Vue UI创建项目详细步骤
1.首先要安装最新的Vue CLI
在命令行工具里输入一下命令
npm install -g @vue/cli
或者
yarn global add @vue/cli
安装成功后,可用vue -V命令查看已安装的Vue CLI版本

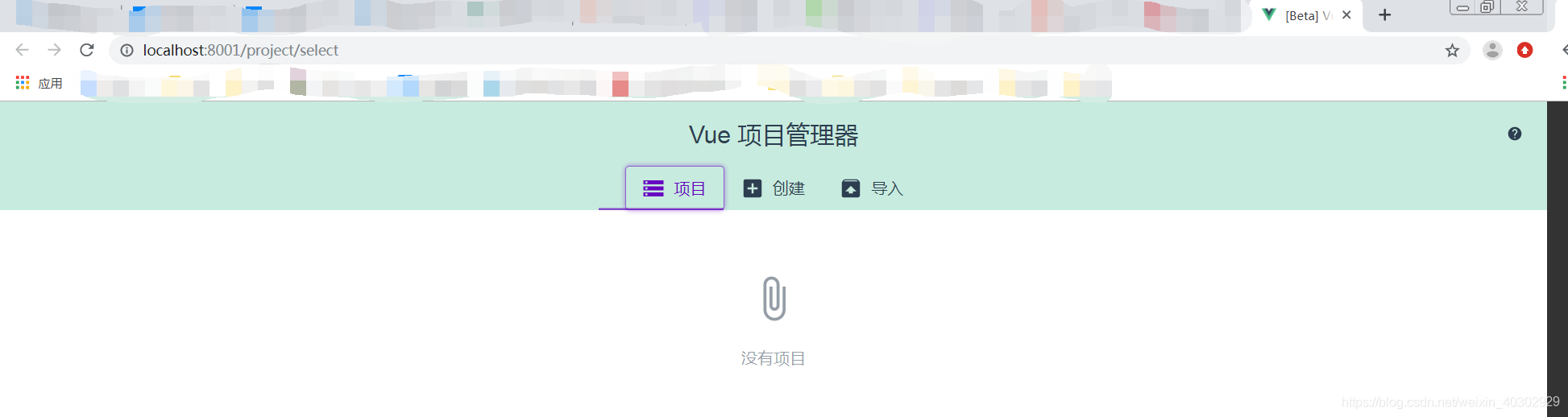
2.在命令行运行 vue ui,就会出现图形化管理


在界面上可以看到第一个tab项目,点击创建这个tab ,可以来创建一个新的vue项目
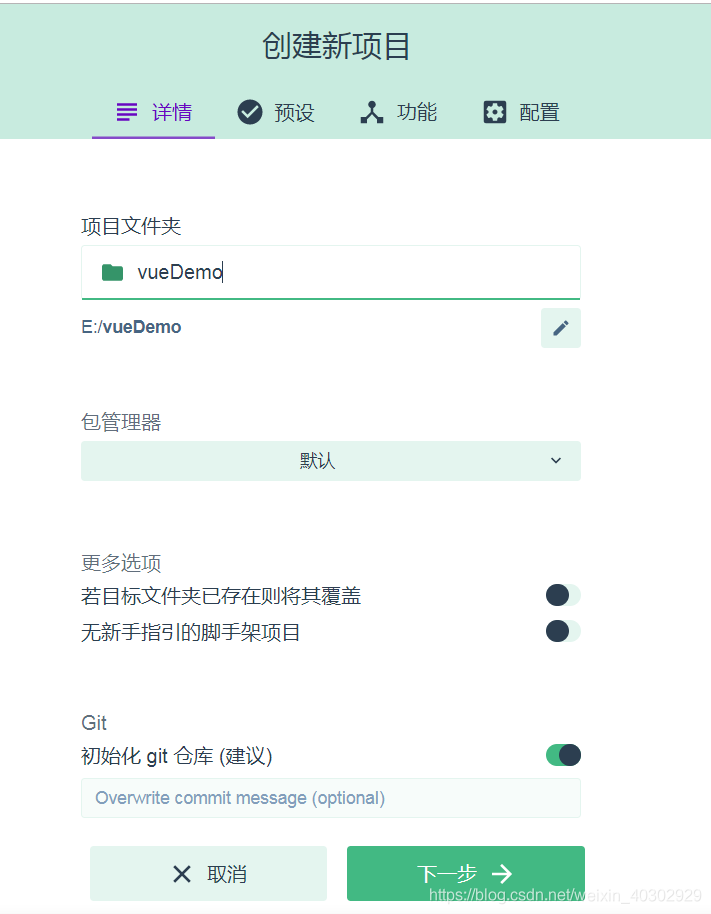
3.点击了创建之后可以看到一下内容,可以项目创建一个目录或者选择一个目录,然后选择一种包管理工具:可以使npm,也可以是yarn等

