在VS Code上搭建Python开发环境的方法
1、下载安装 python https://www.python.org/downloads/windows/
web-based installer 在线安装
executable installer exe安装
embeddable zip file 内嵌版本
python的安装步聚可以参考http://www.jb51.net/article/136324.htm,注意安装后配置 path
2、下载安装VS Code https://code.visualstudio.com/Download
3、在VS Code里安装 python 插件
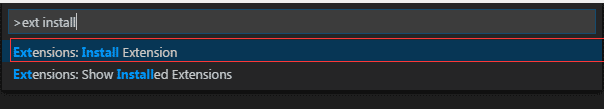
1)ctrl + shift + p 输入 ext install 选择“Extensions:install extension” 回车

2) 再输入 python
3)等待安装成功
4、在vs code中配置运行python程序的命令
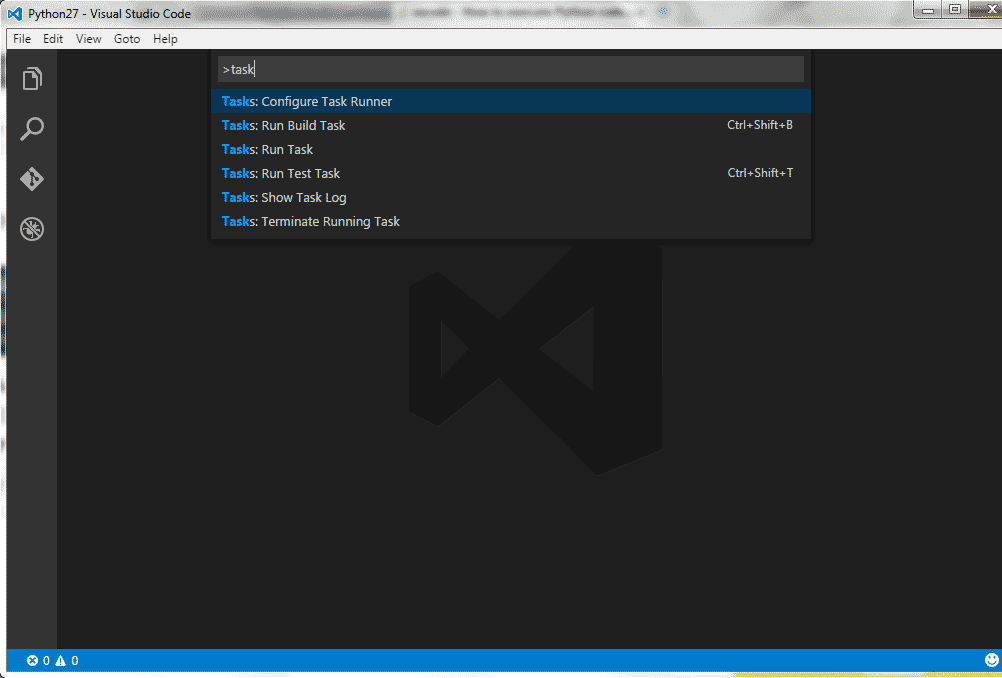
1)ctrl + shift + p 搜索Configure Task Runner

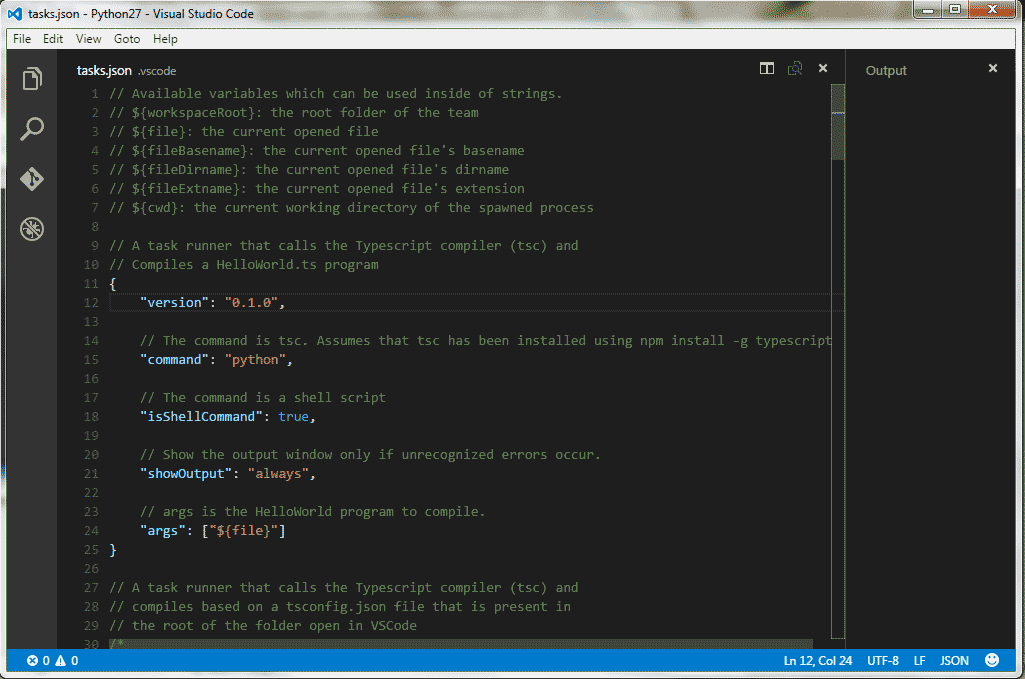
2)打开tasks.json
修改 Command “tsc” 为 “python”
修改 showOutput “silent” 为 “always”
修改 Arguments [“Helloworld.ts”] 为 [“${file}”]
删除 最后的一行属性 problemMatcher
保存更改

下面是针对新版本的一些配置
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "d:\\ProgramData\\Anaconda3\\python.exe",
"args": [
"1.py"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
因为我们小编么有将python添加到环境变量里面,直接给出了anaconda的命令。
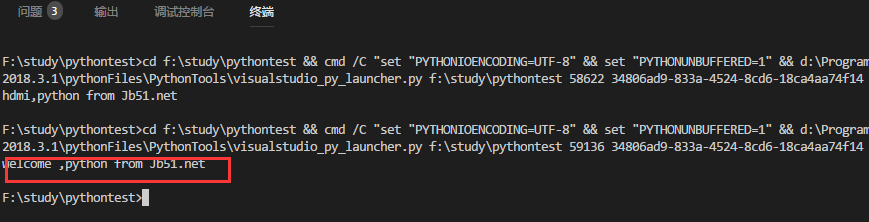
3) 使用 ctrl + shift + B 执行py程序文件
其实更多时候直接用F5就可以了,用户配置
"python.pythonPath": "d:\\ProgramData\\Anaconda3\\python.exe"

您可能感兴趣的文章:
- VSCode下配置python调试运行环境的方法
- 如何使用VSCode愉快的写Python于调试配置步骤
- 浅谈用VSCode写python的正确姿势
- vscode 远程调试python的方法
相关推荐
-
vscode 远程调试python的方法
本文介绍了vscode 远程调试python的方法,分享给大家,具有如下: 实验环境 远程服务器:京东云,1核2G,centos7.3 64bit 本地环境配置 安装vscode,实验用的版本是1.10.2 vscode配置python插件,实验用的python插件版本是0.7.0 vscode配置python远程调试环境 在.vscode文件夹新建一个launch.json文件,然后填写下面的代码 { "version": "0.2.0", "confi
-
如何使用VSCode愉快的写Python于调试配置步骤
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢.从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能.而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了. vscode下载地址:/
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
