flask后端request获取参数的几种方式整理
最近用 flask 写后端,将获取访问参数的几种方式总结整理一下,仅供参考

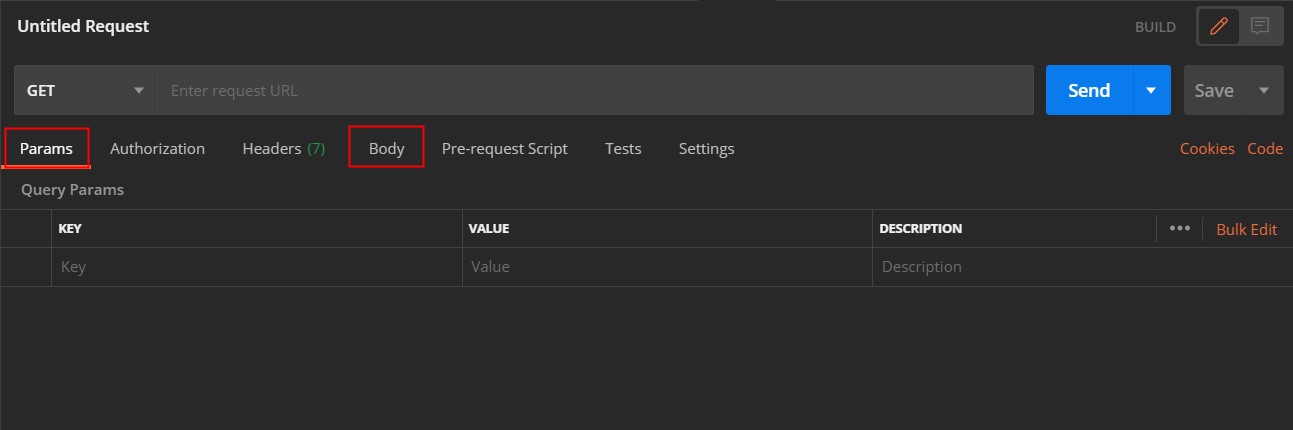
从 postman 上来看,调用后端接口传参的方式有两种,一种是 params,参数是以?a=x&b=y 的形式显示在 url 中访问的。还有一种是 body,参数以请求体的形式访问后端,不会直接显示出来。在用这两种传参方式访问后端,后端接收参数的常见的三种方式分别是
r1 = request.form.get('key')
r2 = request.args.get('key')
r3 = request.values.get('key')
当参数以 params 形式传递时,后端只能通过 request.args.get('key') 和 request.values.get('key') 来接收参数,通过 request.form.get('key') 是无法接收参数的,
如下图

当参数以 body 中 form-data 或x-www-form-urlendoded形式传递时,后端只能通过 request.values.get('key') 和 request.form.get('key') 来接收参数,通过 request.args.get('key') 是无法接收参数的,
如下图


通过以上可知,以 params 形式或 body(form-data、x-www-form-urlendoded)形式传参,均可以 request.values 获取参数。
若通过 form-data 上传文件时,则需通过 request.files.get('key_file') 来获取文件,如下图

若以 body 中的 raw(json)形式传参,则需要通过 get_json() 或 get_data() 方法获取参数,以 get_data() 获得的参数需要再次转成 json,所以推荐直接使用 get_json(),如下图

