Bootstrap Blazor项目模板安装
Bootstrap Blazor Project Template
为方便大家的使用,BootstrapBlazor UI 组件库作者专门制作了一个项目模板-Bootstrap Blazor for visual studio extensions,供使用者快速搭建项目,缩短开发时间。
开源地址:Github 传送门 、 Gitee 传送门
演示文档链接:https://www.blazor.zone
模板下载
模板分为Visual Studio 2019 和Visual Studio 2022 两个版本,市场上只有 2019 版本的,需要2022版本可以到 Gitee 的 Wiki 上进行下载,传送门
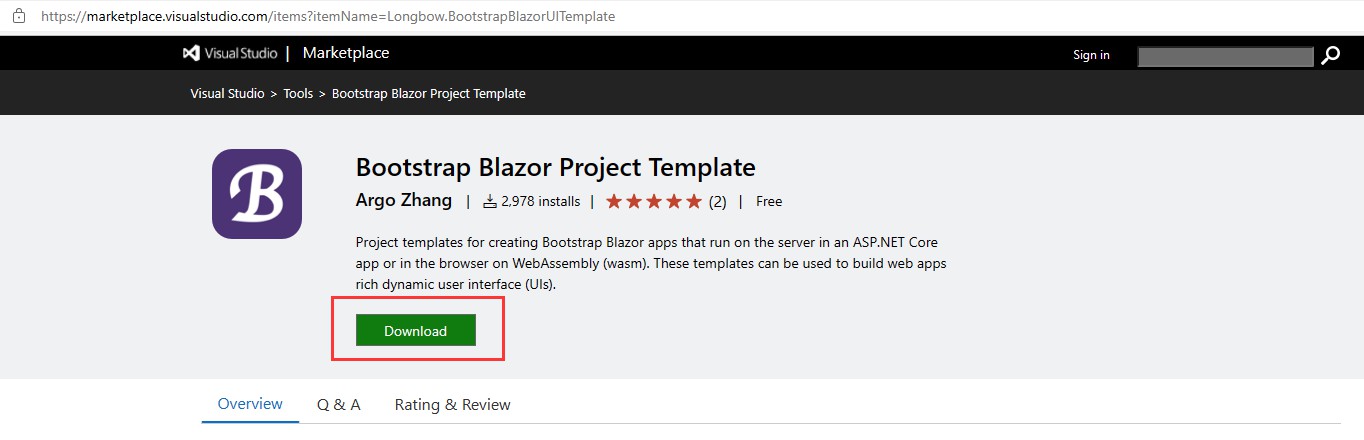
1、微软扩展包市场 Bootstrap Blazor
该方式对网络有要求,原因懂得都懂,优势是版本绝对是最新的,访问链接直接点击下载,可以看到,这个下载量还是可以的,传送门

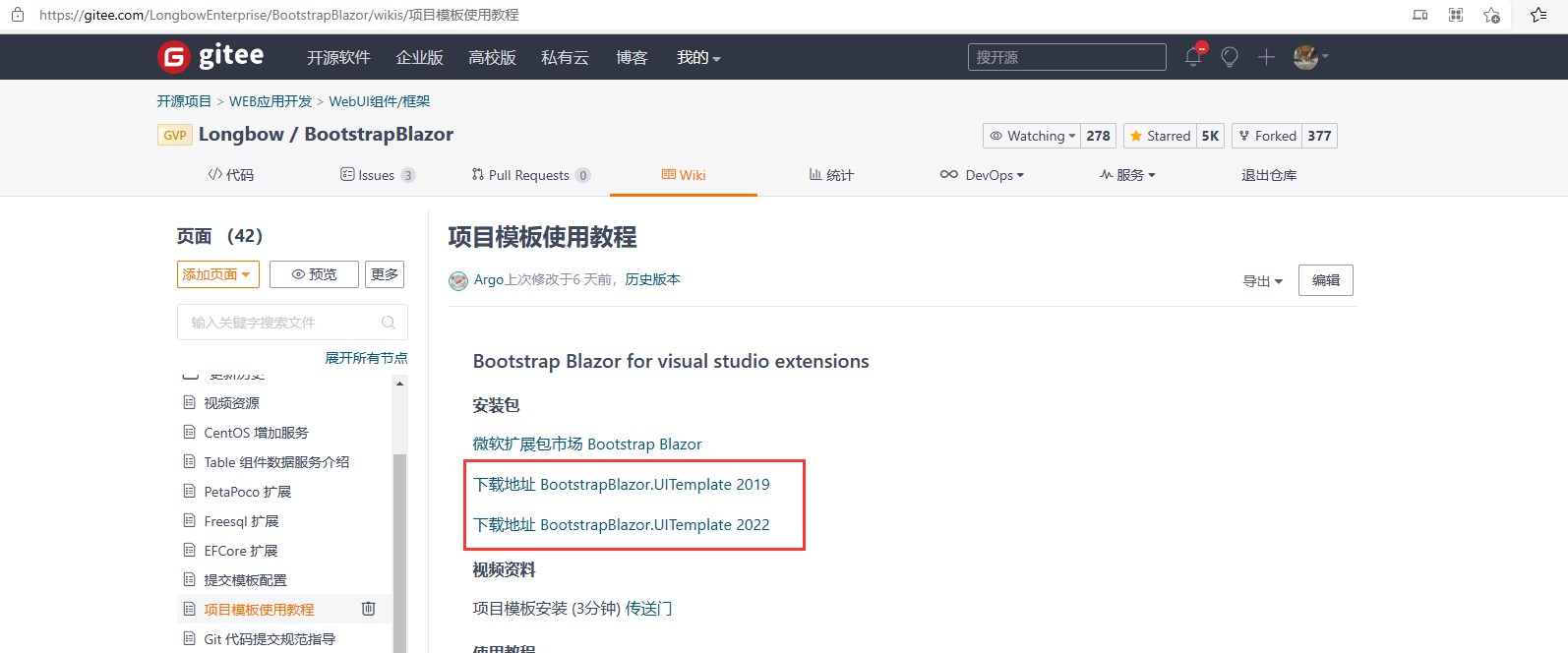
2、Gitee 的 Wiki 下载链接
提供给无法访问 微软扩展包市场 的开发者的一个方式,版本可能会稍微更新不及时,同样,选择自己需要的版本,下载就可以了,同时Wiki中也有安装教程,传送门

模板安装
1、模板下载后,关掉Visual Studio,打开下载好的模板文件,点击安装即可,笔者演示的是对应Visual Studio 2022的模板

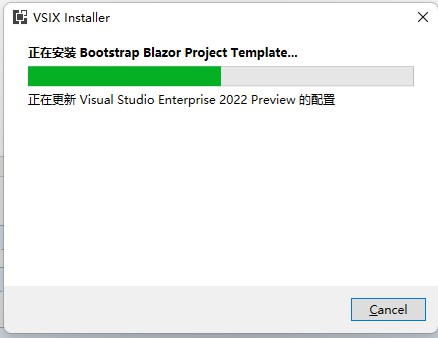
2、点击“Install”,等待安装完成,安装过程有可能会出现比较久的情况,这个是Visual Studio 插件安装程序卡住的原因,继续等待即可


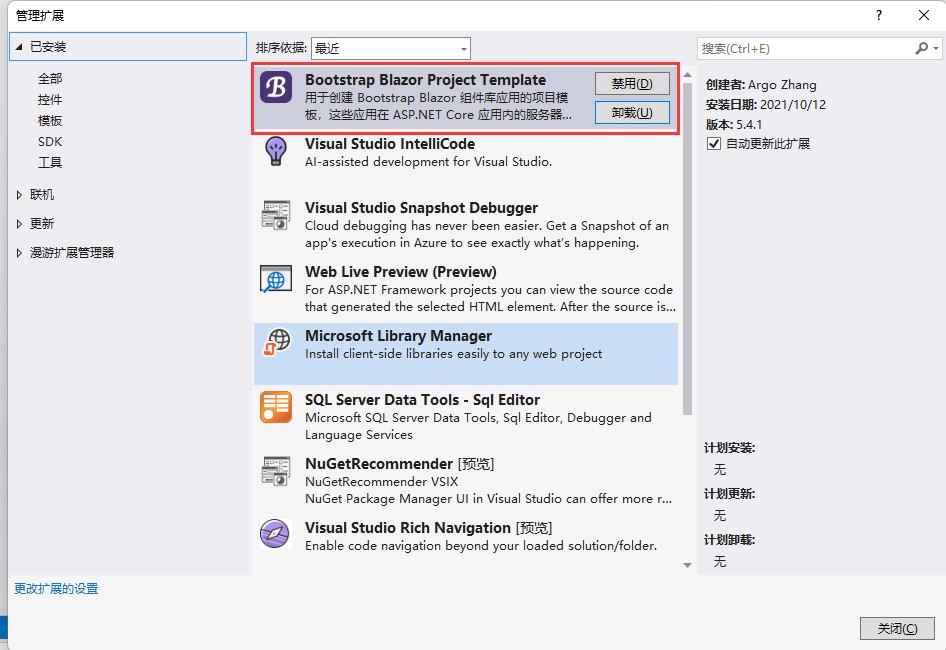
3、安装成功后,可以在 “管理扩展” 中看到该模板

模板使用
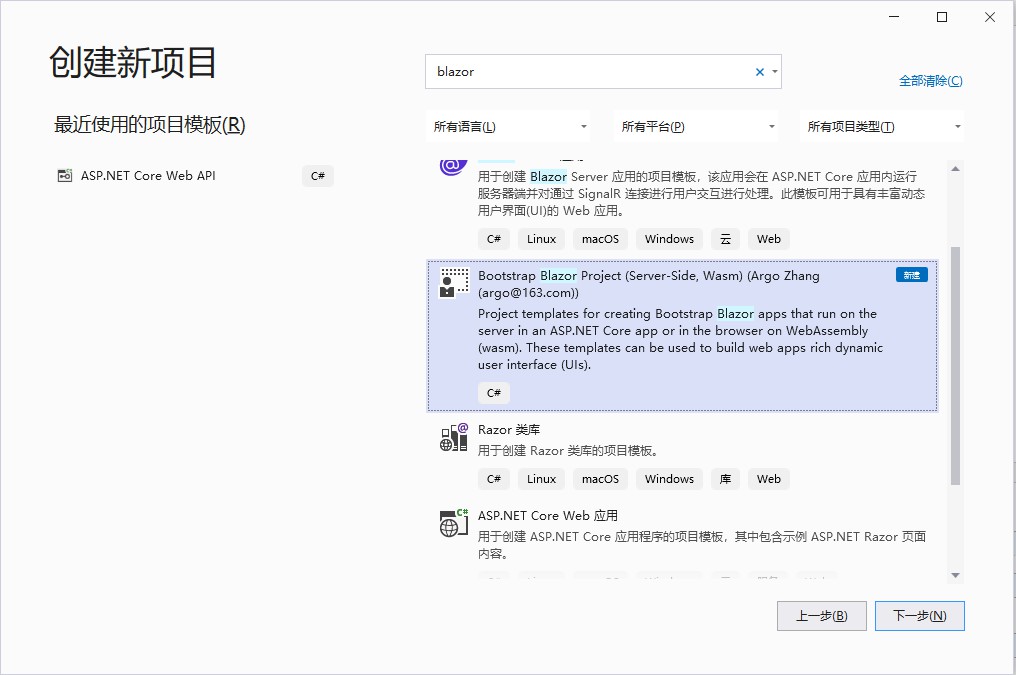
1、模板安装完成后,打开 Visual Studio 2022,新建项目,找到 模板 ,点击 “下一步”完成项目创建

