解决vuejs 使用value in list 循环遍历数组出现警告的问题
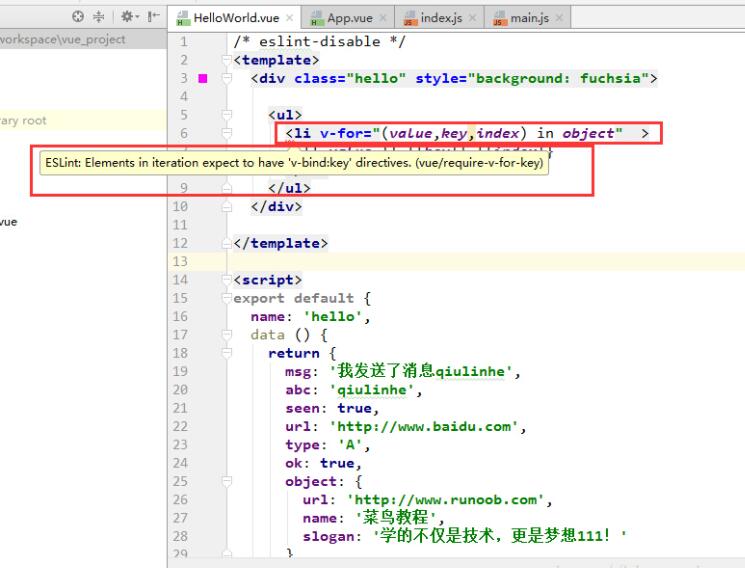
在使用vuejs遍历数组的时候,使用in语句形式,会有一个警告的提示:

警告很明显说是少了v-bind:key,所以添加一个就ok了,看如下文件:
/* eslint-disable */
<template>
<div class="hello" style="background: fuchsia">
<ul>
<li v-for="(value,key,index) in object" v-bind:key="key">//这里就可以去掉警告
{{ value }},{{key}},{{index}}
</li>
</ul>
</div>
</template>
以上这篇解决vuejs 使用value in list 循环遍历数组出现警告的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue v-for 遍历循环时key值报错的问题
一 .问题如下: [Vue warn] Avoid using non-primitive value as key, use string/number value instead. non-primitive表示的是对象 这里的[Vue warn]是指不要用对象或是数组作为key,用string或number作为key. :key相当于是索引的作用,提高循环性能,如果循环量较小,不写也可以的. 以上这篇解决vue v-for 遍历循环时key值报错的问题就是小编分享给大家的全部内容了,希望能
-
基于vue 开发中出现警告问题去除方法
出现这个警告问题的时候 我们可以去main.js中在头部添加这句话: Vue.config.productionTip = false 这样即可去除警告! 以上这篇基于vue 开发中出现警告问题去除方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 使用vue.js开发时一些注意事项 Vue开发过程中遇到的疑惑知识点总结
-
解决vue组件中使用v-for出现告警问题及v for指令介绍
在项目中运行v-for代码段时, <flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px" @clic
-
基于vue中解决v-for使用报红并出现警告的问题
代码报红对于追求优美代码的强迫症患者来说看着很不舒服,报红如下: 控制台中也会有: (Emitted value instead of an instance of Error) <Option v-for="item in searchTypeList">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for
-
解决vuejs 使用value in list 循环遍历数组出现警告的问题
在使用vuejs遍历数组的时候,使用in语句形式,会有一个警告的提示: 警告很明显说是少了v-bind:key,所以添加一个就ok了,看如下文件: /* eslint-disable */ <template> <div class="hello" style="background: fuchsia"> <ul> <li v-for="(value,key,index) in object" v-bin
-
JS中循环遍历数组的四种方式总结
本文比较并总结遍历数组的四种方式: for 循环: for (let index=0; index < someArray.length; index++) { const elem = someArray[index]; // ··· } for-in 循环: for (const key in someArray) { console.log(key); } 数组方法 .forEach(): someArray.forEach((elem, index) => { console.log(
-
PHP循环遍历数组的3种方法list()、each()和while总结
①each()函数 each()函数需要传递一个数组作为参数,返回数组中当前元素的键/值对,并向后移动数组指针到下一个元素的位置.键/值对被返回带有4个元素的关联和索引混合的数组,键名分别为0.1.key和value.其中键名0和key对应的值是一样的,是数组元素的键名,1和value则包含有数组元素的值.如果内部指针越过了数组的末端,则each()返回FALSE.each()函数的使用如下所示: 复制代码 代码如下: <?php $contact = array("ID" =&
-
js数组循环遍历数组内所有元素的方法
