iOS9 系统分享调用之UIActivityViewController
UIActivityViewController类是一个标准的view controller,通个使用这个controller,你的应用程序就可以提供各种服务。
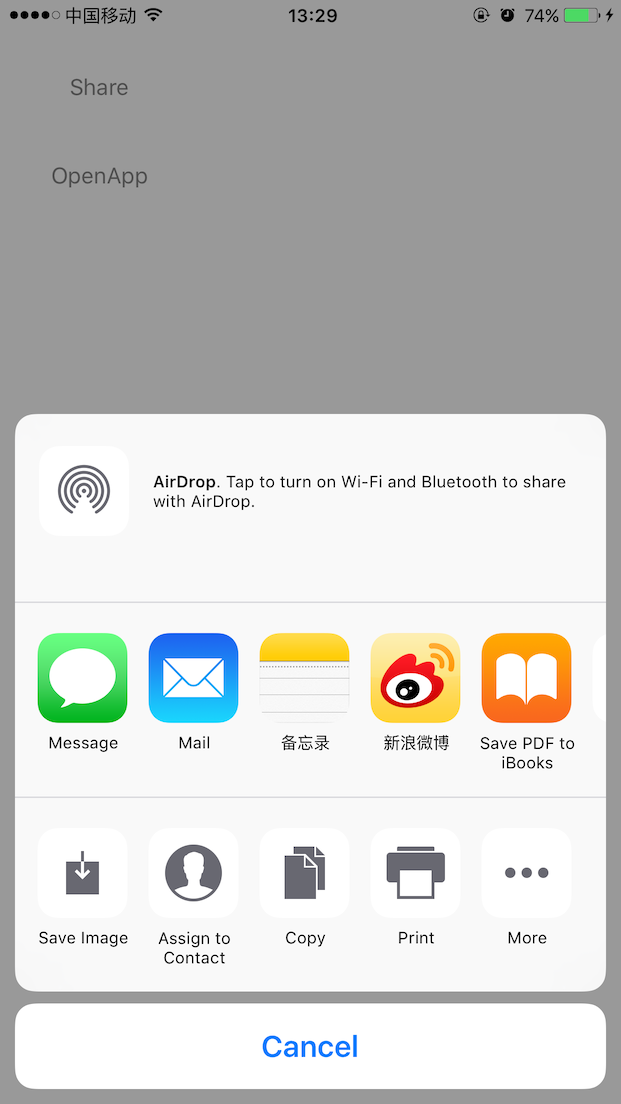
系统提供了一些通用的标准服务,例如拷贝内容至粘贴板、发布一个公告至社交网、通过email或者SMS发送内容。
应用程序同样可以自定义服务。(我的微信分享就属于自定义服务, 之后将会写一篇教程介绍)
你的应用程序负责配置、展现和解雇这个view controller。
viewcontroller的配置涉及到viewcontroller需要用到的具体的数据对象。(也可以指定自定义服务列表,让应用程序支持这些服务)。
在展现view controller时,必须根据当前的设备类型,使用适当的方法。在iPad上,必须通过popover来展现view controller。在iPhone和iPodtouch上,必须以模态的方式展现。
昨天有网友说我写的那段系统分享代码在iOS9上有warning,看下了原来ios8之后UIPopoverController被废弃了。新增加的UIPopoverPresentationController在控制PopView上更简单好用。

下面是我修改之后的代码:
1. 在app内以子视图方式打开其他app预览,仅支持6.0以上
openAppWithIdentifier(appId: String)
2. 分享文字图片信息,ipad上会以sourceView为焦点弹出选择视图
share(textToShare: String, url: String, image: UIImage, sourceView: UIView)
/// 在app内以子视图方式打开其他app预览,仅支持6.0以上
private func openAppWithIdentifier(appId: String) {
if let _ = NSClassFromString("SKStoreProductViewController") {
let storeProductViewController = SKStoreProductViewController()
storeProductViewController.delegate = self
let dict = NSDictionary(object:appId, forKey:SKStoreProductParameterITunesItemIdentifier) as! [String : AnyObject]
storeProductViewController.loadProductWithParameters(dict, completionBlock: { (result, error) -> Void in
// self.presentViewController(storeProductViewController, animated: true, completion: nil)
})
self.presentViewController(storeProductViewController, animated: true, completion: nil)
}else {
UIApplication.sharedApplication().openURL(NSURL(string: "itms-apps://itunes.apple.com/app/id\(appId)")!)
}
}
/// 分享文字图片信息,ipad上会以sourceView为焦点弹出选择视图
private func share(textToShare: String, url: String, image: UIImage, sourceView: UIView) {
let objectsToShare = [textToShare, url, image]
let activityViewController = UIActivityViewController(activityItems: objectsToShare, applicationActivities: nil)
if UIDevice.currentDevice().userInterfaceIdiom == UIUserInterfaceIdiom.Phone {
self.presentViewController(activityViewController, animated: true, completion: nil)
}else {
let popover = activityViewController.popoverPresentationController
if (popover != nil){
popover?.sourceView = sourceView
popover?.sourceRect = sourceView.frame
popover?.permittedArrowDirections = UIPopoverArrowDirection.Any
self.presentViewController(activityViewController, animated: true, completion: nil)
}
}
}
赞 (0)