4.点击下一步后,出现预设插件和配置的界面,按照自己的需求选择就可以,此处选择了默认的。

5.点击创建项目后

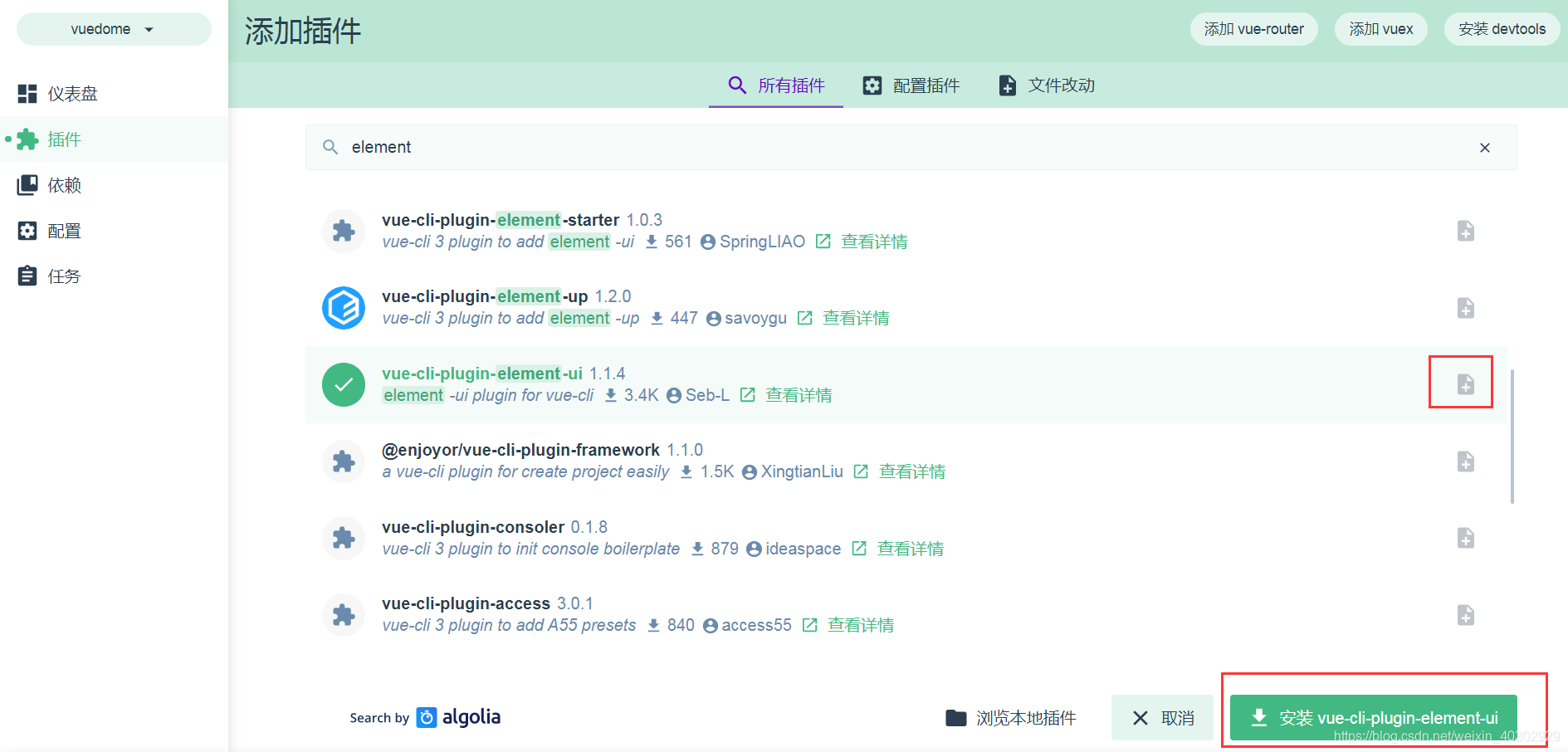
