vue 需求 data中的数据之间的调用操作
我遇到过这种情况 就是在我的data中 会有数据调用data中的其他数据
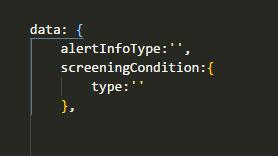
如图 我的alertInfoType需要拿到screeningCondition中type的值

用过vue的都知道 我是不能写成alertInfoType:this.screeningCondition.type这种的
原理是什么?忘记了 知道了可以评论说下
所以 我们可以这样写

在mounted中直接赋值就可以了!
不知道你们有么有遇到过这种情况 反正我是遇到了两次了 第一次忘记怎么处理的了 ......
over 希望能帮到你~~~
补充知识:Vue方法之间相互调用作用域问题
查了好几个写的什么玩意,看的我是一阵难受

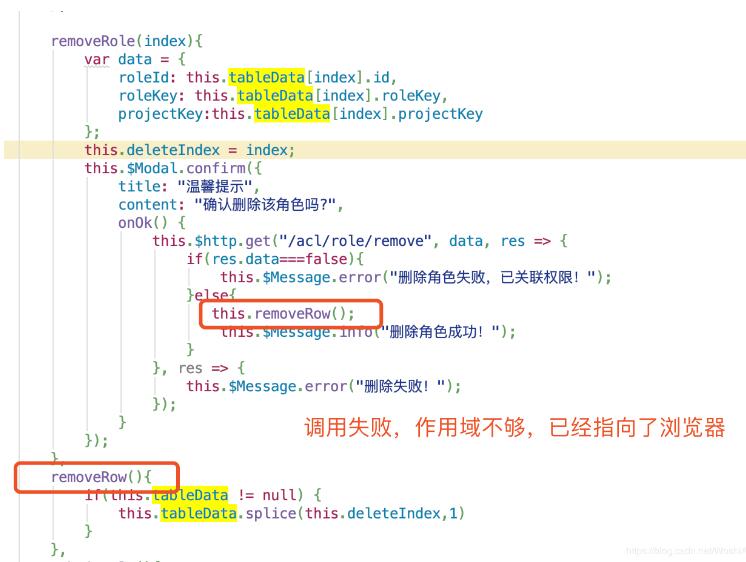
错误例子

保存this作用域,在指向调用的方法删除成功
以上这篇vue 需求 data中的数据之间的调用操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue请求数据的三种方式
请求数据的方式: vue-resource 官方提供的 vue的一个插件 axios fetch-jsonp 一,vue-resource请求数据 介绍:vue-resource请求数据方式是官方提供的一个插件 使用步骤: 1.安装vue-resource模块 cnpm install vue-resource --save 加--save是为了在package.json中引用,表示在生产环境中使用.因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,pa
-
vue中的双向数据绑定原理与常见操作技巧详解
本文实例讲述了vue中的双向数据绑定原理与常见操作技巧.分享给大家供大家参考,具体如下: 什么是双向数据绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化.这也是算是vue的精髓之处了.值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定.单向数据绑定是使用状态管理工具的前提,如果我们使用vuex,那么数据流也是单向的,这时就会和双向数据绑定有冲突,我们可以这么解决.
-
在VUE style中使用data中的变量的方法
最近项目中的公共组件,在复用的时候,针对不同的场景,需要不断变更CSS里样式的值,而且已经有了全局的公共组件样式了 如果用vue传统的动态绑定class和style的方式去修改样式(文末会提到),需要额外写很多变量和模块class,那如果我的样式的值,可以从父组件,传到子组件,子组件根据传入值去渲染对应样式的值,其实就是要再style中使用data和props中的变量,这要怎么做呢? 其实很简单,只需要三步,大家来看: 1.HTML结构 <Upload ref="upload"
-
vuejs前后端数据交互之从后端请求数据的实例
本文将向大家介绍一种用vue-resource从后端请求数据的方法. 比如说从后端请求一张表过来, (1)首先,在data中return一个msg:[]数组来接收表的数据: (2)在方法中定义一个请求函数,比如我们这里函数名定义为showDetails: methods:{ showDetails:function(){ this.$http.get(baseURL+"api/条件").then(function(res){ this.msg = res.body; }); } } 这
-
vue 需求 data中的数据之间的调用操作
我遇到过这种情况 就是在我的data中 会有数据调用data中的其他数据 如图 我的alertInfoType需要拿到screeningCondition中type的值 用过vue的都知道 我是不能写成alertInfoType:this.screeningCondition.type这种的 原理是什么?忘记了 知道了可以评论说下 所以 我们可以这样写 在mounted中直接赋值就可以了! 不知道你们有么有遇到过这种情况 反正我是遇到了两次了 第一次忘记怎么处理的了 ...... over 希望
-
Vue(定时器)解决mounted不能获取到data中的数据问题
vue中data定义 data() { return { isok:10, } } 在vue中使用定时器 如下 mounted是钩子函数 mounted(){ console.log(this.isok) //能获取isok 10 setInterval(function(){ console.log(this.isok) //不能获取 isok }, 3000); } 这是为什么呢? 原因就是:定时器的this是指向 window的. 那有什么方法来解决这个问题呢?答案是有的,两种 第一种:
-
Vue实现表格中对数据进行转换、处理的方法
众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能.而且对页面加载时间有很大的影响),所以,从数据库取出的数据.只能由前端进行处理.但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的. 我们这边取一个例子来说.比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的. 下图是从mysql中默认取出的date