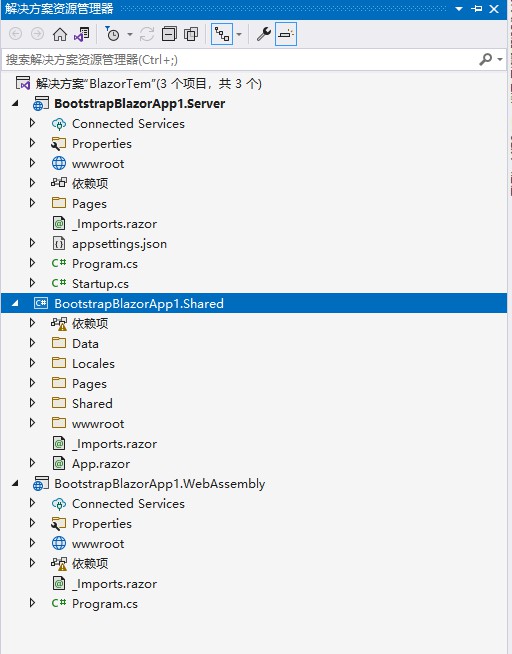
2、创建成功后的目录结构,SSR,Wasm 两种模式都有,建议组件写在 Shared 工程中,方便两种模式的调用

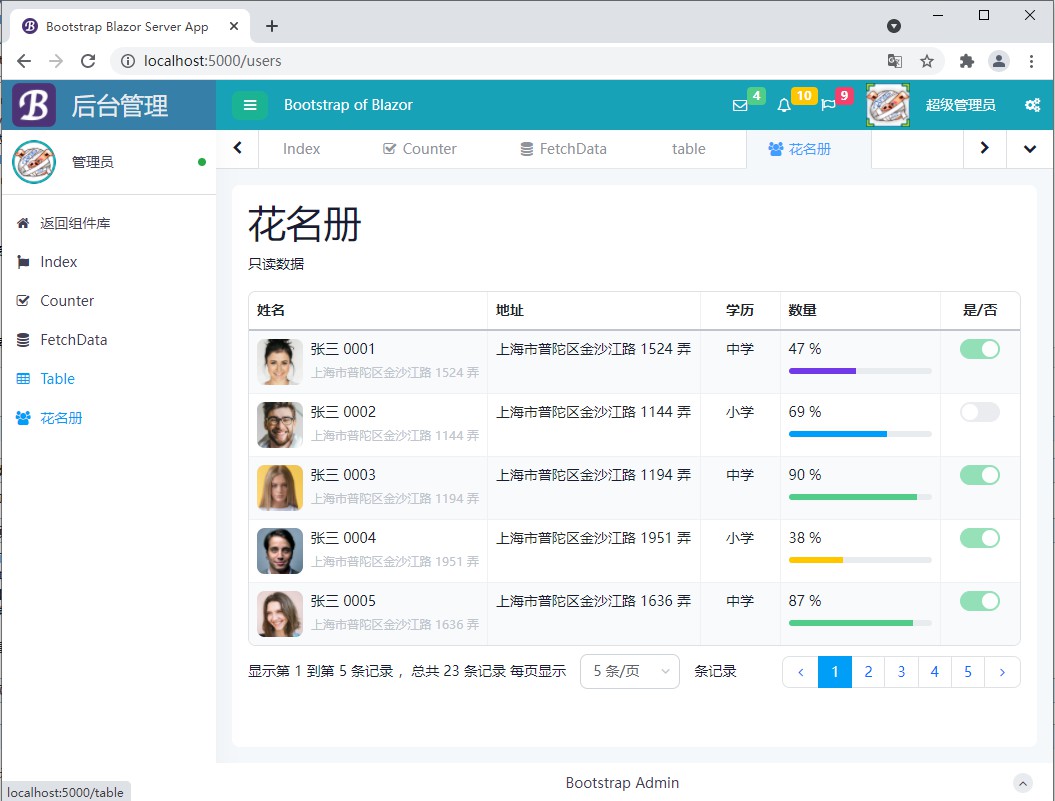
3、直接运行,基本的框架就出来了,大家可以愉快的开发了

结尾
项目地址:
GitHub地址:https://github.com/dotnetcore/BootstrapBlazor

Gitee地址:https://gitee.com/LongbowEnterprise/BootstrapBlazor

到此这篇关于Bootstrap Blazor项目模板安装的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Blazor页面组件用法介绍
Blazor应用中, 是使用组件来构建用户界面, 例如页面.窗口.对话框等. 组件 使用C#和HTML标记的组合, Blazor组件称之为Razor组件, 文件名以 (.razor)结尾的文件. 1.如下所示, 在VisualStudio创建Blazor应用模板后的截图, 展示了Page文件夹中定义的razor文件. 注意:所有的Blazor组件, 都必须大写字符开头, 否则无效.如上图所示 ↑ 2.关于.razor 页面 对于每个 .razor页面来说, 包含了两个部分: 1. Html标记的
-
Blazor组件事件处理功能
Blazor的组件当中, 提供了事件处理功能, 这点类似于使用客户端(Winform/Wpf)开发, 经常用到的一些类似: 按钮(Button), 输入框(TextBox) 用到的一些事件, 例如Click.DoubleClick.TextChanged 等等事件允许我们在后台代码当中进行处理相应的逻辑. 介绍事件 在Razor组件中, 同样提供了事件处理功能.对于具有委托类型值且名为 @on {EVENT}(例如 @onclick)的 HTML 元素特性,Razor 组件将该特性的值视为事件处
-
Blazor路由与页面导航开发介绍