浅谈用VSCode写python的正确姿势
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markdown.当然,最主要的还是好看:p 效果图: VScode下载地址 安装python插件 打开VScode,Ctrl+p 输入 "ext install python",搜索时间可能会比较长 选择下载量最高的那个插件点击安装(根据网络情况,安装时间不确定,我当初装了挺久,我这边已经下载好了
-
在VS Code上搭建Python开发环境的方法
1.下载安装 python https://www.python.org/downloads/windows/ web-based installer 在线安装 executable installer exe安装 embeddable zip file 内嵌版本 python的安装步聚可以参考http://www.jb51.net/article/136324.htm,注意安装后配置 path 2.下载安装VS Code https://code.visualstudio.com/Downlo
-
教你使用Sublime text3搭建Python开发环境及常用插件安装另分享Sublime text3最新激活注册码
一.Python下载安装 1.Python官方下载地址:https://www.python.org/downloads 官方下载速度太慢,你可以到公众号"Python客栈"回复"python"下载,里面包括python2与python3所有版本,速度非常快 二.安装Sublime Text 3 Sublime Text 3官方下载地址:http://www.sublimetext.com/3 1.双击下载的.exe文件安装,安装路径不要有中文目录 2.安装Subl
-
Windows下搭建python开发环境详细步骤
本文为大家分享了Windows下搭建python开发环境详细步骤,供大家参考,具体内容如下 1.搭建Java环境 (1)直接从官网下载相应版本的JDK或者JRE并点击安装就可以 (2)JDK与JRE的区别: 1)JDK就是Java Development Kit.简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境.SDK是Software Development Kit 一般指软件开发包,可以包括函数库.编译程序等 2)JRE是Java Runtime Envirom
-
在VSCode中搭建Python开发环境并进行调试
Get Started Tutorial for Python in Visual Studio Code 一.安装Python Python简介与Python安装 二.VSCode中安装和调试Python 在 VSCode 中搜索扩展 Python,如下图: 安装完成后需要重新加载 VSCode 使插件生效. 1.配置 Python 环境 在 VSCode 中点击状态栏左下角的 Python 图标: 然后选择 Python 解释器,这里博主选择我们刚才安装好的 3.8版本 2.代码检测和格式化
-
PyCharm使用Docker镜像搭建Python开发环境
在我们平时使用PyCharm的过程中,一般都是连接本地的Python环境进行开发,但是如果是离线的环境呢?这样就不好搭建Python开发环境,因为第三方模块的依赖复杂,不好通过离线安装包的方式安装.本文将介绍如何利用PyCharm来连接Docker镜像,从而搭建Python开发环境. 首先,我们需要准备一下工具: PyCharm专业版 Docker 我们用一个示例项目来演示在PyCharm中如何利用Docker镜像搭建Python开发环境.项目的截图如下: 注意到,在该项目中还没有设置Pytho
-
VSCode搭建STM32开发环境的方法步骤