已安装的插件,也可以在右上角点击添加插件安装想要的插件。

添加插件页面,也得要点击右下角的安装~

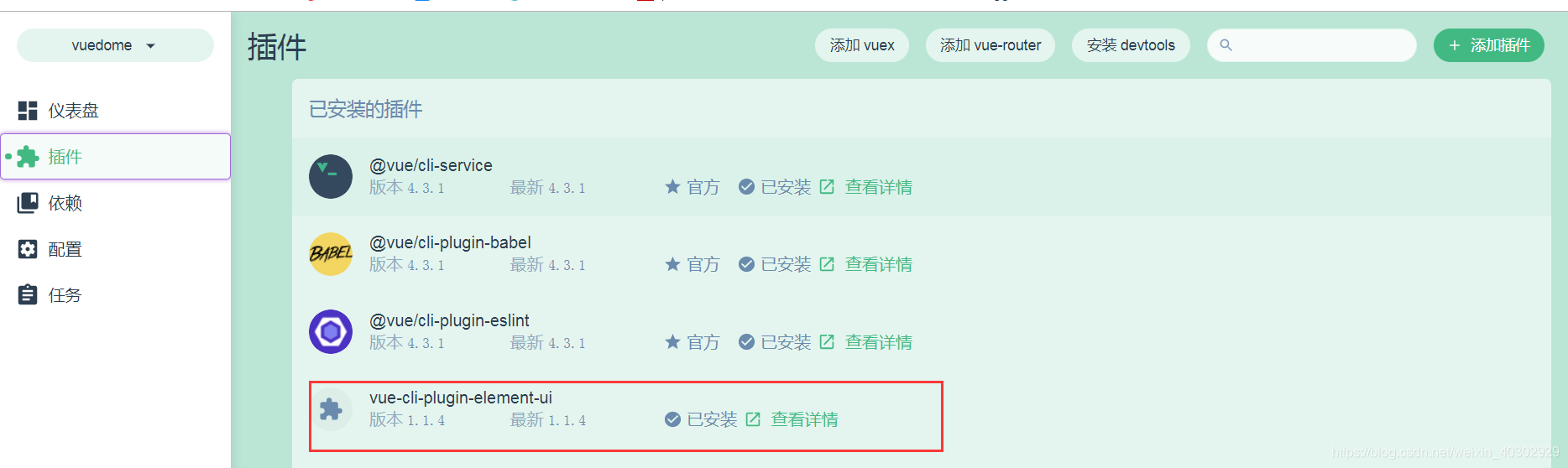
再返回到插件就会看到刚才安装的插件了,如下所示:

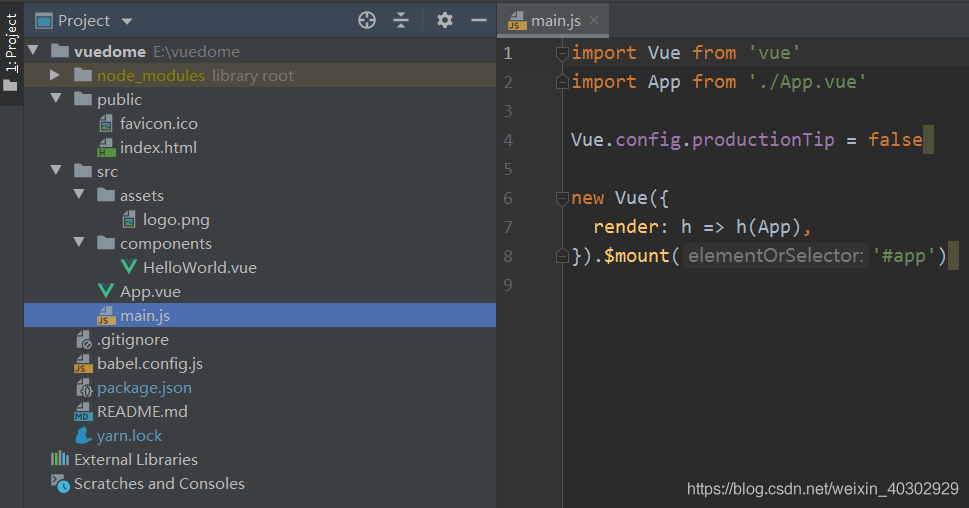
6.最后我们来看下 通过vue ui生成的项目结构

运行一下项目,npm run serve

到此这篇关于Vue UI创建项目详细步骤的文章就介绍到这了,更多相关Vue UI创建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue3+elementui plus创建项目的方法
1.使用elementui plus版本实现按需加载组件会报错 Error: Cannot find module 'babel-preset-es2015' from 'D:\danzhukeji\danzhu\my_pp\src' 这样的情况下 { "presets": [["es2015", { "modules": false }]], "plugins": [ [ "component", { &
-
Vue UI创建项目详细步骤
1.首先要安装最新的Vue CLI 在命令行工具里输入一下命令 npm install -g @vue/cli 或者 yarn global add @vue/cli 安装成功后,可用vue -V命令查看已安装的Vue CLI版本 2.在命令行运行 vue ui,就会出现图形化管理 在界面上可以看到第一个tab项目,点击创建这个tab ,可以来创建一个新的vue项目 3.点击了创建之后可以看到一下内容,可以项目创建一个目录或者选择一个目录,然后选择一种包管理工具:可以使npm,也可以是yarn等
-
Vue CLI3创建项目部署到Tomcat 使用ngrok映射到外网
1.准备工作. 1.首先准备安装Vue及Vue-CLI $ npm install vue $ npm install -g @vue/cli 2.其次下载Tomcat tomcat.apache.org/index.html 任选一个版本,我测试用的是macOS,所以下载了第二个压缩包 下载到本地后,解压缩,并且将解压缩后的文件夹复制到以下路径下,其中电脑名称就是你的用户名称. /Users/{电脑名称}/Library ,并且重命名为ApacheTomcat,这里要提一下,在这个文件夹下
-
详解idea从git上拉取maven项目详细步骤
刚从Eclipse转Intellij,对于它的各种操作也是一脸懵逼,但觉得使用起来还不错,今天就说一下我用Idea导入git中的Maven项目的详细步骤: 1. 首先打开Intellji Idea,选择check out from Version Control,选择Git(图片上选到gitHub了,抱歉抱歉). 2. 上一步完成后会出现如下界面,该界面有三个参数,第一个填的是你git的Url,第二个是你要建的项目的路径,第三个当然是存放的目录的名称啦,没什么含量. 3. 点击clone会出现如
-
Vue Cli3 创建项目的方法步骤
最近的开发项目中使用了vue-cli 3.0,使用体验可以说非常棒了,模板更加制定化,配置更加简洁.以下总结下应用过程中的一些经验. 1. 安装 npm install -g @vue/cli 2. 创建一个项目 vue create iview-admin # OR vue ui default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持. Manually select features 自己去选择需要的功能,提供更多的特性选择.比如如果想要支持 Ty
-
Spring Boot 项目创建的详细步骤(图文)
一. 简单介绍一下Spring Boot 世界惯例,在学习一个框架之前,我们需要了解一下这个框架的来历. 下面我们引用一下百度百科的解释. Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置.通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者 Spring Boo
-
java版飞机大战实战项目详细步骤