PS:request 还有很多其他属性,可以获取不同的值,如 headers,cookies,method 等,下图附上 request 常见属性

以上就是flask后端request获取参数的几种方式整理的详细内容,更多关于flask后端request获取参数的资料请关注我们其它相关文章!
相关推荐
-
Flask框架中request、请求钩子、上下文用法分析
本文实例讲述了Flask框架中request.请求钩子.上下文用法.分享给大家供大家参考,具体如下: request 就是flask中代表当前请求的request对象: 常用的属性如下: 属性 说明 类型 data 记录请求的数据,并转换为字符串 * form 记录请求中的表单数据 MultiDict args 记录请求中的查询参数 MultiDict cookies 记录请求中的cookie信息 Dict headers 记录请求中的报文头 EnvironHeaders method 记录请求
-
Flask request 对象详情
目录 1.request请求对象 1.1request请求对象的使用 前言: 一个完整的 HTTP 请求,包括客户端向服务端发送的 Request 请求和服务器端发送的 Response 响应.为了能方便的访问获取请求及响应报文信息,Flask 框架提供了一些内建对象,下面就来说一下 Flask 针对请求提供的内建对象request. 1.request请求对象 request请求对象封装了从客户端发来的请求报文信息,我们能从request对象上获取请求报文中的所有数据. 其大部分功能是由依赖包
-
python编程Flask框架简单使用教程
目录 基础知识 使用框架的优点: Flask常用扩展包: 基本格式: 拓展: return 重定向 取网址参数 content-type cookie\session flask路由 request属性 上下文 注册路由 基础知识 使用框架的优点: 稳定性和可扩展性强 可以降低开发难度,提高了开发效率 Flask诞生于2010年,是Armin ronacher用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架 Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件
-
浅谈flask中的before_request与after_request
本文主要是对flask中的before_request与after_request用法做一个简单的分析,具体实例和介绍如下. 使用before_request 和 after_request的方法都非常简单,使用 @app.before_request 或者@app.after_request 修饰期望在请求前或请求后执行的函数即可 示例: @app.before_request def before_request(): if not m_ip_range.is_ip_strict(): re
-
Flask中获取小程序Request数据的两种方法
Flask中获取小程序Request数据的两种方法 作为后端屌对于前端确实讳莫如深,JS中的类型Object竟然不能直接通过POST传入到后台Flask中,您会发现获取的是[object Object],这货在Flask中只是个Str,哈哈... 于是,开始寻求解决方案: 方案一,通过GET或者POST传参,将Object转换为Str请求数据: 1.在util.js中定义一个JS函数: function json2Form(json) { var str = []; for (var p in
-
Flask框架请求钩子与request请求对象用法实例分析
本文实例讲述了Flask框架请求钩子与request请求对象.分享给大家供大家参考,具体如下: 请求钩子 在客户端和服务器交互的过程中,有些准备工作或扫尾工作需要处理,比如: 在请求开始时,建立数据库连接 在请求开始时,根据需求进行权限校验 在请求结束时,指定数据的交互格式 为了让每个视图函数避免编写重复功能的代码,Flask提供了通用设施的功能,即请求钩子. 请求钩子是通过装饰器的形式实现,Flask支持如下四种请求钩子: 请求钩子 描述 before_first_request 在处理第一个
-
flask后端request获取参数的几种方式整理
最近用 flask 写后端,将获取访问参数的几种方式总结整理一下,仅供参考 从 postman 上来看,调用后端接口传参的方式有两种,一种是 params,参数是以?a=x&b=y 的形式显示在 url 中访问的.还有一种是 body,参数以请求体的形式访问后端,不会直接显示出来.在用这两种传参方式访问后端,后端接收参数的常见的三种方式分别是 r1 = request.form.get('key')r2 = request.args.get('key')r3 = request.values.g
-
vue获取参数的几种方式总结
目录 路由基础 1.SPA与路由 1.1 SPA介绍 1.2 路由介绍 1.3前端路由原理 2.vue-router基础用法 2.1 下载VueRouter 2.2 一般使用过程 2.3 修改路由模式 2.4 为当前导航添加样式 2.5 路由重定向 2.6 router-link标签中的tag属性 3.前端路由嵌套 4.路由之间的传参 4.1.query传参 4.2.params方式传参 4.3 获取当前路由路径 4.4 实现图书详情 5.编程式导航 5.1 $router.push添加 / 跳
-
Struts2获取参数的三种方法总结
