解决idea check out 切换分支时找不到需要的分支问题
老大让我check out 一个分支,可我在idea 右下角找了半天也没找到

最后才发现:
因为是刚创建的分支,我得先更新一下项目,连这个都不懂了

补充:IDEA git 切换分支注意事项
如下所示:

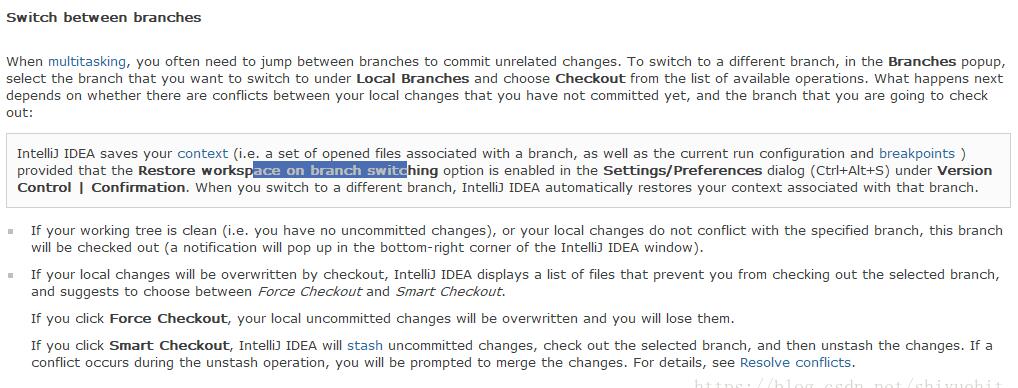
IDEA 帮助文档提供了切换分支时的选项说明:
1、本地分支切换的时候(例如A切到B),会弹出来Restore workspace on branch switching 对话框,如果选择是的话,在切换分支的时候,你在当前分支(A)所做的一些还未add或commit/push的文件改动(包括断点等的设置)会带到切换后的分支(B)上;
2、如果本地工作空间没有uncommitted changes, 分支会顺利切换
3、如果本地工作空间(分支A)有些文件会被分支B改动,IDEA会弹出对话框,让你选择Force Checkout 或 Smart Checkout;
如果选择Force Checkout, 本地工作空间(分支A)的一些未提交的修改会被覆盖(被分支B覆盖),会有很大可能丢代码!!!
如果选择Smart Checkout,IDEA会先执行stash命令,贮存这些未提交的修改,然后checkout 到分支B,在切换到分支B后,unstash 这些修改,所以A分支本地的这些修改会带到B分支上。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
idea手动刷新git分支的详细教程
idea手动刷新git分支 相信很多小伙伴都遇到过这样的问题,在git上新建的分支却在idea的git分支中找不到又不知在哪里刷新,博主最近也刚好碰到这个问题就分享出来,避免大家因此浪费过多时间!我这里idea版本是2019.1.3,版本不一样入口也有可能不一样,望周知! 首先新建一个分支 然后发现找不到刚建的req_5357115分支,也就无法checkout,接着往下来 依次点击:vcs->git->pull 点击旁边红框里的刷新按钮 当然此时这里是没有req_5357115这一分支的 显
-
解决idea git切换多个分支后maven不生效的问题
idea git切换分支方法 点击下方的git,checkout出要开发的分支 切换多个分支后如何保maven正常 idea 多个分支来回切换后会导致本地maven依赖信息未及时更新,此时有可能当前分支引用的是之前maven库的依赖,因此需要进行maven install操作更新本地maven库,具体操作有两种 用命令执行 idea下方有terminal控制栏 输入命令 mvn clean后mvn install -Dmaven.test.skip=true 点击idea右侧栏 按照右图操作点击
-
IDEA怎么切换Git分支的实现方法
情景描述 在项目开发过程中,不同项目阶段可能会有不同的分支,当创建好一个分支后,就需要将代码切换到这个分支上进行代码同步,例如将当前 origin/master -> origin/dev分支,IDEA没有自动同步的功能,会找不到目标分支,这时候就需要先Fetch一下,详细步骤往下看.(如果Git下能看到目标分支,直接Checkout As即可) 解决方法 1. 将远程主机的最新内容拉到本地 右键项目 -> Git -> Repository -> Fetch 2. 检查一下本地是
-
解决idea check out 切换分支时找不到需要的分支问题
老大让我check out 一个分支,可我在idea 右下角找了半天也没找到 最后才发现: 因为是刚创建的分支,我得先更新一下项目,连这个都不懂了 补充:IDEA git 切换分支注意事项 如下所示: IDEA 帮助文档提供了切换分支时的选项说明: 1.本地分支切换的时候(例如A切到B),会弹出来Restore workspace on branch switching 对话框,如果选择是的话,在切换分支的时候,你在当前分支(A)所做的一些还未add或commit/push的文件改动(包括断点等
-
使用Android studio创建的AIDL编译时找不到自定义类的解决办法
使用AS创建ADIL文件时AS会在main文件夹下给我们生成一个aidl文件夹和一个相同包名的包,通常我们会把所有和ADIL相关的类或文件放在这个包下,但是如果存在自定义的类时,程序编译时无法通过,提示找不到自定义的包.解决办法如下,在启动Module的build.gradle中加入如下代码: sourceSets { main { manifest.srcFile 'src/main/AndroidManifest.xml' java.srcDirs = ['src/main/java', '
-
Layui之table中的radio在切换分页时无法记住选中状态的解决方法
情景描述 Layui数据表格中用到了表单元素radio,在当前页面选中radio状态,并同步更新到保存表格中所有的数据的数组中(获取表格中的所有数据并保存到数组中),再点击分页组件中的下一页.上一页.跳转按钮进行切换另外一个页面,然后在切换回之前的页面,会发现在以前页面上radio状态全部恢复默认了,我们当然是希望能保存住前一页radio的选中状态. 我写项目遇到的一个的情况:在第一页选中的radio的状态,点击下一页按钮切换到第二页,然后再点击上一页切换会第一页,第一页中的radio状态就恢复
-