在 Blazor 中,应用中的每个页面都是一个组件,通常在 razor 文件中定义,具有一个或多个指定路由. 路由大多数发生在客户端,而不涉及特定的服务器请求. 浏览器首先发出对应用程序根地址的请求. 然后, Blazor 应用中的根 Router 组件会处理截获导航请求,并将它们处理到正确的组件. Blazor 中的路由由 Router 组件处理. Router 组件通常在应用程序的根组件( App.Razor )中使用. Router 下面是VisualStudio创建的默认App.Razo
-
Blazor框架简介
Blaozr 是由微软2019推出得一种使用.NET 生成交互式客户端得Web UI框架. 该框架利用C#代替JavaScript进行创建UI , 并且可以共享.NET编写的服务端和客户端业务代码. 优势: 1 使用C#代替JavaScript编写代码, 意味着, 如果你使用的是.Net进行编写服务端(例:ASP.NET Core WebApi) 或者是 客户端(WPF/Winform),那么可以共享应用之前的逻辑, 无需针对Web再编写其他的业务代码. 2 始终高效支持 Windows.Lin
-
Blazor实现数据验证
Blazor 提供一组输入组件. 输入组件会将绑定字段数据处理到模型,并在提交窗体时验证用户输入.下表显示了可用的输入组件: EditForm EditForm 组件通过 EditContext 包装这些输入组件并协调验证过程. 创建 EditForm 时,可以使用 Model 参数指定要绑定到的模型实例. 验证通常是使用数据批注完成的,并且可以进行扩展. 若要启用基于数据批注的验证,请将 DataAnnotationsValidator 组件添加为 EditForm 的子组件. EditFor
-
Blazor数据绑定用法
Blazor当中, 类似实现了WPF的基础绑定功能, 支持在HTML元素当中使用Razor语法进行绑定C#字段.属性或 Razor 表达式值. 绑定语法 在Html标签中,使用Razor的语法, 前缀使用@符号, 然后添加 @bind="xxxx" 即可实现最简单的绑定, 如下: input @bind="Name" /> @code { private string Name{ get; set; } } 通过上面的操作, Input中的值与属性Name则进
