浅谈Vue+Ant Design form表单的一些坑
目录
- 设置默认值的坑
- 自定义 v-decorator 组件的坑
最近在用 vue + ant 写项目发现 from 组件的坑还是比较多的
设置默认值的坑
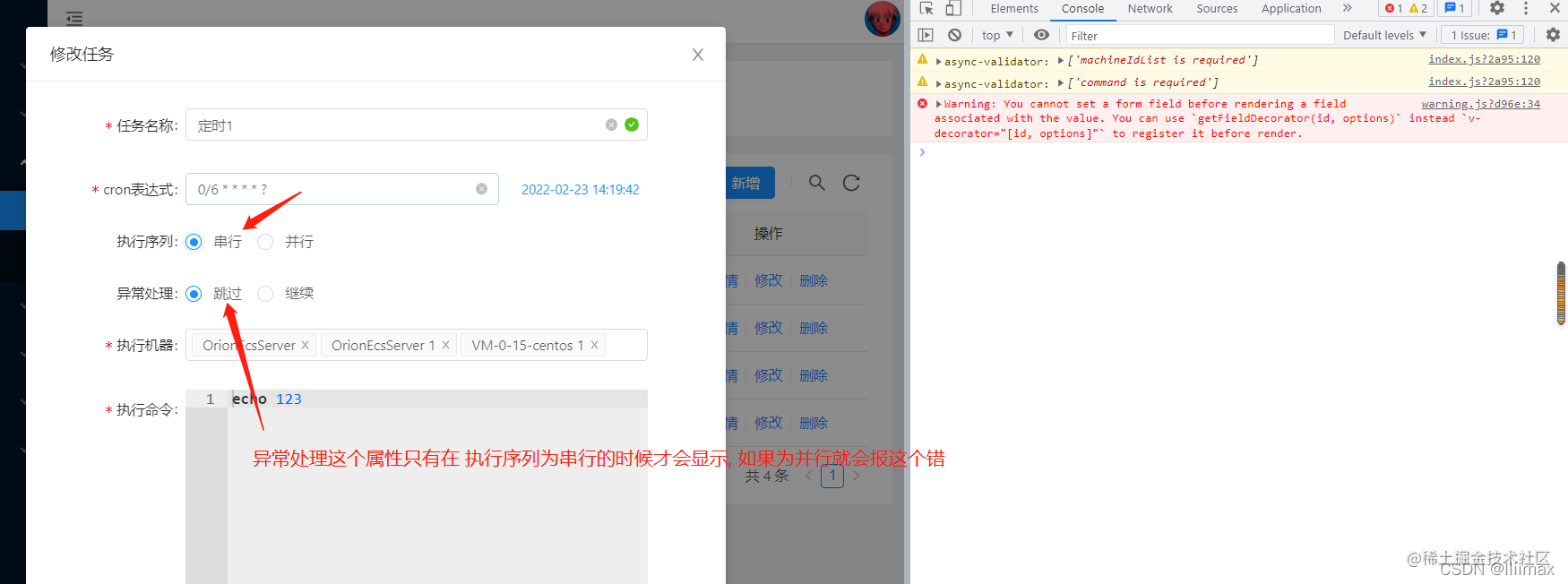
控制台报 Warning: You cannot set a form field before rendering a field associated with the value. You can use getFieldDecorator(id, options) instead v-decorator="[id, options]" to register it before render.