解决Python 命令行执行脚本时,提示导入的包找不到的问题
在Pydev能正常执行的脚本,在导出后在命令行执行,通常会报自己写的包导入时找不到. 一:报错原因 在PyDev中,test.py 中导入TestUserCase里面的py文件时,会写: from TestUserCase.Test import Test 这在命Pydev中没错,但是在命令行中确出现错误. 因为在PyDev中默认路径除了当前文件所在路劲外,还有工程根路径.而在命令行中只有当前文件所在路径.TestUserCase是test.py文件的上一级目录,所以在命令行中test.py i
-
解决Pycharm运行时找不到文件的问题
这是解释器设置问题,在设置里找到interpreter 找到合适的目录就可以了.因为重装了python导致pycharm找不到路径了. 另外,pycharm找不到tensorflow包的问题,也是在interpreter里面增加依赖,安装一下如图2所示 以上这篇解决Pycharm运行时找不到文件的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
VS2019配置OpenCV时找不到Microsoft.Cpp.x64.user的解决方法
最近在配置OpenCV的时候,由于使用的是VS2019,结果找不到Microsoft.Cpp.X64.user这个文件.导致每次新建项目都得重新配置一遍,后来特意下载了vs2017,把下面这些文件拷到对应目录,就解决了. 下面附上三个文件的内容,只要按照上面目录,把文件放进去就可以了. Microsoft.Cpp.ARM.user.props <?xml version="1.0" encoding="utf-8"?> <Project Defau
-
详解springBoot启动时找不到或无法加载主类解决办法
1.jar包错误 第一步:首先鼠标键右击你的项目,点击run as-->maven clean 第二步:鼠标键右击你的项目,run as--->maven install:在eclipse控制台你可以看见报错的jar包: 第三步:去maven仓库删除对应的jar,右击你的项目,maven-->update project(重新下载jar包): 第四步:重复一,二步骤,找到你的启动类,run as java application;问题解决 2.jdk报错 打开你的项目结构,找到libra
-
完美解决JS文件页面加载时的阻塞问题
关于页面加载时的时间消费,许多书中都做出了介绍,也提出了很多种方法.本文章就详细介绍XHR注入. 概述:JS分拆的方法 1.XHR注入:就是用ajax异步请求同域包含脚本的文件,然后将返回的字符串转化为脚本使用,该方法不会造成页面渲染和onload事件的阻塞,因为是异步处理,推荐使用. 2.iframe注入:加载一个iframe框架,通过使用iframe框架中的脚本来避免src方式加载脚本的阻塞,但是iframe元素开销较大,不推荐. 3.DOM注入:就是创建script元素,通过制定该元素的s
-
vue中使用vue-router切换页面时滚动条自动滚动到顶部的方法
有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法. 语法就是:scrollTo(xpos,ypos) xpos:必需.要在窗口文档显示区左上角显示的文档的 x 坐标. ypos:必需.要在窗口文档显示区左上角显示的文档的 y 坐标. 例如滚动内容的坐标位置100,500: window.scrollTo(100,500); 好了,这个scrollTop这儿只是简单介绍一下,下面我们介绍下veu-router中的滚动行为. 使用前端路由,当切换到新路由
-
解决vue中el-tab-pane切换的问题
今天在编写vue的时候用到了el-tabs,然后遇到切换的时候,在次打开el-dialog还是上次的状态(因为两次打开的el-tab-pane数量不一样,就出现了问题) 如下: 第一次打开时的状态,打开到第二次的时候 解决方法 给el-tab-pane命名 <el-tabs type="border-card" v-model="activeName" ></el-tabs> 在script中 data() { return { isShow
随机推荐
- 关于日期正则表达式的思路详解
- extJS中常用的4种Ajax异步提交方式
- 冲浪DDoS(拒绝服务)攻击的趋势与防御
- 深入理解javascript中的 “this”
- js设置控件的隐藏与显示的两种方法
- UrlDecoder和UrlEncoder使用详解_动力节点Java学院整理
- Android自定义AvatarImageView实现头像显示效果
- Hadoop多Job并行处理的实例详解
- ios实现tableView顶部弹簧图片效果
- android 退出程序解决内存释放的问题
- PHP实现的文件操作类及文件下载功能示例
- 收集的WML Script标准函数库第1/3页
- jquery实现网站超链接和图片提示效果
- 用vbs读取index.dat内容的实现代码
- sqlserver 函数、存储过程、游标与事务模板
- MySQL PHP 语法详解及实例代码
- js实现带缓动动画的导航栏效果
- IIS6.0出错脚本引擎异常处理方法
- yii2分页之实现跳转到具体某页的实例代码
- Java数据库连接_jdbc-odbc桥连接方式(详解)