-
ASP.NET Core中的Blazor组件介绍
目录 关于组件 组件类 静态资产 路由与路由参数 组件参数 请勿创建会写入其自己的组参数属性的组件 子内容 属性展开 任意参数 捕获对组件的引用 在外部调用组件方法以更新状态 使用 @ 键控制是否保留元素和组件 指定基类 指定属性 导入组件 原始 HTML 项目 Blazor 中,使用 .razor 结尾的文件,称为组件:而 Blazor 中的组件,正式名称是 razor 组件: Blazor 组件是 razor 过渡而来的,使用 razor 的基本语法特性,但是 Balzor 不支持 razo
-
Blazor组件的生命周期解析
执行周期 1. SetParametersAsync 2. OnInitializedAsync(调用两次) 和 OnInitialized: 3. OnParametersSetAsync 或 OnParametersSet: 4. OnAfterRenderAsync 和 OnAfterRender: 5. 每次组件呈现都会调用ShouldRender: 各周期解析 SetParametersAsync 每次调用 SetParametersAsync 时,ParameterView 都包含整
-
Bootstrap Blazor项目模板安装
Bootstrap Blazor Project Template 为方便大家的使用,BootstrapBlazor UI 组件库作者专门制作了一个项目模板-Bootstrap Blazor for visual studio extensions,供使用者快速搭建项目,缩短开发时间. 开源地址:Github 传送门 . Gitee 传送门 演示文档链接:https://www.blazor.zone 模板下载 模板分为Visual Studio 2019 和Visual Studio 2022
-
ASP.NET如何自定义项目模板详解
