IDEA中HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题
这个问题困扰我整整一天一夜,先是代码检查路径设置找不出问题,后面换tomcat版不行,抱着侥幸心理换IDEA版本意料之中还是没解决问题。
都快想秃了最后终于完美解决了。
场景描述:
IDEA中新建web项目
tomcat正常
HTML通过XML配置文件提交表单正常
当HTML通过Servlet注解名提交表单时404

问题分析:
通常404是路径出现问题,此时第一反应是form中action值和servlet注解值出错,检查后
属性值匹配。检查游览器访问路径最终找到问题出在启动虚拟路径上。

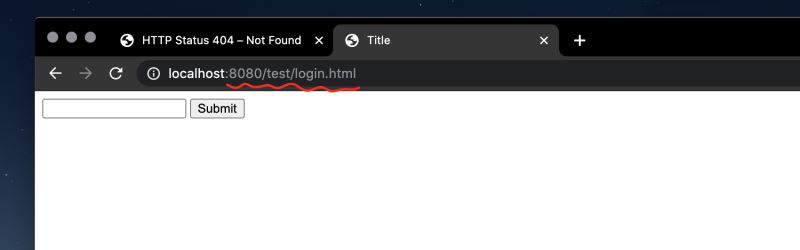
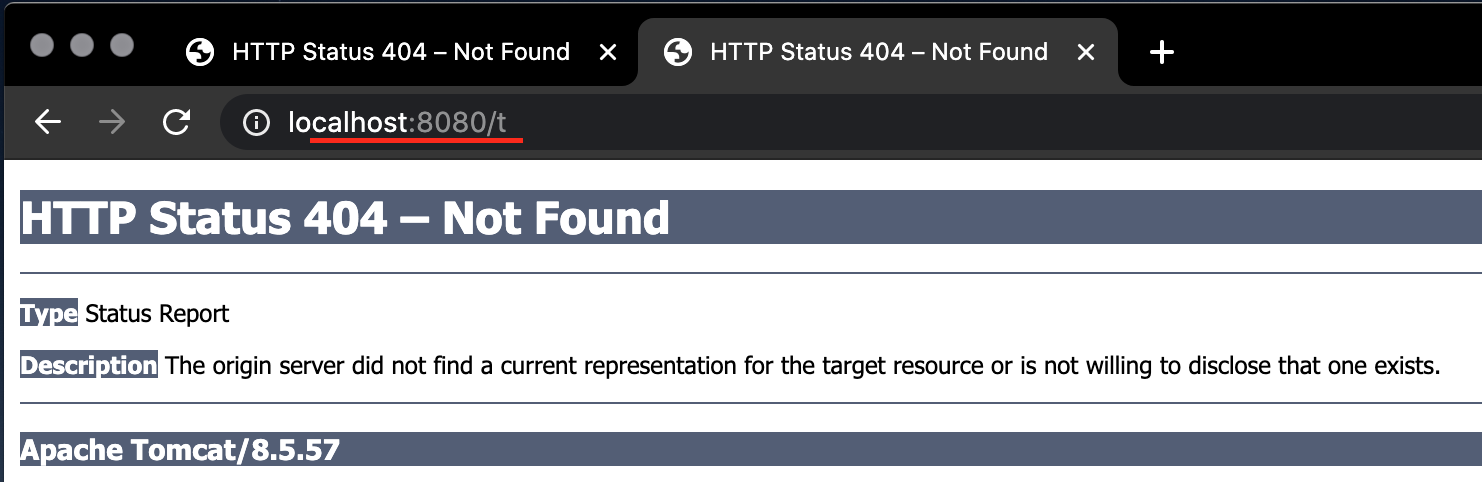
如图访问login.html时是通过 /test 这个虚拟路径访问的。但是提交表单后游览器中虚拟路径
消失而是直接通过servlet注解名提交表单数据,见图:

明白这里解决问题就简单了,想到的有两种解决方法:
方法一:给servlet注解的映射加上虚拟路径(没啥意义)
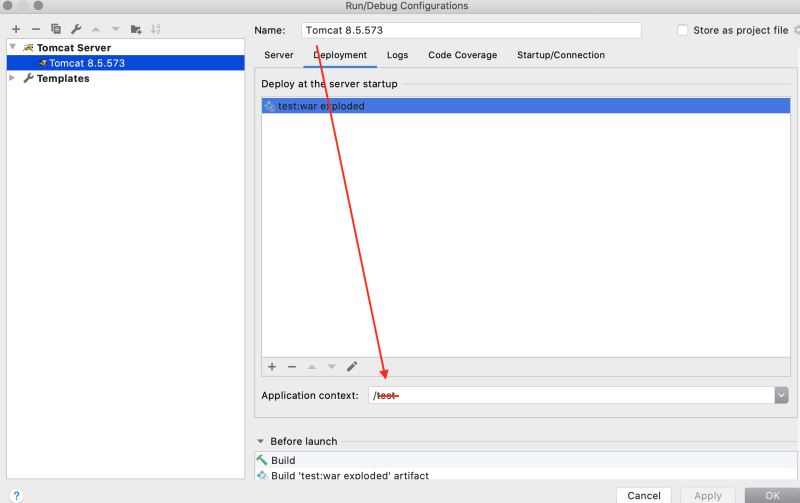
方法二:配置Tomcat的Deployment把Application context后面的虚拟路径名删除(推荐)
方法二细节:
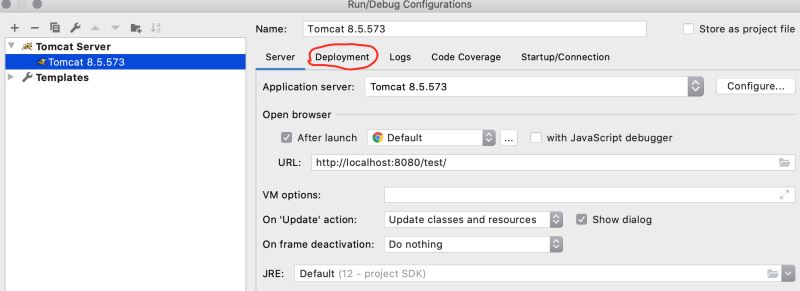
1.Run->Edit Configuration
2.点击Deployment

