiHandlers 添加 AddCompatibilityRenderer,如下所示:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
})
.ConfigureMauiHandlers(handler =>
{
#if ANDROID
handler.AddCompatibilityRenderer(typeof(MyButton), typeof(MyButtonRender));
#endif
});
return builder.Build();
}
说明: 之所以使用ANDROID 条件, 取决于我们并为定义IOS平台的自定义渲染器, 当然我们可以这么做, 如果当该渲染器仅仅为Android提供, 我们即可单独设置。
- 第四步: XAML页面中添加MyButton命名空间, 声明MyBuToon, 如下所示:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MAUIRender.MainPage"
xmlns:my="clr-namespace:MAUIRender"
BackgroundColor="{DynamicResource SecondaryColor}">
<Grid>
<my:MyButton Text="Hello,MyButton!!!"
HeightRequest="80"
WidthRequest="300"
HorizontalOptions="Center"
/>
</Grid>
</ContentPage>
最终运行效果图,如下所示:

总结
这篇文章主要给大家介绍了如何将Xamarin Render移植到 .NET MAUI项目当中, 当然在新的MAUI当中,
仍然建议大家使用新的Handler处理程序来实现, 并且它提供了更好的性能以及灵活性。
下一篇, 主要给大家介绍, 如何在MAUI当中使用新的Handler体系来实现自定义平台控件。
到此这篇关于Xamarin渲染器移植到.NET MAUI项目中的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