例,for(){}遍历数组 复制代码 代码如下: <script type="text/javascript"> <!--var arr = new Array(13.5,3,4,5,6);for(var i=0;i<arr.length;i++){ arr[i] = arr[i]/2.0;}alert(arr); //--> </script> 例,for in循环遍历数组 复制代码 代码如下: <html><body>
-
JavaScript中利用for循环遍历数组
先看一段代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> // 一个普通的数组 var arr =[3,5,2,6]; // 普通的for 循环遍历 for(var i = 0 ; i
-
C#使用foreach循环遍历数组完整实例
本文实例讲述了C#使用foreach循环遍历数组的方法.分享给大家供大家参考,具体如下: using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ConsoleApplication1 { class Program { static void Main(string[] args) { //声明数组. 第一种方法. 声明并分配元素大小. int[] Myint
-
详解Thymeleaf的三种循环遍历方式
目录 循环遍历list集合 1.实体类 2.控制类 3.each.html 循环遍历map集合 1.控制类 2.each.html 循环遍历数组 循环遍历list集合 1.实体类 使用lombok插件,省去getter和setter,toString等方法的书写 代码 package com.springboot_thyleaf2.model; import lombok.Data; @Data public class User { private Integer id; private St
-
vue中的循环遍历对象、数组和字符串
目录 vue循环遍历对象.数组和字符串 1.循环遍历对象 2.循环遍历数组 3.循环遍历字符串 vue循环遍历,指令v-for 1.循环遍历 2.v-for遍历数组 3.v-for遍历对象 4.v-for使用中添加key vue循环遍历对象.数组和字符串 1.循环遍历对象 1.1vue 在html里面循环遍历对象 v-for=" (val, key , i) in dimItemMap" :key="key" val-每一项 key -key值 i-第几个 <
-
PHP遍历数组的几种方法
PHP中遍历数组有三种常用的方法: 一.使用for语句循环遍历数组: 二.使用foreach语句遍历数组: 三.联合使用list().each()和while循环遍历数组. 这三种方法中效率最高的是使用foreach语句遍历数组.从PHP4开始就引入了foreach结构,是PHP中专门为遍历数组而设计的语句,推荐大家使用.先分别介绍这几种方法. 一.使用for语句循环遍历数组 值得大家注意的是使用for语句循环遍历数组要求遍历的数组必须是索引数组.PHP中不仅有关联数组而且还有索引数组,所以PH
-
PHP中遍历数组的三种常用方法实例分析
本文实例讲述了PHP中遍历数组的三种常用方法.分享给大家供大家参考,具体如下: 在PHP中操作最多的数据估计也就是数组了,有着效率高.速度快.存储方便的特点. PHP中遍历数组有三种常用的方法: 1.for循环,用法最为灵活,灵活到怀疑人生,但记住格式也非常简单. 2.foreach,是PHP为数组遍历专门提供的函数,在PHP4版本中引入,同时执行效率最高 3.联合使用list().each()和while循环遍历数组,此用法使用较少,但list()函数使用非常多 直接看实例代码: <?php
随机推荐
- Extjs表单常见验证小结
- Angular实现下载安装包的功能代码分享
- node.js请求HTTPS报错:UNABLE_TO_VERIFY_LEAF_SIGNATURE\的解决方法
- 乱象,印迹 正则学习问答
- 浅谈javascript中的闭包
- thinkPHP统计排行与分页显示功能示例
- php防止网站被刷新的方法汇总
- PHP实现对xml进行简单的增删改查(CRUD)操作示例
- thinkPHP多语言切换设置方法详解
- centos 6.5下 mysql-community-server. 5.7.18-1.el6安装
- Linux下安装配置MySQL
- mysql 主从服务器的简单配置
- Android中WebView的一些简单用法
- nodejs入门教程一:概念与用法简介
- JavaScript setTimeout和setInterval的使用方法 说明
- Ajax实现动态加载数据
- 3款实用的在线JS代码工具(国外)
- SQL Server中通过reverse取某个最后一次出现的符号后面的内容(字符串反转)
- 设置网上支付的方法
- jQuery实现的简单前端搜索功能示例