前言 在微服务架构盛行的时代,一言不合就新建一个服务,虽然搭建服务并没什么难度,但不可避免的是每个人搭建出来的架子会存在差异,这很合理,因为每个开发者的个人风格.工作经验都不一样,难免认为自己喜欢的才是最好的.另一方面,如果需要较频繁搭建服务,这些重复而没难度的操作就显得浪费时间,而且每次手动处理总可能存在一些细节上的失误,出现异常然后花时间解决更得不偿失. 面对以上一些问题,拥有一个符合自己团队的项目模板就显得比较重要了,这篇文章主要介绍在 ASP.NET 如果自定义项目模板. 内置的项目模板
-
.NET Core自定义项目模板的全过程
前言: 前面介绍 自定义项目模板 中介绍了一种简单的方式--通过创建项目导出为项目模板方式实现.本次将采用dotenet cil(手脚架)来创建项目模板. 那么,我们首先看下当前dotnet 支持的项目模板: 可以看到当前dotnet中已经提供了很多模板项目,那么如何根据项目开发的积累内容通过dotnet cli创建一个自己的项目来提升开发效率呢? 1.实现自定义项目模板 自定义模板项目模板肯定就需要模板实现,本次就使用使用之前文章中项目结构作为模板项目来实现自定义项目模板 接下跟着步骤来创建模
-
Vue.js项目模板搭建图文教程
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我有多年的前端开发经验,但就「Vue.js」来说,仍然是个新手.所幸「Vue.js」有一个配套工具「Vue-CLI」,它提供了一些比较成熟的项目模板,很大程度上降低了上手的难度.然而,很多具体的问题还是要自己思考和解决的. 项目划分 我们公司的H5产品大部分是嵌套在手机客户端里面的页面.每个项目的功能
-
bootstrap table分页模板和获取表中的ID方法
1.dao层 MyBatis映射 mapper.xml中 <select id="getTcdt" parameterType="com.ls.entity.Mydata" resultMap="BaseResultMap"> select * from TB_COMMUNICATION_DEVICE_TBL ORDER BY ${ordername} ${order} </select> mapper.java中 pub