Struts2获取参数的三种方法总结 前言: Struts2不在建议我们使用原生的servletAPI来获取参数,这样做的目的是事项Struts2的action与servlet进行解耦,可以在日后更加方便的对action类进行测试. Struts2获取参数的三种办法: (1)属性驱动方式 (2)模型驱动方式 (3)对象驱动方式 one by one 属性驱动方式 /* * 参数获取方式之属性驱动方式 */ public class TestAction extends ActionSupport
-
springMVC获取请求参数的几种方式汇总
目录 一.前言 二.初步认识 三.servletAPI 四.方法参数 五.@RequestParam 六.实体类 七.总结 一.前言 大家好,我是卷心菜,大二学生一枚. 大家在学习springMVC框架的时候,一定学习过使用这个框架来获取请求的参数,那么各位小伙伴们,获取请求参数有几种方法呢?使用哪种方式最好呢?在什么时候使用这些方法呢?那么这一篇文章,我就带大家来看一看这些问题的答案. 废话不多说,满满的干货,赶快来看看吧~ 二.初步认识 那么什么是请求参数呢? 可以直接在请求地址中给于请求参
-
php获取参数的几种方法总结
php获取参数的几种方法总结 $value = $_POST["value"];//取得post中的 $value=$_REQUEST["value"];//取得get或者post中的参数(哪个有就取得哪个) $value=$_GET["value"];//取得get中的参数
-
Action获取请求参数的三种方式
方式一:Action本身作为Model对象,通过属性注入(Setter)方法讲参数数据封装到Action中 具体为:在Action中,提供和参数名相同的几个属性,并为其提供set方法,那么,该参数会被自动封装 到该几个属性中. 方式二:创建独立的Model对象,还是通过属性注入的方法将请求数据封装到Model对象中 具体为:另外创建一个专门的类,并在其中添加几个和请求参数名相同的属性,,此时,在表单中,需要讲参数名, 写成Model的一个具体对象名.参数名的方式,然后在Action中,需要定义一
-
修改request的parameter的几种方式总结
修改request的parameter的几种方式总结 这篇文章仅仅用来参考,本身不想写,request之所以不想让你修改parameter的值,就是因为这个东西一般不然改,有人问我为什么不让改,表面上说我只能说这属于篡改数据,因为这个使用户的请求数据,如果被篡改就相当于篡改消息,如果你一天给别人发消息发的是:你好,而对方收到的是:fuck you!,你会怎么想,呵呵!当然它主要是怕不安全把参数数据该乱了,因为程序员毕竟是自己写程序,尤其是在公共程序里面写,后台程序员发现自己的数据不对,也找不到原
-
JSP向后台传递参数的四种方式总结
Jsp页面传值的方法 一.通过Form表单提交传值 客户端通过Form表单提交到服务器端,服务器端通过 Java代码 request.getParameter(String xx); 来取得参数(xx)为参数名称. 通过get/post方式进行提交 二.通过隐藏域传值 通过在表单中加入一个隐藏域来提交到服务器端,这种方式的好处是可以在客户端加入一些自己想要加入的参数,以便得到相应的值. 客户端代码: Java代码 <input type="hidden" name="i
-
vue-router传递参数的几种方式实例详解
vue-router传递参数分为两大类 编程式的导航 router.push 声明式的导航 <router-link> 编程式的导航 router.push 编程式导航传递参数有两种类型:字符串.对象. 字符串 字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数: this.$router.push("home"); 对象 想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由.查询参数,下面分别说明两种方式的用法和注意事项. 命名路由
-
简单了解java获取类的3种方式
这篇文章主要介绍了java获取类的3种方式详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.Class.forName("全类名") 将字节吗文件加载进内存,返回Class对象,多用于配指文件,将类名定义在配置文件中,便于利用java的反射机制生成类对象,加载类. //加载一个用户实体类UserBean Class c1 = Class.forName("com.test.UserBean"): 2.类名.c
随机推荐
- 浅谈react 同构之样式直出
- jQuery-serialize()输出序列化form表单值的方法
- 解决extjs grid 不随窗口大小自适应的改变问题
- 绑定网关的批处理及预留维护提到
- JAVA基础之继承(inheritance)详解
- JAVASCRIPT keycode总结
- JavaScript 检测浏览器和操作系统的脚本
- Android小米推送简单使用方法
- php实现zip文件解压操作
- 基于jquery创建的一个图片、视频缓冲的效果样式插件
- Android 为ListView添加分段标头的方法
- Nginx/Openresty中启用http2支持的方法教程
- 详解XMLHttpRequest(一)同步请求和异步请求
- BootStrap中Datetimepicker和uploadify插件应用实例小结
- JS实现的论坛Ajax打分效果完整实例
- Mybatis传递多个参数的解决办法(三种)
- ThreadLocal使用案例_动力节点Java学院整理
- JavaScript实现的背景自动变色代码
- 使用C#代码获取存储过程返回值
- java&javascript自定义加密数据传输代码示例