目录 1.安装VScode 2.安装C/C++插件 3.安装Keil Assistant插件 4.用vscode打开keil工程 5.编译.下载程序 6.常用操作 官方简述 摘要: 作为一个51单片机或STM32单片机的使用者,keil一直是我们的必备的一款工具之一.但keil的一些问题也一直存在,当然也有人用其他的比如STM32CubeIDE.但是今天推荐的是VScode+Keil Assistant插件,不需要很复杂的配置各种文件和环境变量,只需要一个插件即可!可以编译代码和下载程序. 当我
-
在windows10上安装odoo12开发环境的方法
前言 鉴于好多朋友说没有mac电脑,windows开发其实也差不了多远,只是个人习惯问题,而且吧,windows的电脑其实配环境也挺快的其实,我在这里再稍微补一个比较简单的windows环境部署,希望可以对朋友们有一些帮助. 在windows10上安装odoo12开发环境 我们将要安装的软件包: 1).git: 代码管理 2).postgres: odoo12运行所需要的数据库 3).docker: 用于构建postgres容器,pgadmin4容器 4).python3.7.4: odoo12
-
Webpack 4.x搭建react开发环境的方法步骤
本文介绍了了Webpack 4.x搭建react开发环境的方法步骤,分享给大家,也给自己留个笔记 必要依赖一览(npm install) 安装好. "dependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-preset-env": "^1.7.0", "react&
-
使用vue-cli+webpack搭建vue开发环境的方法
在这里我们需要首先下载node,因为我们要用到npm包下载,是基于node的 废话不多说,我们直接进入正题 下载node,同时需要下载git,以后我们就在git上输入命令来搭建我们的vue环境 git用的是linux命令 不要问为什么,能用就行,你说是不是? windows系统,下载完git以后我们再桌面右击鼠标会看到git Bash,点开它,然后就打开了git, git有很多功能,同时git可以往github上push你的文件,github是一个很不错的仓库管理工具哦 好,我们直接开始,打开g
-
使用webpack搭建react开发环境的方法
1.初始化项目 mkdir react-redux && cd react-redux npm init -y 2.安装webpack npm i webpack -D npm i -D 是 npm install --save-dev 的简写,是指安装模块并保存到 package.json 的 devDependencies中,主要在开发环境中的依赖包. 如果使用webpack 4+ 版本,还需要安装 CLI. npm install -D webpack webpack-cli 3.新
随机推荐
- 浅谈C++ Explicit Constructors(显式构造函数)
- 浅析C++中memset,memcpy,strcpy的区别
- java 后台将base64字符串保存为图片的方法
- oracle中的视图详解
- ASP.NET mvc异常处理的方法示例介绍
- javascript判断ie浏览器6/7版本加载不同样式表的实现代码
- 网站内容禁止复制和粘贴、另存为的js代码
- 宽带上网环境中的Sniffer攻防实例
- myFocus slide3D v1.1.0 使用方法与下载
- 修改js confirm alert 提示框文字的简单实例
- jQuery实现可移动选项的左右下拉列表示例
- jquery easyUI中ajax异步校验用户名
- jQuery中index()的用法分析
- Java读写Cookie记录的方法
- javaweb Servlet开发总结(二)
- PHP中的gzcompress、gzdeflate、gzencode函数详解
- Android主项目与Module中R类的区别详解
- 一种类似JAVA线程池的C++线程池实现方法
- React+TypeScript+webpack4多入口配置详解
- Python 实现毫秒级淘宝抢购脚本的示例代码