-
打造自己的.NET Core项目模板
前言 每个人都有自己习惯的项目结构,有人的喜欢在项目里面建解决方案文件夹:有的人喜欢传统的三层命名:有的人喜欢单一,简单的项目一个csproj就搞定.. 反正就是萝卜青菜,各有所爱. 可能不同的公司对这些会有特定的要求,也可能会随开发自己的想法去实践. 那么,问题就来了.如果有一个新项目,你会怎么去创建? 可能比较多的方式会是下面三种: 简单粗暴型,打开VS就是右键添加,然后引入一堆包,每个项目添加引用. 脚本型,基于dotnet cli,创建解决方案,创建项目,添加包,添加项目引用. 高大上型
-
详解使用DotNet CLI创建自定义的WPF项目模板
本文主要介绍了使用DotNet CLI创建自定义的WPF项目模板,分享给大家,具体如下: 描述 当我们安装完 DotNetCore 3.0 版本的 SDK 后,我们就可以创建基于 DotNetCore 的 WPF 项目模板,通过如下 CLI 可以方便快捷的创建并运行我们的项目: dotnet new wpf -n WpfApp cd WpfApp dotnet restore dotnet run 做过 WPF 开发的朋友都知道,这个项目模板肯定不符合我们的预期,我们希望我们的项目模板能够加入
-
使用vue-cli3+typescript的项目模板创建工程的教程
版本问题 全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它 (vue -V 查看自己的脚手架版本) npm uninstall vue-cli -g //或者 yarn global remove vue-cli 注:Vue CLI 3需要 nodeJs ≥ 8.9 安装 cnpm install -g @vue/cli 创建项目(以下只说明用vue ui图形化界面导入配置好的demo) vue ui 打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入
-
VS2019 自定义项目模板的实现方法