-
vue 解决data中定义图片相对路径页面不显示的问题
vue在data中定义图片相对路径: data() { return { active: 1, icon: { active: "../assets/images/home-selected.png", inactive: "../assets/images/home.png" } }; } 页面使用vant的标签栏自定义图标: <van-tabbar v-model="active"> <van-tabbar-item inf
-
vue element table中自定义一些input的验证操作
官网原话 Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可. 表单 el-form表单必备以下三个属性: :model="ruleForm" 绑定的数据内容 :rules="rules" 动态绑定的rules,表单验证规则 ref="ruleForm" 绑定的对象 template模块 其实问题关键就在于如何给el-form-item动态绑定p
-
Vue 单文件中的数据传递示例
Vue 的单文件组件在使用 Vue 时非常常用,所以我们也会经常遇到组件之间需要传递数据的时候,大致分为三种情况: 父组件向子组件传递数据,通过 props 传递数据. 子组件向父组件传递数据,通过 events 传递数据. 两个同级组件之间传递数据,通过 event bus 传递数据. 文档中也已经详细的说明了各种情况下的解决方法,但是现在我在还没有阅读多少文档的情况下,没有找到有单文件组件方面的具体书写方式,智商和理解能力有限的情况下,自己尝试了一下,最后发现其实是一样的.所以这篇文章其实是
-
python 使用xlsxwriter循环向excel中插入数据和图片的操作
写入Excel中后有显示第一列客户款号总库存这些,开始写在第12行第一列开始写入,一行写入5个,然后再隔12行,再写入下边的数据,图片需要对应客户款号在Excel写入图片,类似下面的格式 import xlsxwriter import os #以空字符填充缺失值,不然写入数据会报错 data.fillna('',inplace=True) #创建一个新Excel文件并添加一个工作表. workbook = xlsxwriter.Workbook('images.xlsx') worksheet
-
spring cloud中微服务之间的调用以及eureka的自我保护机制详解
上篇讲了spring cloud注册中心及客户端的注册,所以这篇主要讲一下服务和服务之间是怎样调用的 不会搭建的小伙伴请参考我上一篇博客:idea快速搭建spring cloud-注册中心与注册 基于上一篇的搭建我又自己搭建了一个客户端微服务: 所以现在有两个微服务,我们所实现的就是微服务1和微服务2之间的调用 注册中心就不用多说了,具体看一下两个微服务 application.yml配置也不用说了,不知道怎么配置的请参考我上篇博客 在project-solr中的constroller中: @R
-
vue项目中data数据之间互相访问的实现
如下代码: <div id="vue_det"> <input type="number" v-model="text"> <div>{{textAdd}}</div> </div> <script type="text/javascript"> var vm = new Vue({ el: '#vue_det', data: { text: 1, tex
-
vue中如何解除数据之间的双向绑定
目录 如何解除数据之间的双向绑定 问题 结论 vue双向绑定2.0和3.0区别 vue2.0实现双向绑定 vue3.0实现双向绑定 vue2.0和Vue3.0双向绑定的区别 观察者模式和发布者订阅者模式的区别 如何解除数据之间的双向绑定 问题 在开发过程中,我想要的结果是,一个表格和数据data数组绑定,将data中的数据依次遍历渲染到表格. 而data的数据是通过另一个this.formValidate 来push,代码如下 this.formValidate.BookISBN = res.d
随机推荐
- Javscript调用iframe框架页面中函数的方法
- jQuery实现给页面换肤的方法
- 用vbs实现的利用ADSL拨号变ip刷投票的代码
- Myeclipse 2016下Aptana安装教程
- javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
- PHP版本常用的排序算法汇总
- thinkPHP的表达式查询用法详解
- Yii框架获取当前controlle和action对应id的方法
- php程序总是提示验证码输入有误解决方案
- 微信小程序 定位到当前城市实现实例代码
- Lua中强大的元方法__index详解
- python中wx将图标显示在右下角的脚本代码
- Python 网络编程说明第1/2页
- PHP开发框架laravel安装与配置教程
- jQuery获得字体颜色16位码的方法
- jquery——九宫格大转盘抽奖实例
- formStorage 基于jquery的一个插件(存储表单中元素的状态到本地)
- Cisco路由器上如何防止DDoS
- 基于Android中dp和px之间进行转换的实现代码
- C#中ToString数据类型格式大全(千分符)