问题原因: 产生此问题的原因是 调用 setFieldsValue 方法时 入参对象设置了一些不该存 在 或页面异步判断的一些值

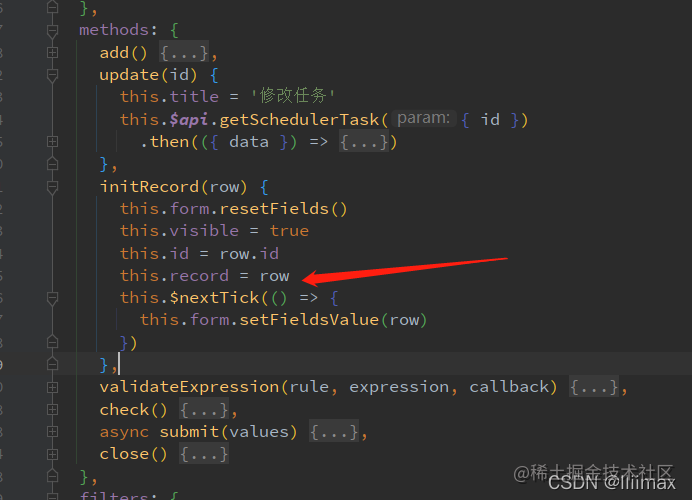
此时的 row 是直接调用接口拿到的数据 有一些其他不需要设置的值 如创建时间, 这时候就会报错
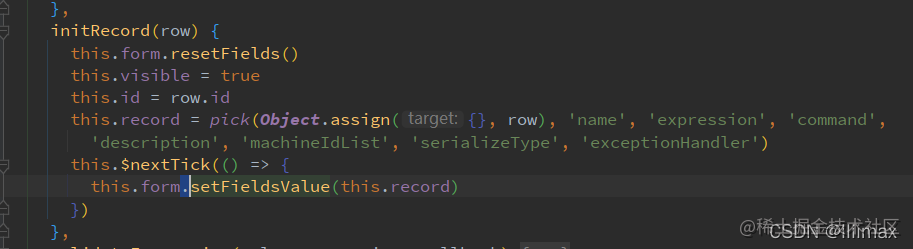
解决思路: 使用 lodash.pick 方法和 object.assign 来设置需要渲染表单的值
优化后:

之后又出现了新的问题, 因为页面上的异常处理是异步判断的, 使用了 serializeType 来判断是否显示, 这时候直接设置 exceptionHandler 也是会报同样的错误

解决思路: 用 promise 先设置可以直接渲染的值 其他异步判断的值二次渲染
优化后:

问题解决
自定义 v-decorator 组件的坑
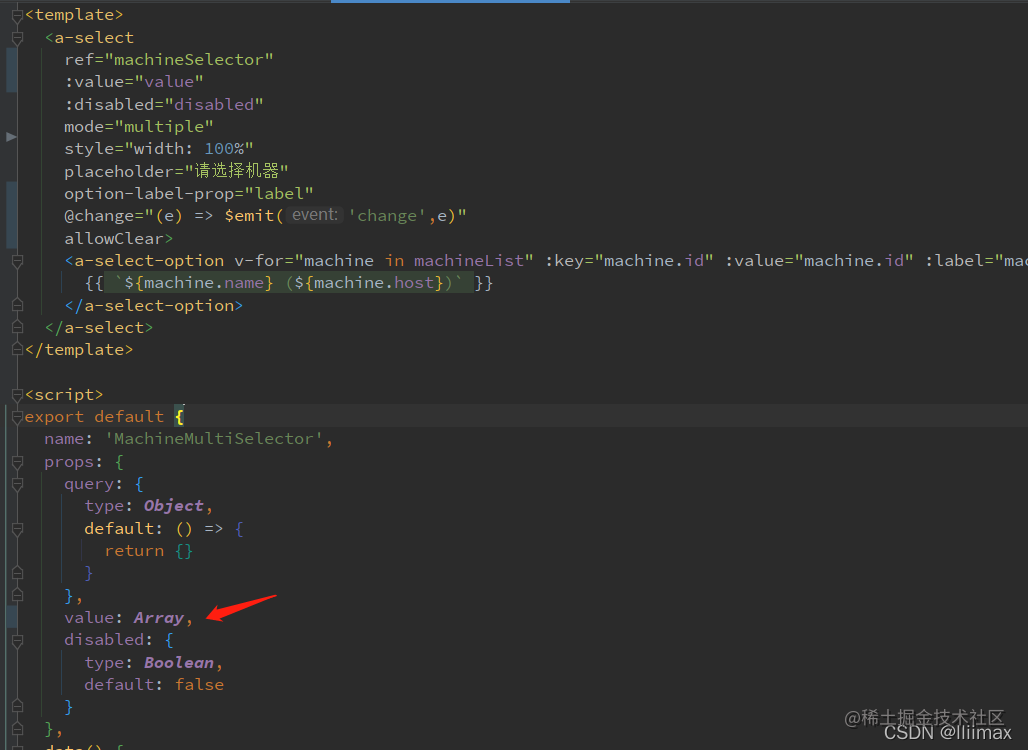
控制台报: Warning: MachineMultiSelector default value can not collect, please use option.initialValue to set default value.
自定义 v-decorator 的组件需要两个基本设置, 父传子的 value 属性, 和 value 发生变化子传父的change 事件

这个问题产生的原因是 不可以给 props 的 value 设置默认值, 可以用 decorator.option.initialValue 属性设置默认值
修改后:

问题解决
到此这篇关于浅谈Vue+Ant Design form表单的一些坑的文章就介绍到这了,更多相关Vue Ant Design form表单内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