前言: 使用"宇宙最强IDE"开发项目时,都需要根据不同情况选择一个项目模板,来满足开发需求:如下 VS为我们提供了基础的项目模板,但现有项目模板未包含基础功能如:日志输出.审计日志.SwaggerUI.认证等,那么我们能否自定义项目模板来满足我们的需求呢?答案当然是肯定的 那么接下来开始实现自定义项目模板的创建 一.自定义项目模板创建 本次我们来创建一个实现了基础功能的webapi模板 创建自定义的项目模板,有以下几个步骤: 1.创建原始的项目(模板项目) 创建WebApi项目: 实
-
创建ASP.NET Core Web应用程序并介绍项目模板
目录 创建ASP.NET Web 应用程序 运行ASP.NET Core Web 应用程序: ASP.NET Core应用程序模板 空 API Web应用程序模板 Web应用程序(模型视图-控制器)模板 Angular, React.js, React.js, and Redux: 创建ASP.NET Web 应用程序 打开安装后的VisualStudio 2019,点击"创建新项目", 如下所示. 单击"创建新项目"框后,它将打开"创建新项目"
随机推荐
- .Net笔记:System.IO之windows文件操作的深入分析
- .NET中可空值类型【Nullable<T>】实现原理
- 如何在Python中编写并发程序
- 理解C++编程中的std::function函数封装
- Android应用的Material设计中图片的相关处理指南
- 原生js实现查询天气小应用
- MySQL关于字符串中数字排序的问题分析
- 基于jQuery的自动完成插件
- jQuery的学习步骤
- 纯jQuery实现前端分页功能
- jQuery的一些特性和用法整理小结
- 完全重新安装IIS
- Java发送邮件遇到的常见需求汇总
- php微信公众号js-sdk开发应用
- 针对163相册的图片可以外连的ASP的源码
- 在PyCharm中控制台输出日志分层级分颜色显示的方法
- vue中监听返回键问题
- PHP登录验证功能示例【用户名、密码、验证码、数据库、已登陆验证、自动登录和注销登录等】
- 如何使node也支持从url加载一个module详解
- jQuery实现的点击标题文字切换字体效果示例【测试可用】