本文为大家分享了java版飞机大战实战项目,供大家参考,具体内容如下 分析 飞机大战 首先对这个游戏分析,在屏幕上的物体都是飞行物,我们可以把建一个类,让其他飞行物继承这个类.游戏中应有英雄机(也就是自己控制的飞机).敌人.而敌人应该分为打死给分的飞机(就是普通飞机),另一种就是打死有奖励的敌人.他们都应该是飞行物的子类,我们也可以为普通飞机和给奖励的敌人设一个接口让他们去实现接口,这样有利于以后的扩展,我在这里给的简化版的飞机大战,主要是为了让大家了解面向对象. 第一步建立飞行物类 impor
-
SpringBoot快速搭建web项目详细步骤总结
最近在学习Spring Boot 相关的技术,刚接触就有种相见恨晚的感觉,因为用spring boot进行项目的搭建是在太方便了,我们往往只需要很简单的几步,便可完成一个spring MVC项目的搭建,感觉就是下图: 好,下面就本人搭建项目的过程简单说说如何快速搭建一个spring MVC项目,相信我,spring-boot这趟车,你上了根本就停不下来了! 下面是这篇博客的主要内容: spring boot 介绍 spring boot 项目快速搭建 spring-boot中单元测试 sprin
-
关于Vue ui 的没反应、报错问题解决总结
目录 Vue ui 的没反应.报错问题 一.vue ui 启动出现的报错问题 Vue ui无法启动项目管理器 原因 遇到版本低的解决方案 没有ui功能的解决方法 Vue ui 的没反应.报错问题 一.vue ui 启动出现的报错问题 vue ui 输入后 回车没反应? cmd 输入: vue ui // 没反应 原因一:安装的 nodejs 和 node_modules(有npm) 没有在同一个目录下: 安装时会默认安装在"C:\Program Files…"里的. 解决: (1)卸载
-
详解python3 + Scrapy爬虫学习之创建项目
最近准备做一个关于scrapy框架的实战,爬取腾讯社招信息并存储,这篇博客记录一下创建项目的步骤 pycharm是无法创建一个scrapy项目的 因此,我们需要用命令行的方法新建一个scrapy项目 请确保已经安装了scrapy,twisted,pypiwin32 一:进入你所需要的路径,这个路径存储你创建的项目 我的将放在E盘的Scrapy目录下 二:创建项目:scrapy startproject ***(这个是项目名) 这样就创建好了一个名为tencent的项目 三:进入项目新建一个爬虫:
-
Vue.js项目部署到服务器的详细步骤
前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的.想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了. 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的.我这里找基友拿的一个,做测试的话,可以买阿里云的学生机,9.9 一个月,不过不是学生的话就比较麻烦,因为涉及敏感操作都需要验证码. 编译打包 将项目打包成 dist 文件,这里我需要跨域请求一些数据,还写了一个小型服务器, app.js 放到 dist 文
随机推荐
- 改变javascript函数内部this指针指向的三种方法
- java实现学籍管理系统
- W3C Group的JavaScript1.8 新特性介绍
- 基于jquery的滚动鼠标放大缩小图片效果
- jquery新的绑定事件机制on方法的使用方法
- JS实现用键盘控制DIV上下左右+放大缩小与变色
- 星外系统IIS日志分析常用的几个命令小结
- 通过一个命令轻松切换Java的版本
- 深入理解js generator数据类型
- js实现九宫格的随机颜色跳转
- php 生成唯一id的几种解决方法
- 在Python中处理XML的教程
- asp下request.querystring("id")与request("id")区别
- Fatal: the Postfix mail system is already running 解决办法
- 在Python上基于Markov链生成伪随机文本的教程
- Javascript this指针
- jdbc操作数据库的基本流程详解
- 中国站长对Google Adsense规则的曲解
- Android入门教程之Vibrator(振动器)
- Android自定义View实现支付宝咻一咻效果