3.找到Application context删除虚拟路径名

重启服务器运行项目,至此问题解决
到此这篇关于IDEA中HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题的文章就介绍到这了,更多相关idea servlet3.0注解名提交表单找不到页面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解如何使用IntelliJ IDEA新建一个Servlet项目
本文介绍了使用IntelliJ IDEA新建一个Servlet项目,一步步很详细,有需要的朋友可以了解一下 创建项目 创建完后的目录结构为: web项目配置 在WEB-INF目录下新建两个文件夹,分别命名未classes和lib(classes目录用于存放编译后的class文件,lib用于存放依赖的jar包) 项目设置:File –> Project Structure-,进入 Project Structure窗口,点击 Modules –> 选中项目"JavaWeb"
-
基于 IntelliJ IDEA 模拟 Servlet 网络请求示例
最近观看 Android 开发视频,里面使用的集成开发工具为 Eclipse .使用 Eclipse 可以很快捷的编写 Web 项目,而我使用的 Androi Studio 因为专业就把建立其他工程的功能给阉割了.所以,不能忍受只能听老师讲而不能实际操作时望洋兴叹般的尴尬,我选择了使用 IntelliJ IDEA 来替代 Eclipse 模拟网络请求.下面结合一个简单网络请求的实现,来介绍 IntelliJ IDEA 的使用. 首先当然是下载 IntelliJ IDEA 集成工具,这个 Goog
-
IDEA新建javaWeb以及Servlet简单实现小结
刚开始用IDEA开发,还不太熟悉,因此写一个教程,加深印象 1.新建一个Web项目 两种方法:java 和Java Enterprise(推荐) 第一种)通过Java工程创建,这个方法需要手动导入Tomcat的servlet包才能使用servlet 导入包的方法是创建项目并配置好Tomcat后,File->Project Structure,点击 Modules --> 选中项目"JavaWeb" -->切换到 Dependencies 选项卡 --> 点击右边
-
idea中MavenWeb项目不能创建Servlet的解决方案
问题 学习完maven后,用maven创建了一个web项目,然后在这个web项目中创建了一个java文件夹并标记这个目录为源码根目录,当我准备创建一个Servlet的时候发现没有,如下图 解决办法 1.菜单栏File中找到File-Project Structure打开 打开后如图所示: 设置好后创建servlet时发现可以创建了,如图 总结 以上所述是小编给大家介绍的idea中MavenWeb项目不能创建Servlet的解决方案,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧!
-
IDEA中HTML通过servlet3.0注解名提交表单到servlet类找不到页面的问题
这个问题困扰我整整一天一夜,先是代码检查路径设置找不出问题,后面换tomcat版不行,抱着侥幸心理换IDEA版本意料之中还是没解决问题. 都快想秃了最后终于完美解决了. 场景描述: IDEA中新建web项目 tomcat正常 HTML通过XML配置文件提交表单正常 当HTML通过Servlet注解名提交表单时404 问题分析: 通常404是路径出现问题,此时第一反应是form中action值和servlet注解值出错,检查后 属性值匹配.检查游览器访问路径最终找到问题出在启动虚拟路径上. 如图访
-
jsp中如何实现按下回车键自动提交表单
为了省事很多时候希望可以按回车键来提交表单,要控制这些行为,可以借助JS来达到要求. 代码如下: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="../../common/include_tag.jsp"%> <%@ include fi
-
Jquery中ajax提交表单几种方法(get、post两种方法)
在jquery中ajax提交表单有post与get方式,在使用get方式时我们可以直接使用ajax 序列化表单$( 表单ID) serialize();就行了,下面我来介绍两个提交表单数据的方法.$get方式提交表单get() 方法通过远程HTTP ,下面我来介绍两个提交表单数据的方法. $get方式提交表单 get() 方法通过远程 HTTP GET 请求载入信息 格式 $(selector).get(url,data,success(response,status,xhr),dataType
-
详细分析使用AngularJS编程中提交表单的方式
在AngularJS出现之前,很多开发者就面对了表单提交这一问题.由于提交表单的方式繁杂而不同,很容易令人疯掉--然而现在看来,依然会让人疯掉. 今天,我们会看一下过去使用PHP方式提交的表单,现在如何将其转换为使用Angular提交.使用Angular来处理表单,对我而言,是一个"啊哈"时刻(译者:表示了解或发现某事物的喜悦).即使它甚至都没有涉及多少Angular表层的东西,但是它却帮助用户看到表单提交之后的潜力,并且理解两种数据绑定方式. 我们会使用jQuery平台来进行这个处理
-
asp教程中get post提交表单有5点区别
asp教程中get post提交表单区别有以下5点 Get和Post方式的区别有5点 1. get是从服务器上获取数据,post是向服务器传送数据. 2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址.用户看不到这个过程. 3. 对于get方式,服务器端用Request.QueryString
-
php中限制ip段访问、禁止ip提交表单的代码分享
在需要禁止访问或提交表单的页面添加下面的代码进行判断就可以了. 注意:下边只是一个PHP限制IP的实例代码,如果您打算应用到CMS中,请自行修改. <?php /加IP访问限制 if(getenv('HTTP_CLIENT_IP') && strcasecmp(getenv('HTTP_CLIENT_IP'), 'unknown')) { $userip = getenv('HTTP_CLIENT_IP'); } elseif(getenv('HTTP_X_FORWARDED_FOR
-
vue2.0 + ele的循环表单及验证字段方法
关于vue2.0 + ele的表单循环以及对应字段的验证!!!!! html代码 <el-form ref="ruleForm" :inline="true" :model="form" label-width="140px" :rules="rules" v-loading.fullscreen.lock="fullScreenLoading" element-loading-t
-
解决django中form表单设置action后无法回到原页面的问题
django中form表单设置action后,点提交按钮是跳转到action页面的,比如设置action为login,网址为192.168.1.128,跳转后便会来到192.168.1.128/login,F5刷新也会是重新提交表单对话框,无法回到原页面. 因此就要在django服务器进行重定向,具体就是 from django.shortcuts import redirect #最后返回原页面 return redirect(url) 补充知识:Django + Ajax发送POST表单,并
-
JS中artdialog弹出框控件之提交表单思路详解
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口. 前言: 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应,因此你不必去考虑消息内容尺寸使用它.它的消息容器甚至能够根据宽度让文本居中或居左对齐--这一切全是XHTML+CSS原生实现. 完善的接口 它的接口完善,可以轻易与外部程序配合使用.如异步写入消息.控制位置.尺寸.显示与隐藏.关闭等. 细致的体验 如果不是在输入状态,它支持Esc快捷键关
-
利用JS屏蔽页面中的Enter按键提交表单的方法
如在设置了JS代码响应<p>标签的Enter按键触发事件时,根据冒泡型事件原则该事件会一直传到<from>表单处,并将表单提交.这不是我们想要的效果,我们可以设置如下代码来加以屏蔽: $(document).keydown(function(event){ switch(event.keyCode){ case 13:return false; } }); 但是,如果页面中有按钮时在Opera浏览器中同样会提交表单,这是因为按钮在生成的HTML代码中是submit类型的,解决办法是
随机推荐
- asp.net core mvc实现伪静态功能
- 20招让你的Python飞起来!
- Qzone编辑器QzoneEditor打包下载
- 数据库查询优化(主从表的设计)
- vue综合组件间的通信详解
- Monkeyrunner 常用按键总结
- JS 组件系列之Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
- Android 微信小视频录制功能实现详细介绍
- ES5 ES6中Array对象去除重复项的方法总结
- 左侧固定宽度,右侧自适应宽度的CSS布局
- js 事件的传播机制(实例讲解)
- Eclipse去除js(JavaScript)验证错误
- NoSQL反模式 - 文档数据库篇
- 选择器中含有空格在使用示例及注意事项
- IE6浏览器下resize事件被执行了多次解决方法
- windows xp 家庭用户内存优化指南
- Java中的clone方法详解_动力节点Java学院整理
- Android 状态栏的设置适配问题详解
- Java并发之不可思议的死循环详解
- python函数形参用法实例分析

