vscode+qt5+cmake编译调试过程解析
目录
- 环境
- 编译vscode+cmake+qt5.14
- 文件列表
- cmakelists.txt完整内容
- 编译
- 调试
- build.cmd
- task.json
- lauch.json
- F5调试
环境
- os: win11
- cmake: 3.23
- qt: qt5.14
- 其他vscode c++辅助开发插件, 我的插件列表


编译vscode + cmake + qt5.14
文件列表

cmakelists.txt完整内容
cmake_minimum_required(VERSION 3.18)
project(cmake_demo01 LANGUAGES CXX)
set(CMAKE_PREFIX_PATH "C:/major/development/tools/qt/5.14/install/5.14.2/msvc2015_64")
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets Gui Core LinguistTools REQUIRED)
# set(TS_FILES cmake_demo01_zh_CN.ts)
file(GLOB_RECURSE src_file ${CMAKE_CURRENT_SOURCE_DIR}/src/*.cpp)
file(GLOB_RECURSE inc_file ${CMAKE_CURRENT_SOURCE_DIR}/include/*.h)
# file(GLOB_RECURSE ui_file ${CMAKE_CURRENT_SOURCE_DIR}/ui/*.ui)
# qt5_wrap_ui(wrap_ui_file ${ui_file})
# SOURCE_GROUP("ui" FILES ${ui_file} ${wrap_ui_file})
add_executable(${PROJECT_NAME}
${src_file}
${inc_file}
# ${wrap_ui_file}
# ${TS_FILES}
)
target_include_directories(${PROJECT_NAME} PRIVATE ${CMAKE_CURRENT_SOURCE_DIR}/include ${CMAKE_CURRENT_SOURCE_DIR}/ui)
# target_include_directories(${PROJECT_NAME} PRIVATE ${CMAKE_CURRENT_SOURCE_DIR}/include)
target_link_libraries(cmake_demo01 PRIVATE Qt5::Widgets Qt5::Core Qt5::Gui)
# qt5_create_translation(QM_FILES ${CMAKE_SOURCE_DIR} ${TS_FILES})
编译
- 打开 command platette(ctrl + ,) 依次执行: cmake:select a kit 、cmake:select variant、 cmake:build
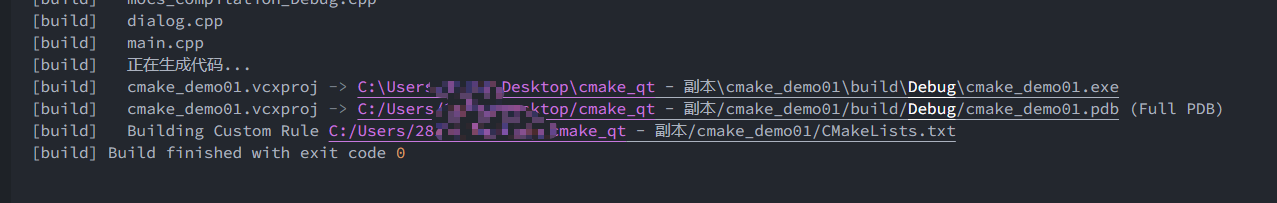
- 编译结果:

调试
build.cmd
文件内容需要替换为本机的Qt和msvc编译器路径
title test build command set VCINSTALLDIR=C:\major\development\tools\vs_2015\install\VC set QTDIR=C:\major\development\tools\qt\5.14\install\5.14.2\msvc2015_64 set PATH=%PATH%;%QTDIR%\bin call "%VCINSTALLDIR%\vcvarsall.bat" amd64 cmake --build ./build --config Debug --target cmake_demo01 -j 14 --
task.json
{
"version": "2.0.0",
"tasks": [{
"taskName": "qt5",
"type": "shell",
"command": "cmd",
"args": [
"/c",
"${workspaceRoot}/build.cmd",
"debug"
],
"group": {
"kind": "build",
"isDefault": true
}
}]
}
lauch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "cl.exe ",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceRoot}/build/debug/${workspaceFolderBasename}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"console": "externalTerminal",
"preLaunchTask": "qt5"
}
]
}
F5调试

到此这篇关于vscode+qt5+cmake编译调试的文章就介绍到这了,更多相关vscode+qt5+cmake编译调试内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

